Home >Web Front-end >HTML Tutorial >Browser rendering principles
Browser rendering principles
- PHPzOriginal
- 2017-04-04 14:10:392499browse
The development history of web
-
Hypertext document
The origin of the World Wide Web, a basic format only, but supports Hyperlink 's plain text document. (At this time, CSS and Javascript are still Did not appear)
-
Rich Media Page
-
Interactive Web application
Javascript and AJAX appear, and the web page is converted into an interactive Web application The Age of Revolution. The era of unraveling the complex dependencies between scripts, styles, and documents
#Three Ages of the Web
The first web page in the world.jpg
##Early web page.jpg
##The current web page.png
What are the complex dependencies between scripts, styles and documents?
First, let’s take a look at the high-level basic structure of the browser
The main components of the browser are:
browser components.png
- including address bar, forward/back
1.User interfacebuttons, bookmark menu, etc. Except for the page you requested in the main window, all other displayed parts belong to the user plane 2.Browser Engine
- Passes instructions between the user interface and the rendering engine##.#3.Rendering engine - Responsible for displaying the requested content. If the requested content is HTML, it is responsible for parsing the HTML and CSS content and displaying the parsed content on the screen.
4.Network - Used for network calls, such as HTTP requests. Its
interfaceis platform independent and provides underlying implementation for all platforms5.User interface backend- Used for drawing basic widgets, such as combo boxes and windows. It exposes a platform-independent common interface and uses the operating system's user interface methods under the hood. ##6.
JavaScript Interpreter-Used to parse and execute JavaScript code. 7.
Data Storage-This is the persistence layer that the browser requires. Save various data such as Cookie. The new HTML specification (
HTML5) defines a "web database", a complete (but lightweight) in-browser database. There is a very simple html page below, with only one line of text and an image, some basic HTML elements and a CSS file, and no javascript files are introduced. So think about a more intuitive question, for such a simple page, how does the browser convert it from a document into pixels and present it on the monitor?
##demo2.png
It must be on the server, so if the browser wants to display it, it must first obtain this page. What the browser gets is the content on the left part of the picture above. There is still a huge gap between this and the final pixel content on the right. How does it deal with this? At this time, it will carefully study the obtained HTML document. It has its own flow from left to right. It will be mentioned below.
Let’s put aside the more academic words like principle first, intuitively Think about this for some time.
HTML document
In general, what the browser has to do is: 1. Get the resource (you have to get the HTML document first)
2. Analysis and calculationPage layout and rendering (left to right process) 3. JavaScript execution
Q: Who is the most important?
A: They are all important (nonsense). But if you must choose one, always remember that, Obtaining resources is the first priority
! It’s hard to make a meal without rice. Without HTML documents, any optimization techniques are useless.
