This section demonstrates a small XMLapplicationframework.
-------------------------------------------------- ------------------------------------
Start with XML document
First We create a simple XML document.
Let’s take a look at our original XML document describing the CD directory.
<?xml version="1.0" encoding="ISO-8859-1"?> <CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD>
.
.
... more ...
.
------------------ -------------------------------------------------- ------------
Load XML documents into the data island
The data island can access XML files.
Through data island, XML documents can be introduced into HTML pages.
<xml src="cd_catalog.xml" id="xmldso" async="false"> </xml>
Using the above example code, you can load the cd_catalog.xml file into a data island called "xmldso". AttributeThe role of async="false" is to ensure that all data in the XML document is loaded into memory before the HTML processor starts processing the XML data.
-------------------------------------------------- ------------------------------------
Bind XML data To the table element of HTML
The table element in HTML can be used to display XML data.
In order for your XML data to be displayed in an HTML page, the data island must be bound to an HTML element.
To bind XML data to a table element, you need to add a resource attribute to the table attribute and add a field attribute to the span element:
<table datasrc="#xmldso" width="100%" border="1"> <thead> <th>Title</th> <th>Artist</th> <th>Year</th> </thead> <tr align="left"> <td><span datafld="TITLE"></span></td> <td><span datafld="ARTIST"></span></td> <td><span datafld="YEAR"></span></td> </tr></table>
---------- -------------------------------------------------- --------------------
Bind the data island to the or element elements can be used to display XML data. There is no need to use table elements to display XML data. Data can be bound to any HTML element through data islands. All you have to do is add some or elements to your page, and use the data resource attribute to bind each element to the XML document element, like this: Or something like this: Note that if you use the element, the data will be displayed on a new line. In the above example, you can see that the XML data is displayed in one line. If you want to control data wrapping, you must add some scripts to your code. -------------------------------------------------- ------------------------------------ Add ## to your XML data #NavigationScriptNavigation function can be realized through script program. Functionmovenext() and moveprevious() to implement navigation function. If you have With creativity, you can write very complete applications.
or <br />Title:
<span datasrc="#xmldso" datafld="TITLE"></span>
<br />Artist:
<span datasrc="#xmldso" datafld="ARTIST"></span>
<br />Year:
<span datasrc="#xmldso" datafld="YEAR"></span>
<br />Title:
<p datasrc="#xmldso" datafld="TITLE"></p>
<br />Artist:
<p datasrc="#xmldso" datafld="ARTIST"></p>
