Home >Backend Development >PHP Tutorial >Detailed explanation of PHP process control code (picture and text)
Detailed explanation of PHP process control code (picture and text)
- 黄舟Original
- 2017-03-24 10:18:332510browse
In a company, there will definitely be high-level, middle-level and ordinary employees. In this way, if an employee of a certain company encounters a certain problem and needs to ask for leave or make some requests, they can You will need to apply. When applying, you can apply directly to your superiors. Sometimes more important things can only be solved after layers of applications. This reminds us of the process. What I am writing today is a simple one. The Process Control, the people in the designed table may be less precise, but the logic is the same.
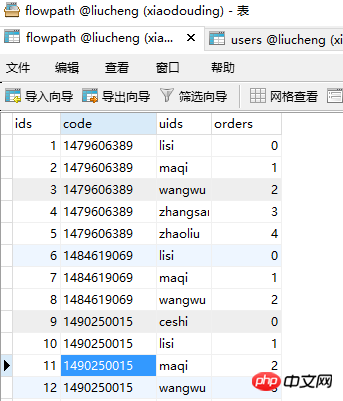
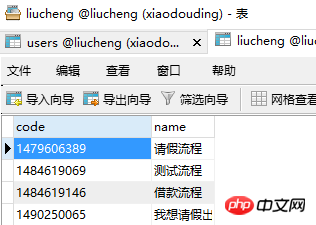
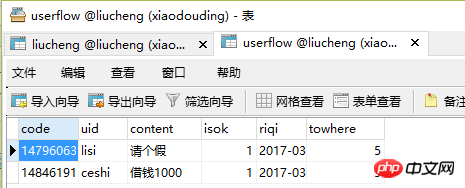
Here I have designed four tables in the database, namely users flowpath liucheng userflow




## Shown above are the four I used A form is created. What we need to do now is to display the names of the employees so that we can choose how many people need to agree before this can be done. Then we need to enter the things we want to apply for, and finally save it. Submit it and ask your superiors for approval
First I need to build the homepage main.php to display the content I need, and then add the button functions inside Just display it. If it is a relatively simple content, I will embed PHP directly. Others use ajax to call it, which may look clearer. ps: This is of course just my own feeling hahaha
There is no doubt that jquery will be used, so you need to call the jquery package first
<script src="jquery-3.1.1.min.js"> </script>
Home page Beginning It is still necessary to display the names of employees so that it is convenient to select node characters. I use the method of embedding PHP. This step is the most basic and everyone will understand it. I will not describe it in detail here
<h4>选择节点人员</h4>
<div>
<select id="user">
<?php
session_start();
include("DADB.class.php");
$db=new DADB();
$sql="select * from users";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div><br/>
The next step is the button to add nodes
<p><input type="button" value="添加节点" id="jd"/></p>
Now that the button is there, we will think of it later It is the function of the button: it is to add the node personnel selected above to the bottom of the button
//添加节点点击事件
$("#jd").click(function(){
var uid = $("#user").val(); //点击添加节点,是要把select里面的value值添加过来,那么我们就要先取出它的value值
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
window.location.href="main.php"; //刷新页面即可
}
});
})
The processing page is similar to the function of adding a shopping cart. First we will Do you think there is content in the node now? If not, we need to create an array first, and then use the session to save the existing content
<?php
session_start(); //首先要开启session
$uid = $_POST["uid"];
if(empty($_SESSION["user"]))//如果节点里面没有内容 需要先建一个数组,然后把uid放到里面 存一下
{
$arr = array($uid);
$_SESSION["user"] = $arr;
}
else //如果里面已经有内容了,那么就把数组里面的内容存一下
{
$arr = $_SESSION["user"];
array_push($arr,$uid);
$_SESSION["user"] = $arr;
}
After the processing page is written, go back to the place where you want to add the node. At this time, if the node is not empty, we have to add the The node is displayed. If it is empty, nothing will be displayed (you don’t need to consider it here).
