Home >WeChat Applet >WeChat Development >Detailed explanation of WeChat authorization for WeChat development
Detailed explanation of WeChat authorization for WeChat development
- 怪我咯Original
- 2017-04-08 11:16:162151browse
This article mainly introduces relevant information on WeChat development and detailed explanation of WeChat authorization. Friends who need it can refer to it
I recently had the opportunity to do a WeChat project; share the notes I compiled with Everyone, please correct me if there are any shortcomings or mistakes!
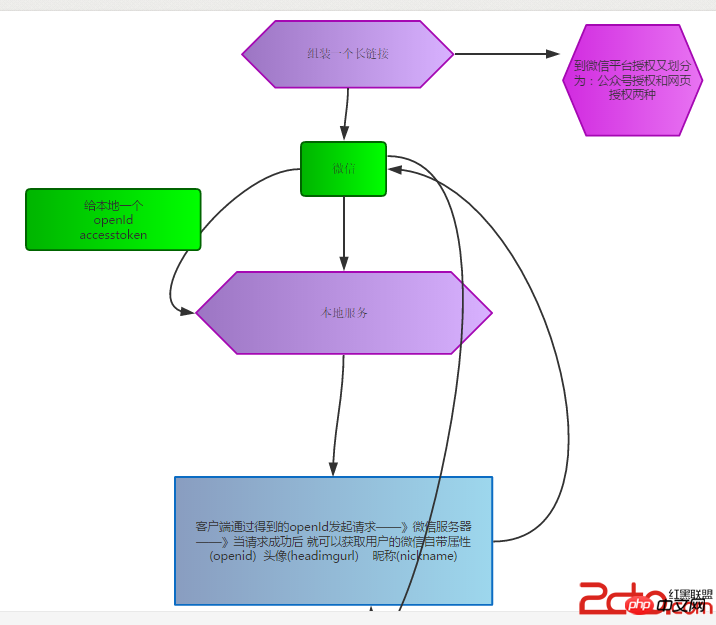
1 The flow chart for WeChat authorization is as follows

var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}
Use of local storage:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1. When developing WeChat, it is recommended to create some data first and get the corresponding openId to facilitate debugging in the browser ;
The above is the detailed content of Detailed explanation of WeChat authorization for WeChat development. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Analysis of verification steps examples for WeChat public platform development (PHP version)Next article:Analysis of verification steps examples for WeChat public platform development (PHP version)
Related articles
See more- Detailed explanation and simple usage of WeChat mini program textarea
- PHP WeChat public account development (2) Baidu BAE construction and database use
- php WeChat public account development (3) php implements simple WeChat text communication
- php WeChat public account development (4) php implements custom keyword reply
- PHP version of WeChat store calling api sample code

