Home >Backend Development >Python Tutorial >In-depth understanding of Django background custom form controls in Python
In-depth understanding of Django background custom form controls in Python
- 高洛峰Original
- 2017-03-31 09:56:102220browse
This article mainly introduces Django background custom formcontrol in Python. In fact, django has provided us with some available form controls, such as :Multiple selection boxes, radio buttons, etc. If you are interested in starting a business, check it out.
In django we can add ModelAdmin in admin.py , so that we can easily add, delete, modify and check in the background. However, the form generated corresponding to Model is not friendly. We hope to make various types of controls like front-end development, so we have to customize the backend form.
In fact, django has provided us with some available form controls, such as: multi-select boxes, radio buttons, etc. Let’s take the radio button as an example:
# forms.py from django import forms from .models import MyModel class MyForm(forms.ModelForm): xxx = forms.ChoiceField(choices=[...], widget=forms.RadioSelect()) class Meta: model = MyModel fields = ['id', 'xxx'] # admin.py from django.contrib import admin from .models import MyModel from .forms import MyForm class MyAdmin(admin.ModelAdmin): form = MyForm # ...省略若干代码 admin.site.register(MyModel, MyAdmin)
Customize one first MyForm, add controls for fields in it, widget is used to specify the type of control, choices specifies the optional list, and then MyAdmin The form in can be designated as a custom form.
A lot of widgets (controls) have been provided in django, but these are far from meeting our needs, which requires us to customize them. Here is an ACE plug-in (ACE is an independentJavascriptWritten Web-based codeEditor) as an example, let’s talk about how to customize the widget:
#coding: utf-8
from django import forms
from django.utils.html import format_html
from django.forms.utils import flatatt
from django.utils.encoding import force_text
from django.utils.safestring import mark_safe
ACE_RENDER = '''
<script></script>
<script></script>
<script>
$(function () {
var textarea = $('textarea');
var editp = $('<p>', {
position: 'absolute',
width: textarea.width(),
height: textarea.height(),
'class': textarea.attr('class')
}).insertBefore(textarea);
textarea.css('display', 'none');
var editor = ace.edit(editp[0]);
editor.getSession().setValue(textarea.val());
editor.getSession().setMode("ace/mode/%s");
editor.setTheme("ace/theme/%s");
textarea.closest('form').submit(function () {
textarea.val(editor.getSession().getValue());
});
});
</script>
'''
class AceWidget(forms.Textarea):
def init(self, mode="", theme="", attrs=None):
'''
为了能在调用的时候自定义代码类型和样式
:param mode:
:param theme:
:param attrs:
:return:
'''
super(AceWidget, self).init(attrs)
self.mode = mode
self.theme = theme
def render(self, name, value, attrs=None):
'''
关键方法
:param name:
:param value:
:param attrs:
:return:
'''
if value is None:
value = ''
final_attrs = self.build_attrs(attrs, name=name)
output = [format_html('<textarea>\r\n{}</textarea>', flatatt(final_attrs), force_text(value))]
current_ace_render = ACE_RENDER %(self.mode, self.theme)
output.append(current_ace_render)
return mark_safe('\n'.join(output))
The main thing is that the customized widget must be inherited Customize the django widget, and then override the render method. In this method, the new control is packaged.
Introduce the custom control AceWidget in forms.py:
#coding: utf-8
from django import forms
from .models import Code
from widgets import AceWidget
class CodeForm(forms.ModelForm):
code = forms.CharField(label='源码', widget=AceWidget(attrs={'cols': '100', 'rows': '20'}, mode="python", theme="monokai"))
class Meta:
model = Code
fields = ['title', 'code']
It should be noted that: the used here mode="python", theme="monokai" The corresponding files mode-python.js and theme-monokai.js must be in /static/js /ace directory.
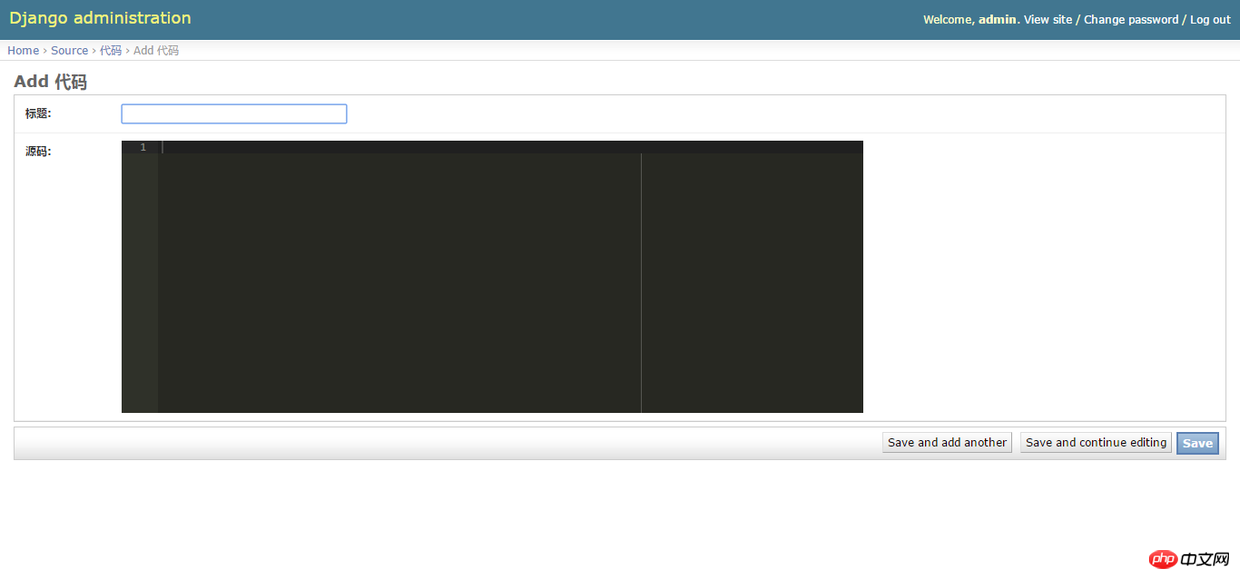
Rendering

Appendix:
models.py:
#coding:utf-8
from django.db import models
class Code(models.Model):
title = models.CharField('标题', max_length=50, unique=True)
code = models.TextField('源码')
class Meta:
db_table = 'code'
verbose_name = verbose_name_plural = '代码'
def unicode(self):
return self.title
admin.py:
from django.contrib import admin from .models import Code from .forms import CodeForm class CodeAdmin(admin.ModelAdmin): form = CodeForm list_display = ['id', 'title'] admin.site.register(Code, CodeAdmin)
The above is the detailed content of In-depth understanding of Django background custom form controls in Python. For more information, please follow other related articles on the PHP Chinese website!