<br />Year:
<p datasrc="#xmldso" datafld="YEAR"></p>
<script type="text/javascript">
function movenext()
{
x=xmldso.recordset
if (x.absoluteposition < x.recordcount)
{
x.movenext()
}
}
function moveprevious()
{
x=xmldso.recordset
if (x.absoluteposition > 1)
{
x.moveprevious()
}
}
</script>
The above is the detailed content of Sample code sharing for xml applications. For more information, please follow other related articles on the PHP Chinese website!
 如何用PHP和XML实现网站的分页和导航Jul 28, 2023 pm 12:31 PM
如何用PHP和XML实现网站的分页和导航Jul 28, 2023 pm 12:31 PM如何用PHP和XML实现网站的分页和导航导言:在开发一个网站时,分页和导航功能是很常见的需求。本文将介绍如何使用PHP和XML来实现网站的分页和导航功能。我们会先讨论分页的实现,然后再介绍导航的实现。一、分页的实现准备工作在开始实现分页之前,需要准备一个XML文件,用来存储网站的内容。XML文件的结构如下:<articles><art
 XML外部实体注入漏洞的示例分析May 11, 2023 pm 04:55 PM
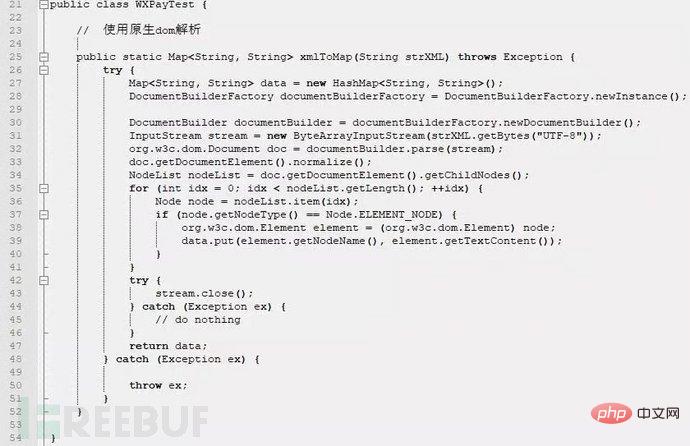
XML外部实体注入漏洞的示例分析May 11, 2023 pm 04:55 PM一、XML外部实体注入XML外部实体注入漏洞也就是我们常说的XXE漏洞。XML作为一种使用较为广泛的数据传输格式,很多应用程序都包含有处理xml数据的代码,默认情况下,许多过时的或配置不当的XML处理器都会对外部实体进行引用。如果攻击者可以上传XML文档或者在XML文档中添加恶意内容,通过易受攻击的代码、依赖项或集成,就能够攻击包含缺陷的XML处理器。XXE漏洞的出现和开发语言无关,只要是应用程序中对xml数据做了解析,而这些数据又受用户控制,那么应用程序都可能受到XXE攻击。本篇文章以java
 php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM
php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM当我们处理数据时经常会遇到将XML格式转换为JSON格式的需求。PHP有许多内置函数可以帮助我们执行这个操作。在本文中,我们将讨论将XML格式转换为JSON格式的不同方法。
 Python中xmltodict对xml的操作方式是什么May 04, 2023 pm 06:04 PM
Python中xmltodict对xml的操作方式是什么May 04, 2023 pm 06:04 PMPythonxmltodict对xml的操作xmltodict是另一个简易的库,它致力于将XML变得像JSON.下面是一个简单的示例XML文件:elementsmoreelementselementaswell这是第三方包,在处理前先用pip来安装pipinstallxmltodict可以像下面这样访问里面的元素,属性及值:importxmltodictwithopen("test.xml")asfd:#将XML文件装载到dict里面doc=xmltodict.parse(f
 xml中node和element的区别是什么Apr 19, 2022 pm 06:06 PM
xml中node和element的区别是什么Apr 19, 2022 pm 06:06 PMxml中node和element的区别是:Element是元素,是一个小范围的定义,是数据的组成部分之一,必须是包含完整信息的结点才是元素;而Node是节点,是相对于TREE数据结构而言的,一个结点不一定是一个元素,一个元素一定是一个结点。
 Python中怎么对XML文件的编码进行转换May 21, 2023 pm 12:22 PM
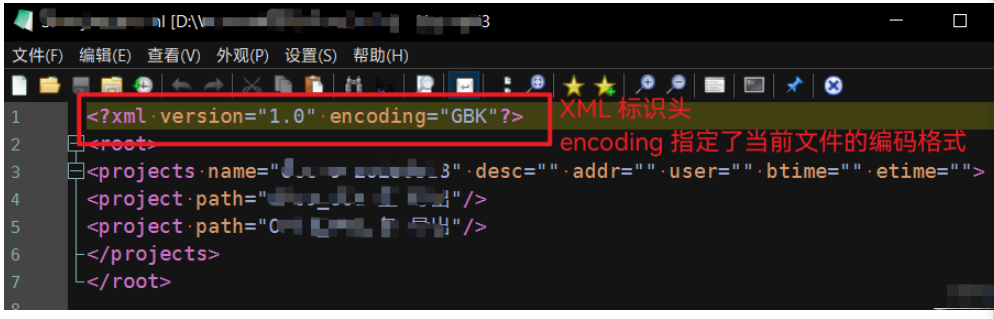
Python中怎么对XML文件的编码进行转换May 21, 2023 pm 12:22 PM1.在Python中XML文件的编码问题1.Python使用的xml.etree.ElementTree库只支持解析和生成标准的UTF-8格式的编码2.常见GBK或GB2312等中文编码的XML文件,用以在老旧系统中保证XML对中文字符的记录能力3.XML文件开头有标识头,标识头指定了程序处理XML时应该使用的编码4.要修改编码,不仅要修改文件整体的编码,还要将标识头中encoding部分的值修改2.处理PythonXML文件的思路1.读取&解码:使用二进制模式读取XML文件,将文件变为
 使用nmap-converter将nmap扫描结果XML转化为XLS实战的示例分析May 17, 2023 pm 01:04 PM
使用nmap-converter将nmap扫描结果XML转化为XLS实战的示例分析May 17, 2023 pm 01:04 PM使用nmap-converter将nmap扫描结果XML转化为XLS实战1、前言作为网络安全从业人员,有时候需要使用端口扫描利器nmap进行大批量端口扫描,但Nmap的输出结果为.nmap、.xml和.gnmap三种格式,还有夹杂很多不需要的信息,处理起来十分不方便,而将输出结果转换为Excel表格,方面处理后期输出。因此,有技术大牛分享了将nmap报告转换为XLS的Python脚本。2、nmap-converter1)项目地址:https://github.com/mrschyte/nmap-
 深度使用Scrapy:如何爬取HTML、XML、JSON数据?Jun 22, 2023 pm 05:58 PM
深度使用Scrapy:如何爬取HTML、XML、JSON数据?Jun 22, 2023 pm 05:58 PMScrapy是一款强大的Python爬虫框架,可以帮助我们快速、灵活地获取互联网上的数据。在实际爬取过程中,我们会经常遇到HTML、XML、JSON等各种数据格式。在这篇文章中,我们将介绍如何使用Scrapy分别爬取这三种数据格式的方法。一、爬取HTML数据创建Scrapy项目首先,我们需要创建一个Scrapy项目。打开命令行,输入以下命令:scrapys


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use






