 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial Detailed explanation on the issue of compatibility of old browsers with HTML5 and CSS3
Detailed explanation on the issue of compatibility of old browsers with HTML5 and CSS3The following editor will bring you an article about the issue of compatibility of old browsers with HTML5 and CSS3. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor and take a look
1. Let old browsers support HTML5
HTML5 can do many things for us, the most delicious one is semantics For the application of tags, if you have already used it on Chrome or other browsers that support HTML5, then this article must be useful to you, because now you can also use HTML5 on IE.
The first method: Use Google’s html5shiv package (recommended)
First of all, you have to quote the following html5.js file from Google. The benefits will not be mentioned:
<!--[if IE]> <script src=”http://html5shiv.googlecode.com/svn/trunk/html5.js”></script> < ![endif]-->
Copy the above code to the head part, remember it must be the head part (because IE must This element is known before element parsing, so this js file cannot be called in other locations, otherwise it will be invalid)
The main thing is to make these html5 tags into blocks, like p. Okay, let’s keep it simple, in one sentence: quote html5.js to make html5 tags blocky
Second method: Coding JavaScript
<!--[if lt IE9]>
<script>
(function() {
if (!
/*@cc_on!@*/
0) return;
var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure,
footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
var i= e.length;
while (i--){
document.createElement(e[i])
}
})()
</script>
<![endif]-->
But no matter which of the above methods is used, the CSS of the new tag must be initialized. Because HTML5 behaves by default For inline elements, to lay out these elements we need to use CSS to manually convert them into block elements for easy layout
/*html5*/
article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block}
But if users of ie6/7/8 disable scripts, it will become an unstyled "whiteboard" web page. How should we solve it? ?
We can refer to Facebook’s approach, which is to guide users to enter the “/?_fb_noscript=1” page with the noscript logo and replace the html5 tag with the html4 tag. This is better than maintaining the It's easier to write a lot of hacks for compatibility.
<!--[if lte IE 8]>
<noscript>
<style>.html5-wrappers{display:none!important;}</style>
<p class="ie-noscript-warning">您的浏览器禁用了脚本,请<a href="">查看这里</a>来启用脚本!或者<a href="/?noscript=1">继续访问</a>.
</p>
</noscript>
<![endif]-->
2. Make old browsers compatible with CSS3 (incomplete compatibility solution)
As of Internet Explorer 8, the IE series does not support CSS3. To do some commonly used effects in IE such as rounded corners and shadows, you need to use some redundant and meaningless elements andOpacity Transparency
The transparency of elements can be easily achieved using filters in IE.background-color:green; opacity: .4; filter:progid:DXImageTransform.Microsoft.alpha(opacity=40);Translucent area here
opacity: .4; filter:alpha(opacity=40);
border-radius rounded corner/Box Shadow box shadow/Text Shadow text shadow
In IE Vector Markup Language (VML) and javascript can be used to achieve these effects. See IE-CSS3. After referencing an HTC file, these three CSS3properties can be used in the IE browser.
CSS CodeCopy content to clipboard
-moz-border-radius: 15px; /* Firefox */ -webkit-border-radius: 15px; /* Safari 、Chrome */ border-radius: 15px; /* Opera 10.5+, IE6+ 使用 IE-CSS3*/ -moz-box-shadow: 5px 5px 5px #000; /* Firefox */ -webkit-box-shadow: 5px 5px 5px #000; /* Safari、Chrome */ box-shadow: 5px 5px 50px #000; /* Opera 10.5+,IE6+ 使用 IE-CSS3 */ behavior: url(ie-css3.htc); /*引用ie-css3.htc */In fact, IE has its own filter to implement shadow and The
shadow of the drop-shadow effect will produce continuous, gradient shadows
filter: progid:DXImageTransform.Microsoft.Shadow(color='#000000', Direction=145, Strength=10);The shadows produced by drop-shadow have no light and dark changes
filter:progid:DXImageTransform.Microsoft.DropShadow(Color="#6699CC",OffX="5",OffY="5",Positive="1");
The filter seems to conflict with the existing htc script, or it can be called a feature: when both are enabled on an element at the same time, the filter effect will be transferred to its child elements
The above is the detailed content of Detailed explanation on the issue of compatibility of old browsers with HTML5 and CSS3. For more information, please follow other related articles on the PHP Chinese website!
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 win11浏览器兼容模式怎么设置_win11浏览器兼容模式在哪设置Mar 20, 2024 pm 01:37 PM
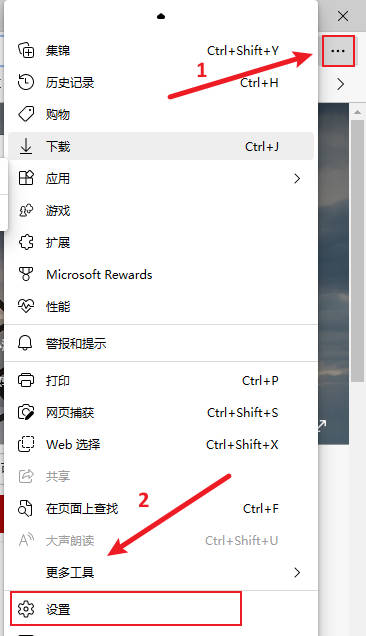
win11浏览器兼容模式怎么设置_win11浏览器兼容模式在哪设置Mar 20, 2024 pm 01:37 PM有时使用win11浏览器打开某些网页,却出现无法访问的情况,这是因为浏览器没有设置为兼容模式,很多用户都不会进行设置。那么win11浏览器兼容模式怎么设置呢?下面小编来告诉你设置win11浏览器兼容模式方法。1、首先我们打开Edge浏览器,点击浏览器右上角的【…】,在弹出的菜单中选择【设置】;2、设置界面中,选择【默认浏览器】选项;3、将【允许在InternetExplorer模式下重新加载网站】选择为【允许】;4、点击重启按钮重启浏览器;5、再次打开需要兼容显示的页面,点击【&hellip
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Notepad++7.3.1
Easy-to-use and free code editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 Mac version
God-level code editing software (SublimeText3)





