Home >Backend Development >XML/RSS Tutorial >Introduction to examples of using CSS to transform XML documents
Introduction to examples of using CSS to transform XML documents
- 黄舟Original
- 2017-04-15 11:17:042135browse
Introduction
Convert XML document through CSS, the syntax format of linking CSS style files is as follows:
Syntax:
<?xml-stylesheet type="text/css" href="CSS样式表文件路径"?>
Through this Statement to reference an external CSS file to implement formatted output of XML documents.
2 Apply CSS to convert XML documents
Apply CSS styles in examples to achieve formatted output of XML documents.
Three code
CATALOG
{
background-color: #ffffff;
width: 100%;
}
CD
{
display: block;
margin-bottom: 30pt;
margin-left: 0;
}
TITLE
{
color: #FF0000;
font-size: 20pt;
}
ARTIST
{
color: #0000FF;
font-size: 20pt;
}
COUNTRY,PRICE,YEAR,COMPANY
{
display: block;
color: #000000;
margin-left: 20pt;
}2. XML code:
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/css" href="css.css"?> <CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD> <CD> <TITLE>Hide your heart</TITLE> <ARTIST>Bonnie Tyler</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>CBS Records</COMPANY> <PRICE>9.90</PRICE> <YEAR>1988</YEAR> </CD> </CATALOG>
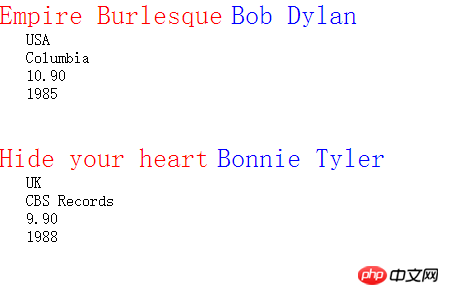
four Running result

The above is the detailed content of Introduction to examples of using CSS to transform XML documents. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Sample code sharing for Qt parsing XMLNext article:Sample code sharing for Qt parsing XML