From left to right/rendering process/critical rendering path (critical rendering path)
refers to a series of processes experienced by the browser Steps, the process of converting HTML CSS and JavaScript into pixel content that is rendered on the screen. Improve web page rendering speed, that is, optimize the critical rendering path.
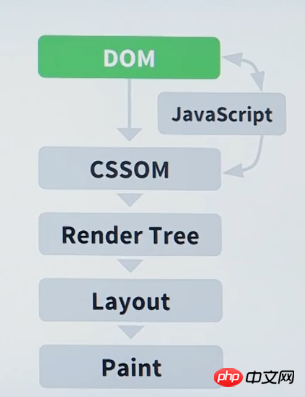
##critical render tree.png
##Get the HTML and build the document
HTML to DOM(Get HTML , Build object model)- Object
Get CSS and build CSS Object Model (CSSOM)Model(DOM)
- Combine the two to create rendering Tree
- Compute layout
- Pixel rendering
CSS to CSSOM (CSSOM)
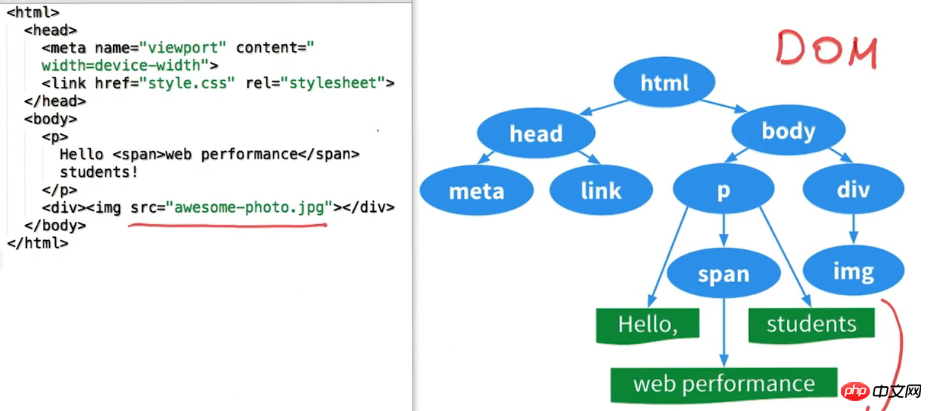
htmlTODOM.png
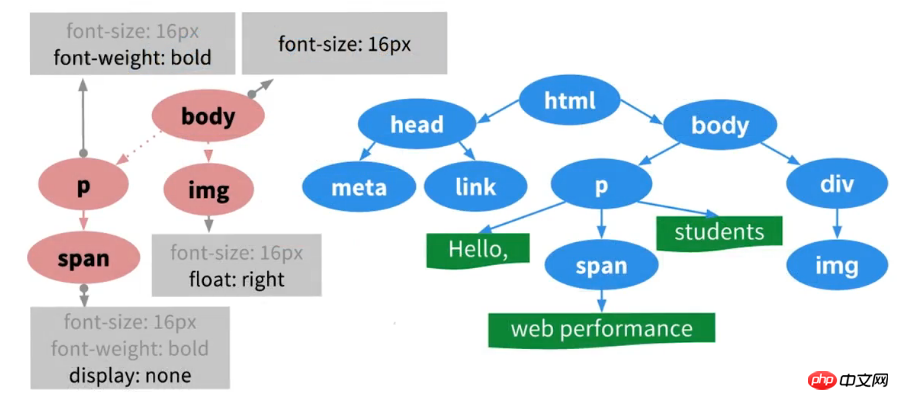
DOM+ CSSOM = render tree (only captures visible content)
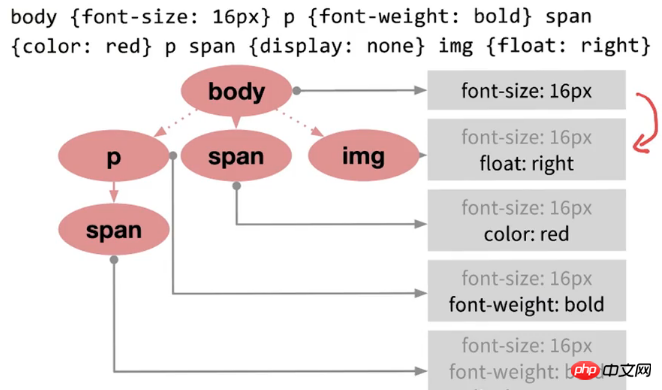
CSSOM.png
##e1.png
is very simple, first create each The tree structure of DOM and CSS, and then corresponding to each node on the DOM tree, attach the corresponding CSS style to it. Note that only visible content is captured in the rendering tree. The span element is
display:none, so it is not displayed on the rendering tree. There is originally a text node under span, but due to the
Exercise 2
inheritance of CSS Attribute, so this text node is also invisible and will not be displayed in the final rendering tree.##render2.png
head
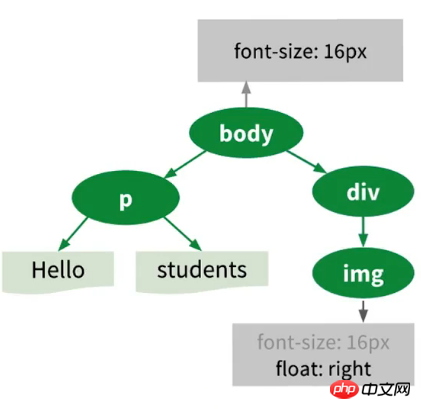
The rendering tree is as follows. Although elements such as html,, and meta are also in the DOM structure, these are not elements that can be rendered, so they will not appear in the final rendering tree.
render4.png
When will the page be rendered? We have three different measurements when discussing web performance.
Earliest rendering time
Document completion time
Last resource acquisition time
-
So what are the concepts of these three times? Do you still remember the development history of the web mentioned at the beginning of the article? The original hypertext document had no resources such as pictures, audio and video, so it only had
document loading time , which is the time it takes for the browser to get the HTML. This is its performance indicator. When rich media web pages appeared, the key indicator of performance changed from document loading time to
(Page Load Time), that is, PTL. The simple definition of PTL is: "The time when the loading rotating icon in the browser stops rotating." That is,
onloadonload is a built-in event of the browser, and ready is an event encapsulated byin the browser Event , this event is triggered by the browser when the document and all its dependent resources (javascript, images, etc.) have been downloaded. Everyone still remembers a popular interview question: the difference between window.onload and $(document
).ready()? This issue can be explained more clearly here.
jQuery.
- The
onload event, as mentioned above, will not be triggered until all resources on the page (note not documents, resources include javascript, images, etc.) have been downloaded, and ready The event is triggered when the DOM structure is ready, that is, the DOM tree structure we mentioned above. Once the browser gets the HTML document, it will build the DOM structure. The three measurement indicators we mentioned earlier can generally correspond to document completion time to ready, last resource acquisition time to onload .
