Home >WeChat Applet >Mini Program Development >Teach you how to configure WeChat applet
Teach you how to configure WeChat applet
- Y2JOriginal
- 2017-04-21 11:58:583094browse
This article mainly introduces the relevant information of the WeChat Mini Program tutorial. Here is a detailed introduction to app.json, pages, window, etc. For those who are new to developing WeChat Mini Programs, it is more important to master these. Yes, friends who need it can refer to
WeChat Mini Program - Configuration
The following is the editor’s systematic arrangement of the configuration information of the Mini Program, I hope it can Helpful for developers.
We use the app.json file to globally configure the WeChat applet, determine the path of the page file, window performance, set the network timeout, set multiple tabs, etc.
The following is a simple configuration app.json that contains all configuration options:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json configuration item list
| Properties | Type | Required | Description |
|---|---|---|---|
| pages | Array | Yes | Set page path |
| window | Object | No | Set the window performance of the default page |
| tabBar | Object | No | Set the performance of the bottom tab |
| networkTimeout | Object | No | Set network timeout |
| Boolean | No | Set whether to enable debug mode |
Accepts an array, each item is a string, to specify which pages the mini program consists of. Each item represents the [path + file name] information of the corresponding page, and the first item in the array represents the initial page of the mini program. Adding/reducing pages in the mini program requires modifying the pages array.
There is no need to write a file suffix in the file name, because the framework will automatically look for the four files in the path .json, .js, .wxml, and .wxss for integration.
If the development directory is:
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
, then we need to write
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
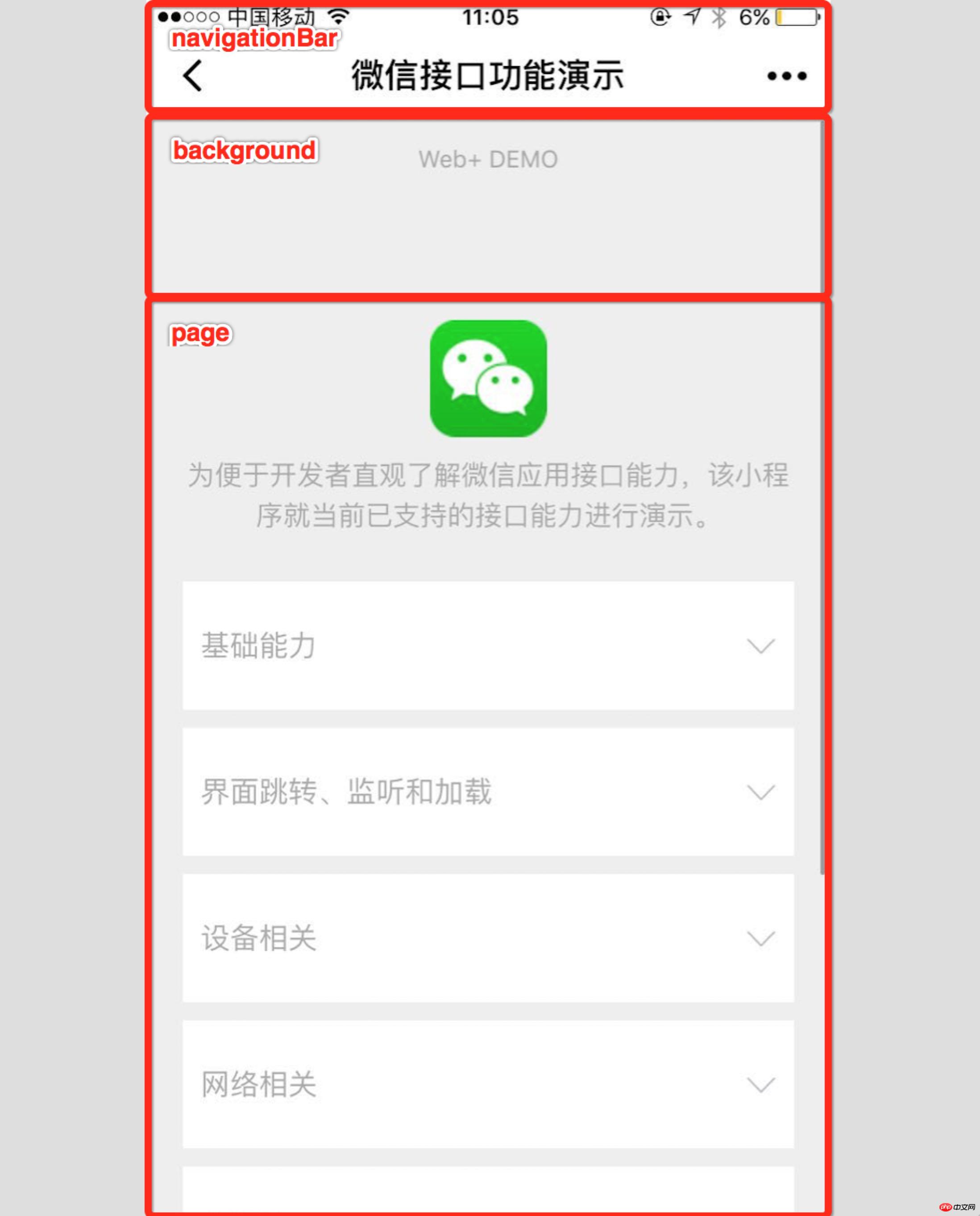
}window## in app.json #Used to set the status bar, navigation bar, title, and window background color of the mini program.
