Home >WeChat Applet >Mini Program Development >Detailed explanation of the steps of WeChat mini program development tutorial
Detailed explanation of the steps of WeChat mini program development tutorial
- 高洛峰Original
- 2017-03-21 16:54:025020browse
This article mainly introduces the relevant information of the simple tutorial examples of WeChat Mini Program. Here is a detailed explanation of the steps to develop WeChat Mini Program. Friends in need can refer to it.
New to WeChat Mini Program Program development, here is a simple tutorial:
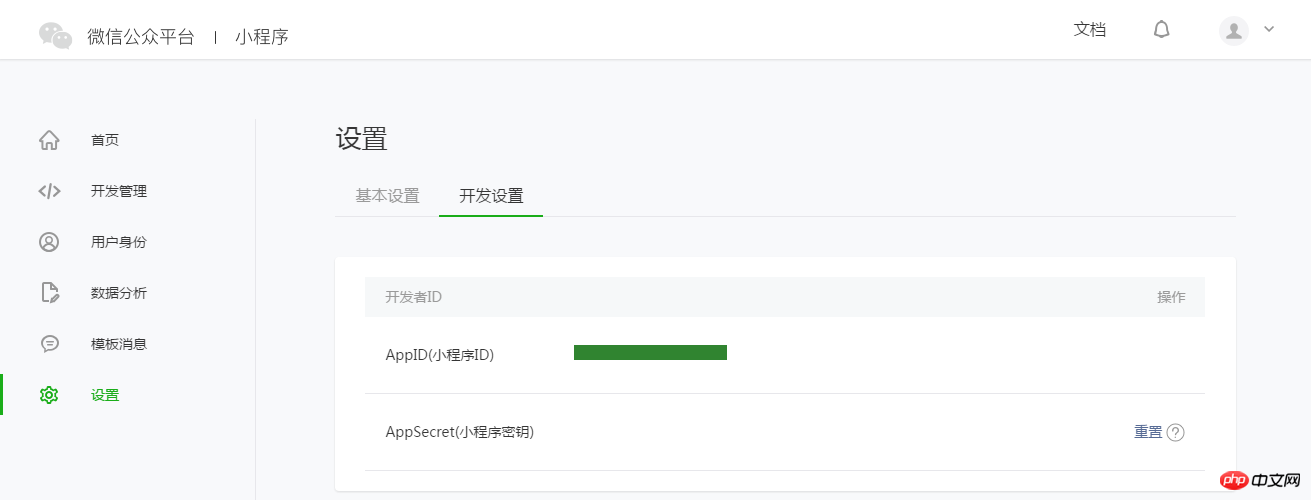
1. Get the AppID of the WeChat applet
Log in https://mp.weixin.qq.com, just You can view the AppID of the WeChat applet in the "Settings" - "Developer Settings" of the website. Note that the AppID of the service account or subscription account cannot be used directly.

Note: If you want to experience the mini program on your mobile phone with a non-administrator WeChat ID, then we also need to operate "Bind Developer". That is, in the "User Identity"-"Developer" module, bind the WeChat ID you need to experience the mini program. By default, this tutorial uses the administrator's WeChat ID to register an account and experience.
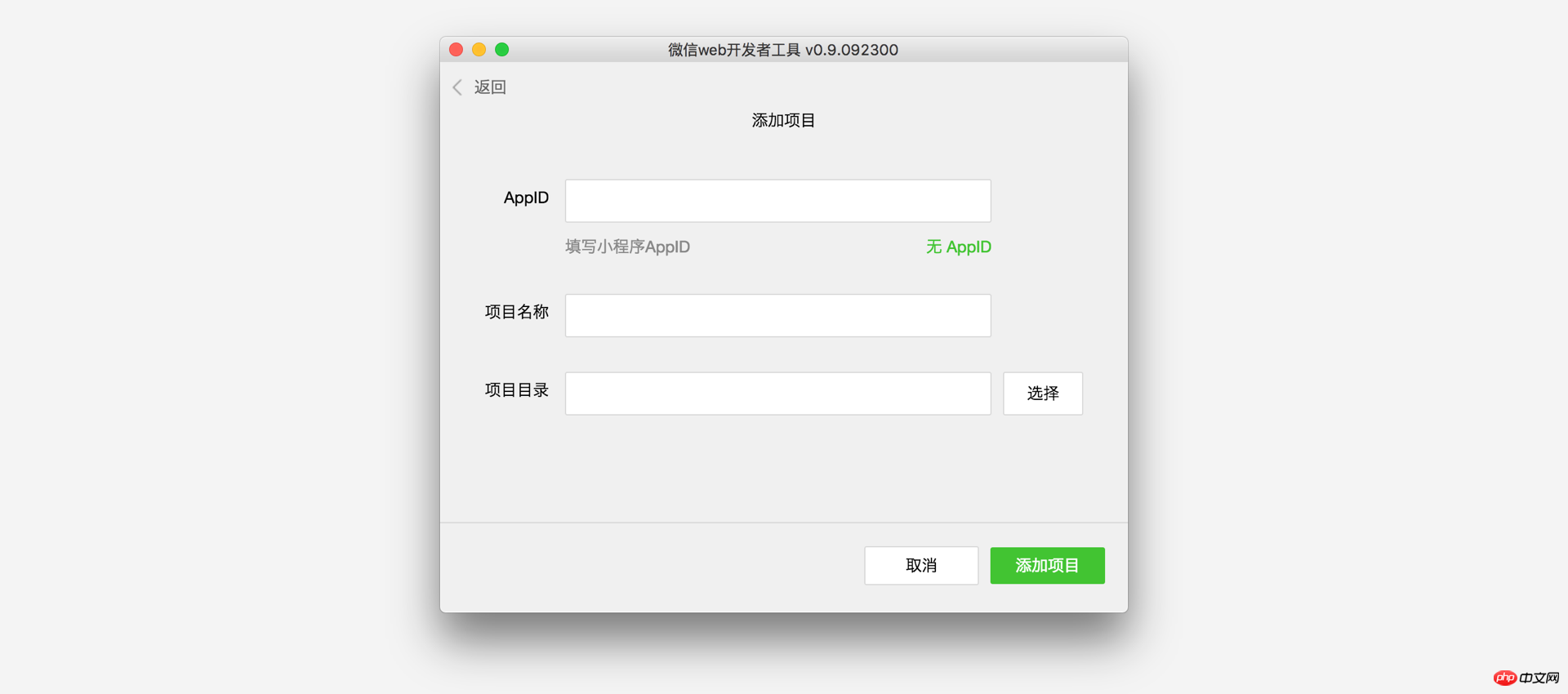
2. Create a project
We need to use developer tools to complete mini program creation and code editing.
Developer ToolsInstallationAfter completion, open and use WeChat to scan the QR code to log in. Select Create "Project", fill in the AppID obtained above, set a local project name (not a mini program name), such as "My First Project", and select a local folder as the directory where the code is stored , just click "New Project".
In order to facilitate beginners to understand the basic code structure of the WeChat applet, during the creation process, if the selected local folder is an empty folder, the developer tool will prompt whether it is necessary to create a quick start project. Select "Yes" and the developer tools will help us generate a simple demo in the development directory.

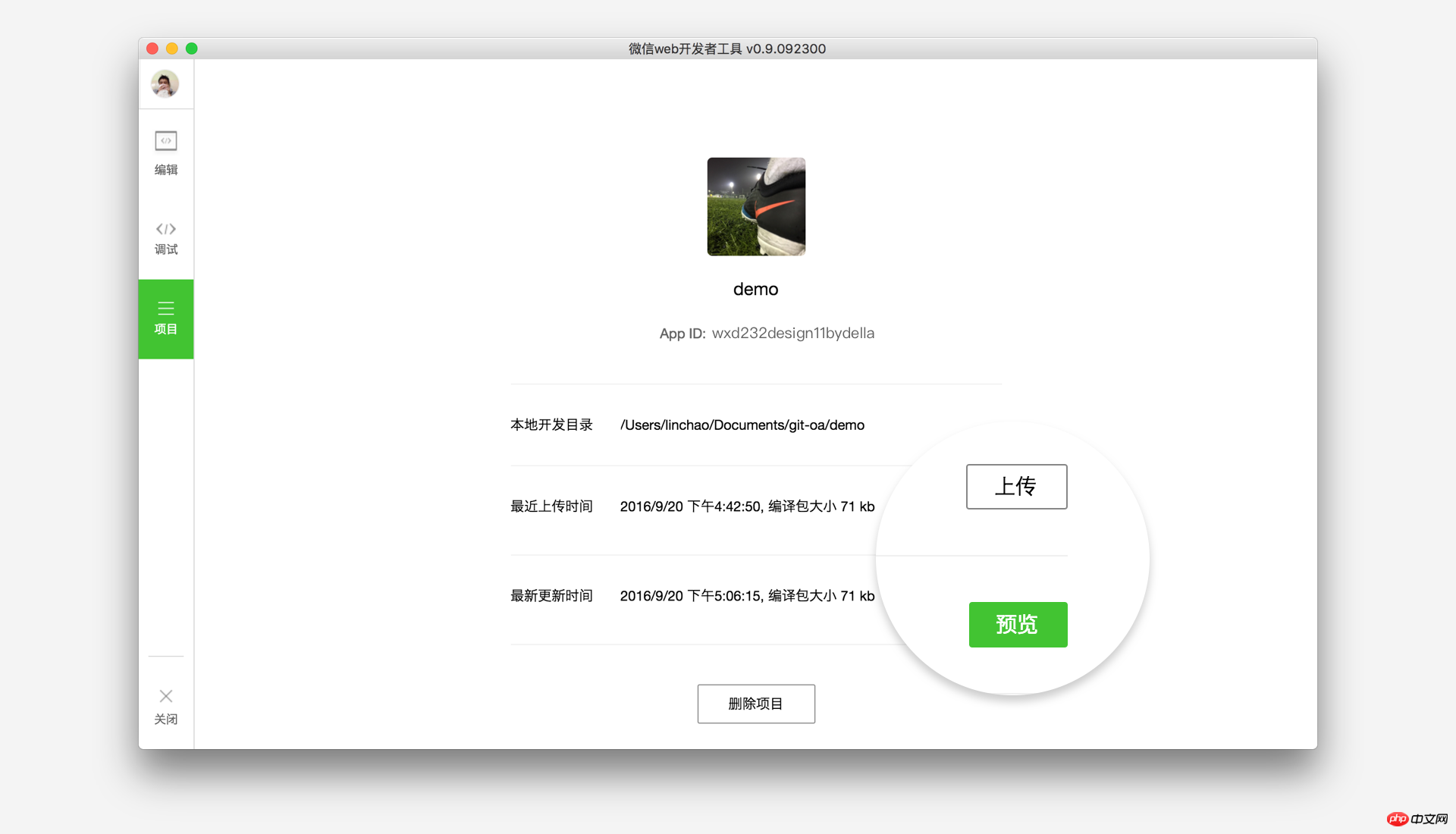
After the project is successfully created, we can click on the project to enter and see the complete developer tools interface, click on the left navigation, and view it in "Edit" And edit our code, in "Debug" you can test the code and simulate the effect of the mini program on the WeChat client, and in "Project" you can send it to your mobile phone to preview the actual effect.
3. Write code to create
mini program instance
Click "Edit" in the left navigation of the developer tools. We can see that this project has been initialized and contains some simple code files. The most critical and essential ones are app.js, app.json, and app.wxss. Among them, the .js suffix is the script file, the .json suffix is the configuration file, and the .wxss suffix is the style sheet. document. The WeChat applet will read these files and generate applet instances.
Let’s briefly understand the functions of these three files to facilitate modification and develop your own WeChat applet from scratch.
app.js is the script code of the mini program. We can monitor and process the applet's life cyclefunction and declare global variables in this file. Call the rich API provided by framework, such as synchronous storage and synchronous reading of local data in this example. To learn more about the available APIs, please refer to the API document
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json is the global configuration of the entire applet. In this file, we can configure which pages the mini program consists of, configure the window background color of the mini program, configure the navigation bar style, and configure the default title. Note that no comments can be added to this file. For more configurable items, please refer to the configuration details
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}App.wxss is the common style sheet for the entire applet. We can directly use the style rules declared in app.wxss on the class property of the page component.
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}Create page
In this tutorial, we have two pages, the index page and the logs page, namely the welcome page and the display page of the applet startup log. They are all in the pages directory. The [path + page name] of each page in the WeChat mini program needs to be written in pages of app.json, and the first page in pages is the homepage of the mini program.
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>本例中使用了<view></view>、<image></image>、<text></text>来搭建页面结构,绑定数据和交互处理函数。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss 是页面的样式表:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view> logs 页面使用 <block></block> 控制标签来组织代码,在 <block></block> 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})4. 手机预览
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关文章:
The above is the detailed content of Detailed explanation of the steps of WeChat mini program development tutorial. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

