Home >WeChat Applet >WeChat Development >Usage of onShareAppMessage sharing parameters developed by WeChat
Usage of onShareAppMessage sharing parameters developed by WeChat
- Y2JOriginal
- 2018-05-18 13:44:528769browse
This article mainly introduces the relevant information on the use of the onShareAppMessage sharing parameter of the WeChat applet page. Has very good reference value. Let’s take a look at it with the editor
This afternoon I suddenly heard someone in the group say that the WeChat applet tool has been updated, and the document has also been updated with a lot of content.
Don’t worry about eating the winter solstice Dumplings. I rushed in.
Let’s talk about the sharing function first. Currently, the real machine cannot be debugged. You can see the effect on the development tool. It will be updated later.


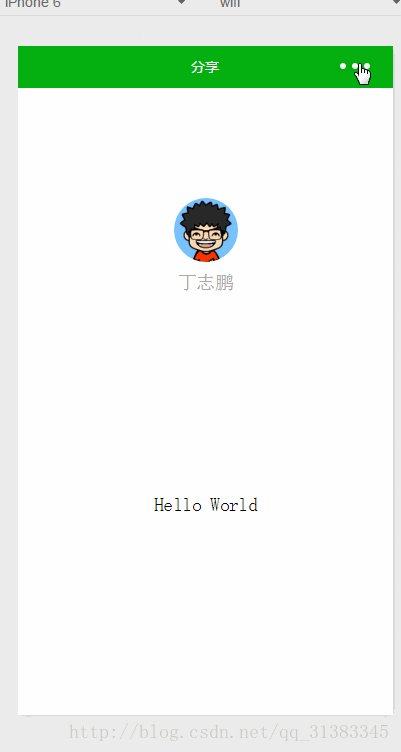
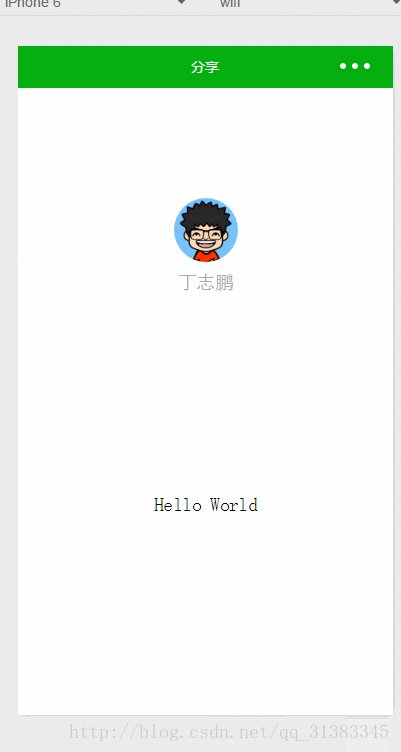
After adding the following code to Page(), three white dots will appear in the upper right corner
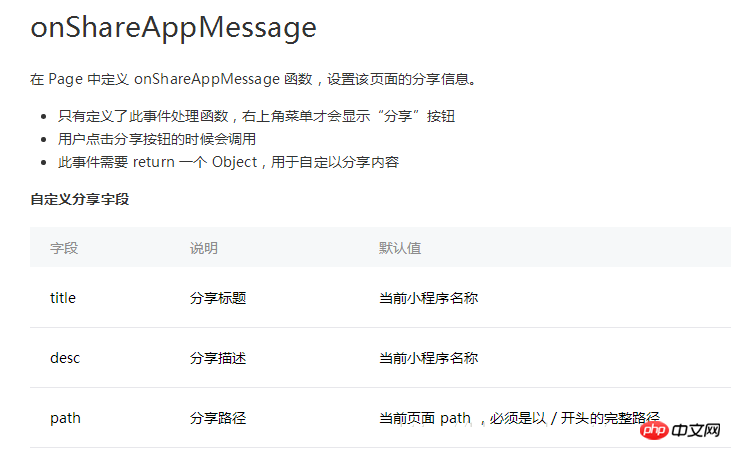
title: Shared title.
desc: Share a description.
path: This parameter is a bit interesting. In the past, sharing in WeChat was usually a URL. Here is the current page. This should be pages/index?id=123. The id here is currently I don’t know what it is yet.
That is to say, you can share a page in WeChat like a web page in the future.
onShareAppMessage: function () {
return {
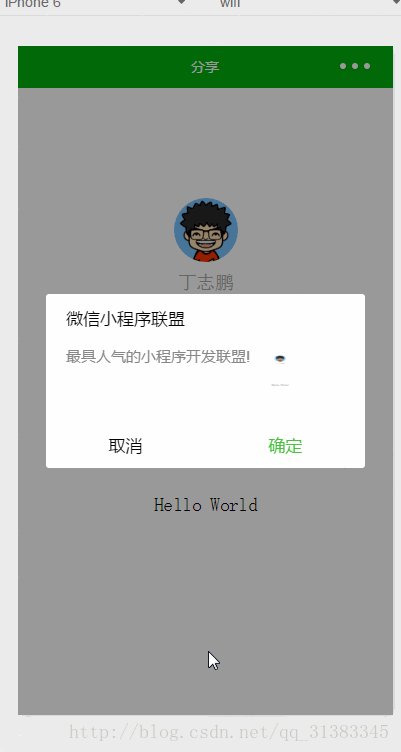
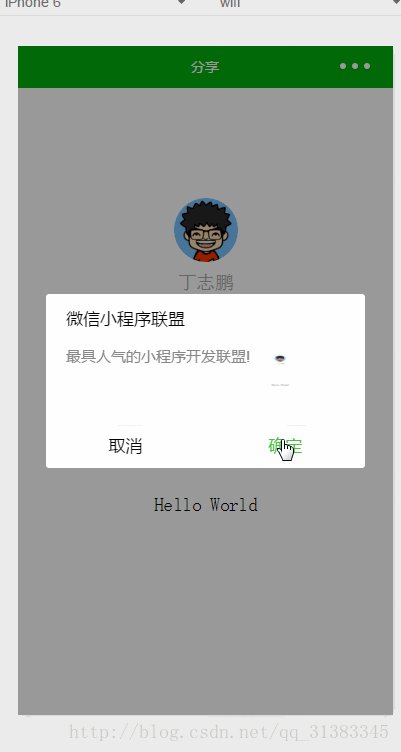
title: '微信小程序联盟',
desc: '最具人气的小程序开发联盟!',
path: '/page/user?id=123'
}
}Use of sharing parameters :
I did not use the parameters after the path here. Let’s talk about a scenario: the parameter is the user’s nickname. A shared the XXX applet to the WeChat group, B clicked to open the applet, and the pop-up A toast, "Sharing from A".
The above is the detailed content of Usage of onShareAppMessage sharing parameters developed by WeChat. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation and simple usage of WeChat mini program textarea
- PHP WeChat public account development (2) Baidu BAE construction and database use
- php WeChat public account development (3) php implements simple WeChat text communication
- php WeChat public account development (4) php implements custom keyword reply
- PHP version of WeChat store calling api sample code