| Default value | Description | ||
|---|---|---|---|
| #000000 | Navigation bar background color, such as "#000000" | navigationBarTextStyle | |
| white | Navigation bar title color, only supports black/white | navigationBarTitleText | |
| Navigation bar title text content | backgroundColor | ||
| #ffffff | Background color of the window | backgroundTextStyle | |
| dark | Drop-down background font, loading image style, only supported dark/light |
Such as app.json:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
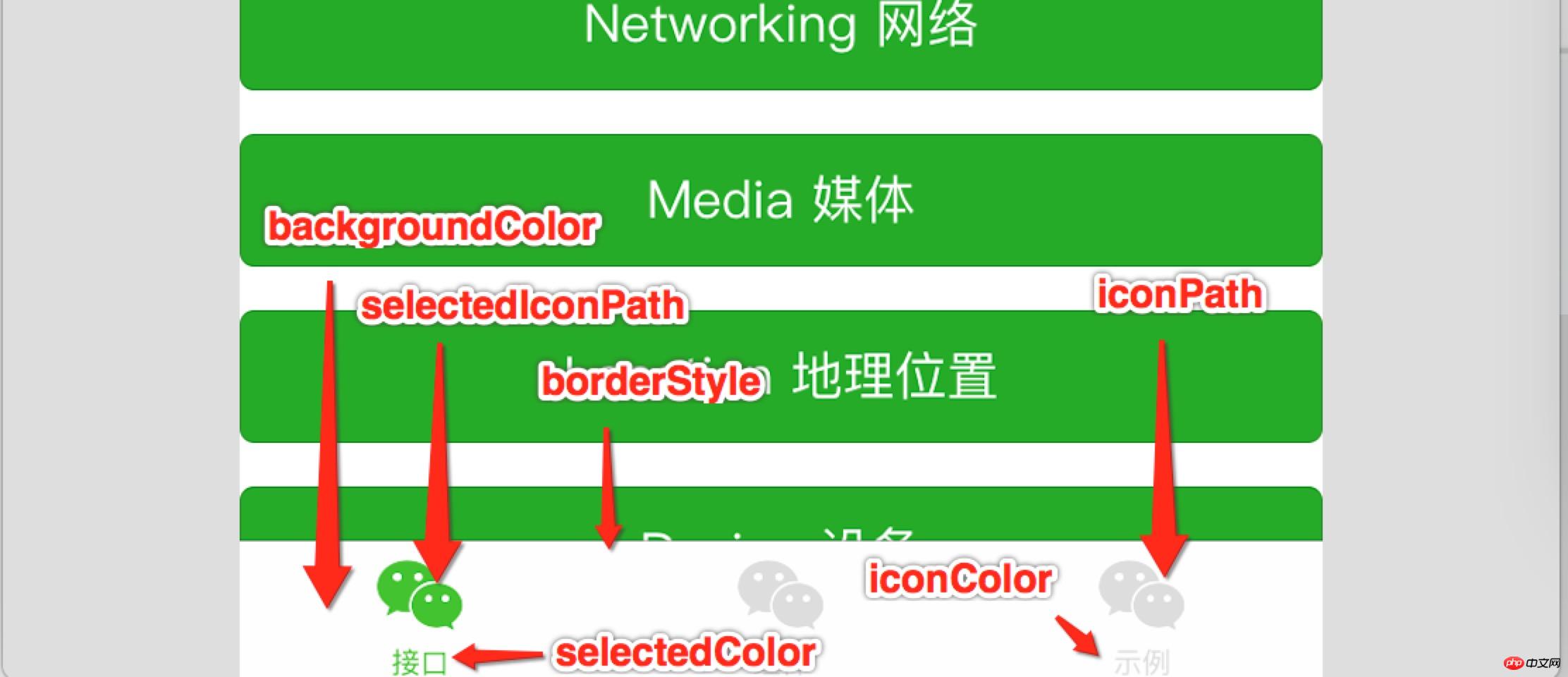
}tabBar
If our applet is a multi-tab application (bottom of the client window There is a tab bar that can switch pages), then we can specify the performance of the tab bar through the tabBar configuration item, and the corresponding page displayed when the tab is switched.
tabBar is an array. Only a minimum of 2 and a maximum of 5 tabs can be configured. The tabs are sorted in the order of the array.| Required | Default Value | Description | ||
|---|---|---|---|---|
| is | The default color of text on tab | ##selectedColor | HexColor | |
| on tab The color when the text is selected | backgroundColor | HexColor | ||
| ##borderStyle | String | |||
| black | The color of the border on the tabbar, only supports black/white | list | Array | |
| tabs. For details, see the list attribute description, at least 2, up to 5 tabs | list accepts an array, each item in the array is an object, and its attribute values are as follows: |
| Description | pagePath | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| page path, which must be defined first in pages | text | String | ||||||||||||||||||||
| Button text on the tab | iconPath | String | ||||||||||||||||||||
| Image path, icon size limit is 40kb | selectedIconPath | String | ||||||||||||||||||||
| is selected, icon size limit is 40kb |
networkTimeout 可以设置各种网络请求的超时时间。 属性说明:
debug 可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。 page.json 每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。 {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
} |
The above is the detailed content of Teach you how to configure WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop