Home >Web Front-end >HTML Tutorial >Detailed explanation of DIV+CSS layout style
Detailed explanation of DIV+CSS layout style
- 迷茫Original
- 2017-03-25 11:25:241932browse
✪p+CSS" is actually an inaccurate name
At the beginning of the note, I must correct an error for everyone. The name "p+CSS" is actually an inaccurate name. It was given by the Chinese to this method of laying out standard pages. The name is caused by a lack of thorough understanding of the technology. What is the standard name? Haha, yes, the standard name is xHTML+CSS. Simply distinguish it from the code. The past
http://www.php.cn/code/7955.html" target="_blank">page layoutTable+CSS", and now the layout page uses p, so it's called "p+CSS". It sounds quite reasonable, but don’t you know that this term has misled most web developers and led web page makers into two major misunderstandings: [Myth 1] If Table is used in a web page, the page is not standard. , and even feel that it is embarrassing to use Table. Table has become the key point to determine whether the page is standard.
[Misunderstanding 2] It is believed that the more p tags used in a web page, the better. Some people even replace all tags in the page with p. The number of p determines the degree of page standard.
In order to avoid misunderstandings, you must understand the purpose of the two web page elements "Table" and "p". First of all, the purpose of Table is to store data, and the purpose of p is to set up Page structure, the two have different functions. When you need to store data, it is most convenient and quick to use Table. For example, a theme page "Browser Encyclopedia" of W3Cfun.com, the address is: http://www.w3cfuns. com/portal.php?mod=topic&topicid=6, Table is definitely the most appropriate at this time, and of course the part outside the table that makes up the page structure uses p. This is determined by the purpose of their birth, and it is also in line with W3C standards. , then this page is a standard page.
But p+CSS has been deeply rooted in the hearts of the people. Especially for a newbie like me, the name p+CSS is much more appropriate. Anyway, I will use p+ later. To explain it with the name CSS, whether it will mislead you is a matter of opinion, haha! I also want to comment: I guess after HTML5 becomes popular, will it be called section+css? Haha, what do you think?
✪What are W3C standards? The W3C standard is not a standard, but a collection of standards, including three parts of standards: structure standards, performance standards and action standards.
The representative language corresponding to the structure standard is xHTML, the representative language corresponding to the presentation standard is CSS, and the representative language corresponding to the action standard is JavaScript.
Okay, now that I’ve finished talking about the common sense about the web front-end, let’s start taking today’s notes. By the way, since I’m on winter vacation, I don’t seem to have much time to write a blog, haha, you know.
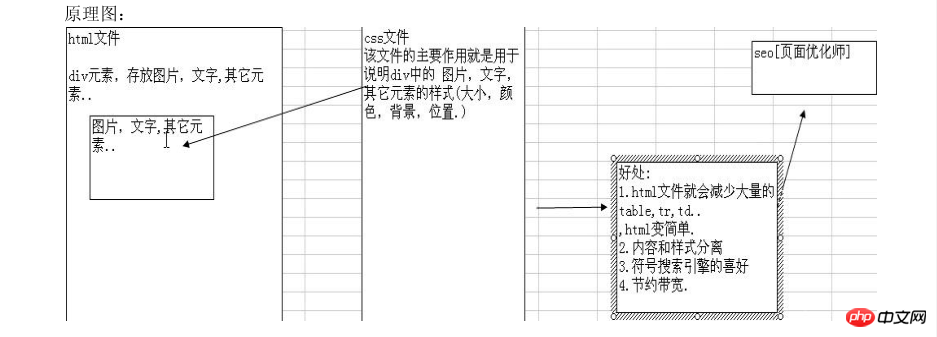
★Introduction to p+CSSIn the CSS layout method, p is the core object of this layout method, and our page layout no longer relies on tables. Just from the use of p, making a simple layout only requires two things: p and CSS. Therefore, we call this layout method p + CSS layout.
● p: Layout container tagp is a container tag specified in XHTML and specifically used for layout design. Elements used to store html elements, text, pictures, and videos. Content styles are specified by CSS.
● CSS: Cascading Style SheetCSS (Cascading Style Sheet) is a standard way to format web pages and is used to control web page styles. A technology that allows style information to be separated from web content.

★Advantages of p+CSS1. Comply with W3C standards, Microsoft and other companies are W3C supporter.
2. It can achieve more precise control over the layout, fonts, colors, backgrounds and other graphic effects of web pages, making adjustments more convenient. Many websites now use the p+CSS framework mode, which further proves that p+CSS is The general trend
3. Separating the format and structure is conducive to the reuse of the format and the modification and maintenance of the web page. It is easier to divide labor and cooperate in team development and reduce mutual correlation
4.The extremes of CSS The big advantage is that the brief code is smaller in size, downloads faster, and saves a lot of bandwidth. And as we all know, search engines like concise code.
5. Using CSS style sheets, all web pages on the site can point to the same CSS file, allowing many web pages to be updated at the same time.
★Application of CSSBasic syntax structure: selector {attribute: attribute value;}
Example: p{ color:red;} /* CSS comment method*/
Introduction method:[Embedded]: Inside the HTML document, unload the CSS code between the 93f0f5c25f18dab9d176bd4f6de5d30e tags, and use the c9ccee2e6ea535a969eb3f532ad9fe89 tag for declaration [Inline]: Select the HTML tag you want to control and add the style attribute to it. Note that introducing CSS in this way does not require writing a selector [Link style]: In actual website construction, link style CSS usage is the most commonly used and has the best effect. f35d6e602fd7d0f0edfa6f7d103c1b57Create a new file with css as the suffix. Write css inside. 2cc198a1d5eb0d3eb508d858c9f5cbdbAdd a link tag to the 93f0f5c25f18dab9d176bd4f6de5d30e tag inside the HTML that needs to use the css, and the href attribute indicates the path to the external CSS file [Import [Form]: The usage is basically the same as that of the link expression. The difference lies in the slightly different syntax and usage. <head>
<style>
p{color:red;}
</style>
</head>0959c3a0f2ec4f546cc4b62eea80977c473f0a7621bec819994bb5020d29372a
<head>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<style>
<!--
@import url(css/index.css);
-->
</style>
The above is the detailed content of Detailed explanation of DIV+CSS layout style. For more information, please follow other related articles on the PHP Chinese website!

