Home >WeChat Applet >WeChat Development >Create a back to top button
Create a back to top button
- 迷茫Original
- 2017-03-25 16:45:581506browse
# Let’s take a look at the effect first, directly above the picture.
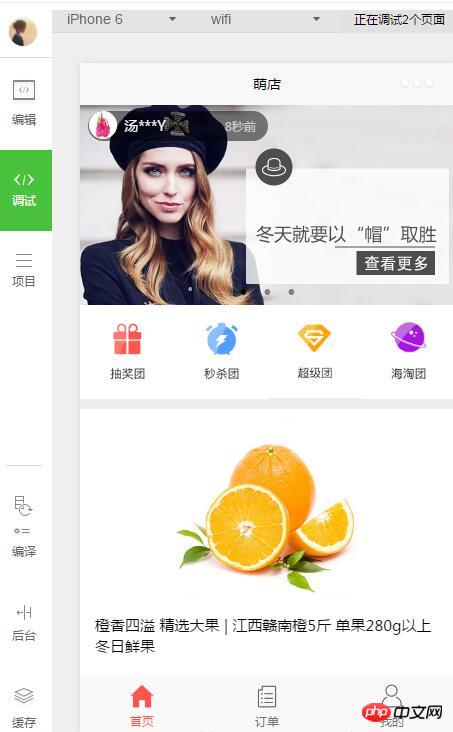
In the first case, when the page is at the top, the back to top button will not appear.

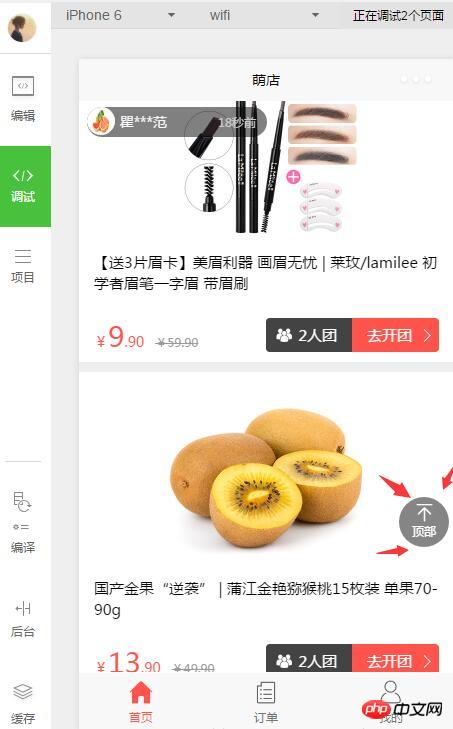
#The second case, When the page is a certain distance away from the top, the return to top button appears

The next step is to code Analysis: If we want to use scrolling events here, the applet stipulates that the outermost layer must be wrapped with the scroll-view tag, and then set scroll-y="true", which means that the page is allowed to scroll vertically. , scroll-top is to scroll to the top for processing, usually bind an event, bindscrolltolower has the same principle, scroll to the bottom for processing, bindscroll means to trigger this event when scrolling. The internal WXML below is the button setting for our return to the top. When we click it, we bind an event goTop to make its scroll height equal to 0, so that it returns to the top.
WXML code:
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}"
bindscroll="scroll" bindscrolltolower= "scrolltolower" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
//*********************
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">
顶部
</view>
</view>
//*********************
</view>//回到顶部按钮
Page({
data: {
scrollTop: 0
},
goTop: function(e){
this.setData({
scrollTop:0
})
},
scroll:function(e,res){
// 容器滚动时将此时的滚动距离赋值给 this.data.scrollTop
if(e.detail.scrollTop > 500){
this.setData({
floorstatus: true
});
}else {
this.setData({
floorstatus: false
});
}
})bigWrap{
background:#eee;
}
/goTop回到顶部图标start/
.com-widget-goTop {
position: fixed;
bottom: 125px;
right: 5px;
background: rgba(0,0,0,0.48);
border-radius: 50%;
overflow: hidden;
z-index: 500;
}
.com-widget-goTop .icon-gotop{
background-color: rgba(0,0,0,0.8);
display: inline-block;
width: 50px;
height: 50px;
line-height: 68px;
font-size: 12px;
color: #ffffff;
text-align: center;
border-radius: 50%;
background: url(http://m.dev.vd.cn/static/xcx/v1/goo/w_2-3451cc437e.png) no-repeat center -1110px;
-webkit-background-size: 50px auto;
}The above is the detailed content of Create a back to top button. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation and simple usage of WeChat mini program textarea
- PHP WeChat public account development (2) Baidu BAE construction and database use
- php WeChat public account development (3) php implements simple WeChat text communication
- php WeChat public account development (4) php implements custom keyword reply
- PHP version of WeChat store calling api sample code