#So what is the earliest rendering time?
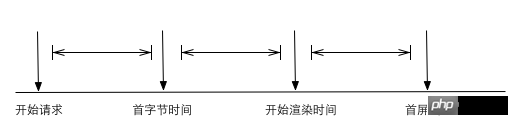
When a user visits a site, the browser will first send a request to obtain the HTML document. After getting the HTML, it will start parsing and rendering to the window. In this process, you need to know the following two time points:
Time Of First Byte
Time of the first byte. A key metric for measuring network performance and backend programs.Start Render Time
refers to the moment when the user's screen first starts to display some content.
The browser screen will be a large blank space at the beginning. Some changes will occur during drawing, which may include displaying background, logo or text, etc. When I mentioned the rendering tree above, I said that there will be some non-visual elements (such as html, head, etc.) in the DOM tree. These elements will not appear in the final rendering tree, that is, they will not be rendered. on the window. Therefore, drawing must first parse the content in the head element.
Under normal circumstances, once the CSS is ready, you can start drawing. CSS files are usually placed in the head, so generally speaking, the time when the browser starts rendering the body tag is the Start Render Time. This time minus the first byte time is the parsing time of the head tag.Above the fold
refers to the time when the content seen by the user is rendered and can be interacted with without scrolling the page. First screen Generally refers to determining a first screen line based on the user's screen resolution. Above the first screen line is the first screen. The area itself also takes time to render. The more resources in this area (css, js, img, etc.), the longer the rendering time and the longer the first screen time will be.
First screen.png
Which time is the most important?
The answer is not unique and depends on the application. It’s generally best to enable users to interact with important content as early as possible.
Here is a very useful online tool http://www.webpagetest.org/
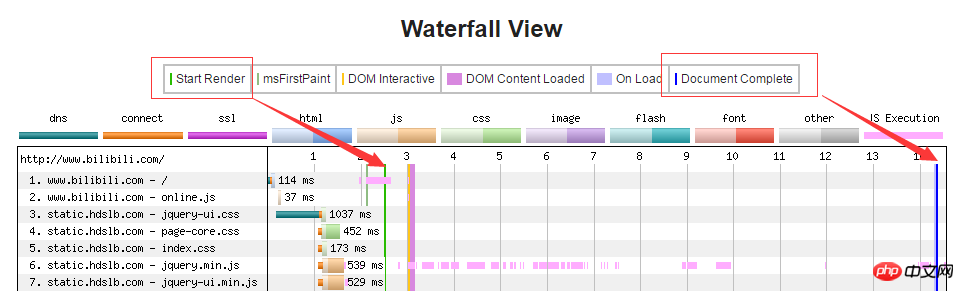
Recommended here is a resource waterfall chart used to display the web page loading process. (Pay attention to the many vertical lines here, which mark the time points of each stage in the loading process in great detail)
Waterfall chart.png
You can also see similar information in the Timeline Tool in the developer tools, but it is not as intuitive and comprehensive. Developer tools related p/e0fb716a834f
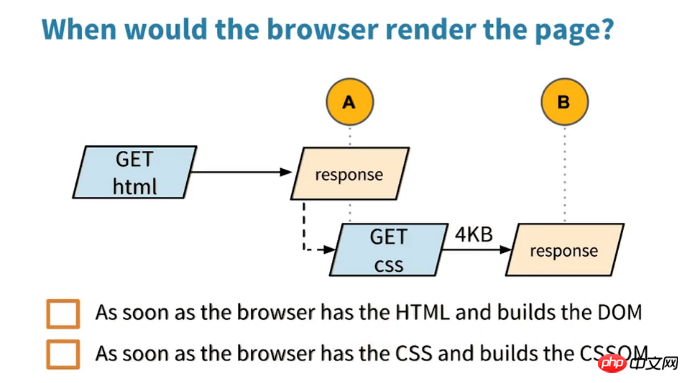
Here is a very simple question:
When did the browser start drawing the page?
first render.png
Answer: B. Drawing a web page requires a rendering tree and building a rendering tree Requires DOM tree and CSS tree. Therefore, the browser needs to wait until it obtains CSS before drawing the web page.
Javascript, the source of complex dependencies
As mentioned at the beginning of the article, interactive web applications usher in the era of uncovering complex dependencies between scripts, styles, and documents. what does this mean? So far, before mentioning Javascript, the process of the browser rendering the web page seems to be very clear. It extracts the DOM from the HTML document, gets the CSSOM from the CSS resource, then gets the rendering tree, draws the layout, and done!
However, for web pages to be interactive, JavaScript capabilities must be required. However, what follows is the complex dependency brought by this third party
Javascript has the ability to operate DOM and CSS. When HTML encounters the