Home >WeChat Applet >Mini Program Development >Detailed example code of checkbox component of WeChat applet
Detailed example code of checkbox component of WeChat applet
- 高洛峰Original
- 2018-05-10 15:41:172544browse
This article mainly introduces the detailed explanation and simple examples of the checkbox component of the WeChat applet. Friends in need can refer to the
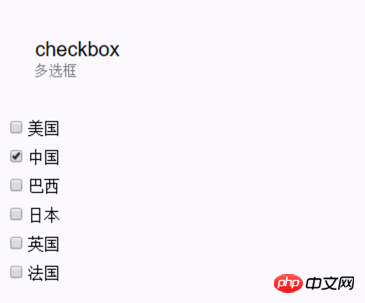
implementation renderings:

checkbox-group
Multi-select item group, internally composed of multiple checkbox.
checkbox-group can only contain checkbox
| Attribute name | Type | Default value | Description |
|---|---|---|---|
| bindchange | EventHandle | The selected item in checkbox-group changes Trigger the change event, detail = {value:[array of value of the selected checkbox]} |
checkbox
Multi-select items.
| Attribute name | Type | Default value | Description |
|---|---|---|---|
| value | String | checkbox identifier, triggers the change event of checkbox-group when selected, and carries the checkbox value | |
| disabled | Boolean | false | Whether it is disabled |
| checked | Boolean | false | Whether it is currently selected or not, can be used to set the default selection |
Example:
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for-items="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
]
},
checkboxChange: function(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})Thanks for reading, I hope it can help everyone, thank you for your support of this site!
The above is the detailed content of Detailed example code of checkbox component of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:WeChat applet input box detailed example codeNext article:WeChat applet input box detailed example code
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

