Home >WeChat Applet >Mini Program Development >WeChat applet component: switch switch selector interpretation and analysis
WeChat applet component: switch switch selector interpretation and analysis
- 高洛峰Original
- 2017-03-31 13:41:222669browse
switch switch selectorComponent description:
switch, switch selector. You can only choose or not choose. This type belongs to form control or query condition control.
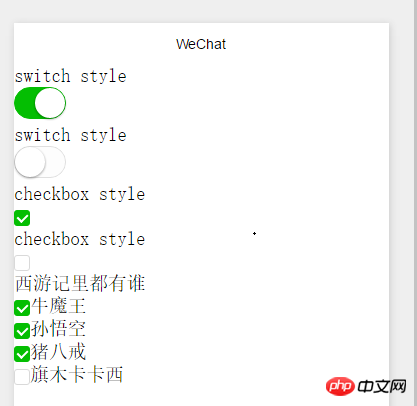
switch switch selectorSample code running effect as follows:
The following is the WXML code:
#
<view class="section section">
<text class="title">switch style</text>
<view class="body-view">
<switch checked bindchange="switch1Change"/>
</view>
</view>
<view class="section section">
<text class="title">switch style</text>
<view class="body-view">
<switch bindchange="switch2Change"/>
</view>
</view>
<view class="section section">
<text class="title">checkbox style</text>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch1Change"/>
</view>
</view>
<view class="section section">
<text class="title">checkbox style</text>
<view class="body-view">
<switch type="checkbox" bindchange="switch2Change"/>
</view>
</view>
<view class="section section">
<text class="title">西游记里都有谁</text>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">牛魔王</text>
</view>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">孙悟空</text>
</view>
<view class="body-view">
<switch type="checkbox" checked bindchange="switch2Change"/><text class="title">猪八戒</text>
</view>
<view class="body-view">
<switch type="checkbox" bindchange="switch2Change"/><text class="title">旗木卡卡西</text>
</view>
</view>
The following is the JS code:
##Page({
switch1Change: function (e){
console.log('switch1 发生 change 事件,携带值为', e.detail.value)
},
switch2Change: function (e){
console.log('switch2 发生 change 事件,携带值为', e.detail.value)
}
})
##The following is the WXSS code:
##.page {
min-height: 100%;
flex: 1;
background-color: #FBF9FE;
font-size: 32rpx;
overflow: hidden;
}
switch switch selector's
Main properties
Type |
Default value |
Description |
checked |
| false | Yes Select the | type | |
| switch | style, valid values: switch, checkbox | bindchange | |
| The change event is triggered when checked changes, event.detail={ value:checked} |
Personal experience: It is suitable for selecting true and false in a single item. It is not recommended to use the checkbox style
This is suitable for selecting true and false for a single item. It is not recommended to use the checkbox style. Because the checkbox control already exists. Moreover, when using the checkbox style, there is no following text. The text on the picture is pieced together by me, and no control events have been added (it should not be used this way)
The above is the detailed content of WeChat applet component: switch switch selector interpretation and analysis. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

