Home >WeChat Applet >Mini Program Development >WeChat applet component text text interpretation and analysis introduction
WeChat applet component text text interpretation and analysis introduction
- 高洛峰Original
- 2017-03-20 15:01:012726browse
textTextComponent description:
text text is the text displayed in the WeChat applet.
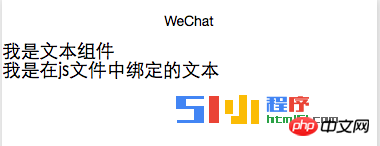
text textThe sample code of the component runs as follows:

#The following is WXMLCode:
<view >
<text>我是文本组件</text>
</view>
<text>{{text}}</text>
The following is
JSCode:
Page({
/**
* 初始化数据
*/
data:{
text:"我是在js文件中绑定的文本"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
textMainAttributes:
| Description | |
| Font size | |
| Font color | |
| Font style | |
| Font top margin | |
| Font bottom margin |
The above is the detailed content of WeChat applet component text text interpretation and analysis introduction. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Interpretation and analysis of the progress bar of WeChat applet component progressNext article:Interpretation and analysis of the progress bar of WeChat applet component progress
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