<?php
if(!empty($_SESSION["user"]))
{
$attr = $_SESSION["user"];
foreach($attr as $k=>$v)
{
$sname = "select name from users where uid='{$v}'";
$name = $db->StrQuery($sname);
echo "<div>{$k}--{$name}--<input type='button' value='删除' key='{$k}' class='del' /></div>";
//这里运用索引会比较简单一些,索引我们的可以 用的是索引$k
}
}
?>
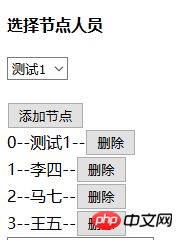
 As shown in the picture, click Add As for the effect after the node, you can see the delete button, so the next step is to click the delete button. Here I also use ajax
As shown in the picture, click Add As for the effect after the node, you can see the delete button, so the next step is to click the delete button. Here I also use ajax
<p><input type="text" id="nr"/></p>
//删除节点的点击事件
$(".del").click(function(){
var key=$(this).attr("key"); //删除里面取key值写起来是非常方便的
$.ajax({
url:"shanchu.php",
data:{key:key},
type:"POST",
dataType:"TEXT",
success:function(aa)
{
window.location.href="main.php";
}
})
})The following is the code to delete the page: <?php session_start(); $arr=$_SESSION["user"]; //把之前的节点内容存一下 给$arr $key=$_POST["key"]; //取出索引值 unset($arr[$key]); //把选中的删除 $arr = array_values($arr); //把现有的节点的顺序重新排 $_SESSION["user"]=$arr;
Delete and you are done. Click delete to delete the added content. Then we have to consider the content. Enter the process name and finally add the node and the written process. Save the names
<div>请输入流程名称:<input type="text" id="nr" /></div> 2 <br /> 3 <input type="button" value="保存" id="btn" />
//保存按钮的点击事件
$("#btn").click(function(){
var nr=$("#nr").val();
$.ajax({
url:"baocun.php",
data:{nr:nr},
type:"POST",
dataType:"TEXT",
success:function(bc){
alert("保存成功");
}
})
})<?php
session_start();
include("DADB.class.php");
$db=new DADB();
$nr=$_POST["nr"];
$code=time();
$sql="insert into liucheng VALUES ('{$code}','{$nr}')"; //在liucheng表中添加内容
$db->Query($sql,0);
//在liucheng表中添加完之后还要保存节点 节点是在flowpath表中的
$arr = $_SESSION["user"];
foreach($arr as $k=>$v)
{
$sqn="insert into flowpath VALUES ('','{$code}','{$v}','{$k}')";
$db->Query($sqn,0);
}
Just write it here and save it. After clicking Save, refresh the database and it will display the content you saved
申请提交后,我们就会去考虑,这个申请由谁来审核呢,那就涉及到需要上级登录后是否给通过了,因为登录之前已经写过很多次了,我这里就不再写了,用简单的一个伪登录就可以了
<body> <?php session_start(); $_SESSION["user"]="zhangsan"; //这里的用户名可以改为数据库中任意的 是为了查看是否已经审核,或者审核是否通过?> </body>
现在我们就要发起流程了
<h4>请选择发起的流程</h4>
<select id="liucheng">
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from liucheng";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[1]}</option>";
}
?>
</select><br/>
<textarea rows="5" cols="30" id="text"></textarea>
<input type="button" value="发起" id="faqi"/>看到发起的按钮,本能的就会想到要给发起按钮一个点击事件,那么有点击事件就会有处理页面 我们用到的是chuli1.php 就是为了给userflow表添加内容
<script type="text/javascript">
$("#faqi").click(function(){
var lc = $("#liucheng").val();
var text = $("#text").val();
$.ajax({
url:"chuli1.php",
data:{lc:lc,text:text},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("发起成功");
}
})
})
</script><?php
session_start();
$uid=$_SESSION["user"]; //在伪登录页面存的
$code=$_POST["lc"]; //从发起页面传递过来的
$content=$_POST["text"];
$time=date("Y-m-d H:m:s");
include("DADB.class.php");
$db=new DADB();
$sql="insert into userflow VALUES ('','{$code}','{$uid}','{$content}',0,'{$time}',0)"; //给userflow添加内容
$db->Query($sql,0);发起完成之后就要进入审核页面了
<h1>审核页面</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>流程代号</td>
<td>发起者</td>
<td>发起内容</td>
<td>是否结束</td>
<td>发起时间</td>
<td>操作</td>
</tr>
<?php
session_start();
$uid=$_SESSION["uid"];
echo $uid;
include("DADB.class.php");
$db=new DADB();
//查找登录者参与的所有流程
$sql = "select * from userflow where code in(select code from flowpath where uids='{$uid}')";
$arr = $db->Query($sql);
//显示在页面
foreach($arr as $v)
{
$dh=$v[1];//查出代号
$where=$v[6]; //查出流程到哪里了
$sqn="select orders from flowpath where code='{$dh}' and uids='{$uid}'";
$orders=$db->StrQuery($sqn);//查出在流程中的次序
if($where>=$orders)
{
$caozuo = "";
if($where==$orders)
{
$caozuo="<a href='tongguo.php?code={$v[0]}'>通过</a>";
}
else
{
$caozuo="<span style='background-color:green;color:white'>已通过</span>";
}
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td>{$caozuo}</td>
</tr>";
}
}
?>
</table>下面就是通过页面了,
<?php
session_start();
include("../fengzhuang/DBDA.class.php");
$db = new DBDA();
//流程往下走
$code = $_GET["code"];
$sql = "update userflow set towhere=towhere+1 where ids='{$code}'";
$db->Query($sql,0);
//判断流程是否结束
$sql = "select * from userflow where ids='{$code}'";
$arr = $db->Query($sql);
$lcdh = $arr[0][1]; //流程代号
$tw = $arr[0][6]; //流程走到哪
$sql = "select count(*) from flowpath where code='{$lcdh}'";
$count = $db->StrQuery($sql); //该流程节点人数
if($tw>=$count)
{
$sql = "update userflow set isok=1 where ids='{$code}'";
$db->Query($sql,0);
}
header("location:shenhe.php");要注意的是:如果用伪登录,那么要先运行一下,然后再运行其他页面,不然uid是取不到的
The above is the detailed content of Detailed explanation of PHP process control code (picture and text). For more information, please follow other related articles on the PHP Chinese website!

