This article mainly shares with you a super simple Vue.js environment building tutorial to help you quickly build a vue environment. It has certain reference value. Interested friends can refer to it
vue, this new tool, can indeed improve efficiency. The essence of getting started with vue: (The premise is that the network is connected)
1. Use vue to develop the front-endFramework , first we need an environment, which relies on node, so we need to install node first, and use npm in node to install the required dependencies, etc.
Here is a little tip: If you use npm to install some tools directly in cmd, it will be slower, so we use Taobao's npm Mirror:
Enter npm install -g cnpm –registry=https://registry.npm.taobao.org to install the npm mirror. Use cnpm instead where npm is used in the future. Enough.
After installing the npm image, start installing the global vue-cli scaffolding. The reason why we use vue-cli is because this tool can help us build the template framework we need, which is relatively simple. Method: cnpm install -g vue-cli and press Enter to verify whether the installation is successful. Enter vue in the command line, and the vue information will come out --- Installation successful
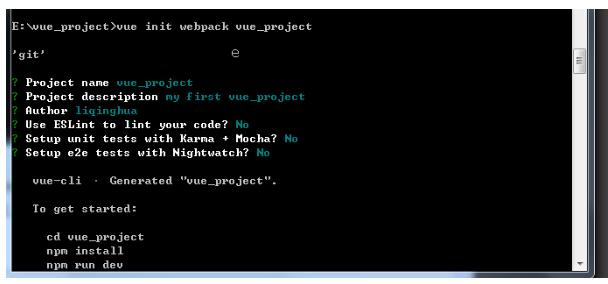
2. After installing the scaffolding, start creating. A new project: Command vue init webpack vue_project(The last one is the name of the project folder I created)

3 cd vue_project
Install dependencies and generate node_modules directory (install dependent code library)
npm install=> This folder node_modules will be generated (note: when we copy the vue project built with vue-cli scaffolding to other places, we must delete the node_modules directory, otherwise cnpm run dev cannot be executed in other places, and the path is designed Question. After deletion, you need to re-cnpm install)
npm run dev After the preparations are completed, test whether the default app.vue module in the project can run. This needs to be installed first. Check the server environment. When you run "npm run dev" in the command line or enter "
npm run dev", the build/dev-server.js file will be executed. When running "npm run build" (used to execute release ) is the build/build.js file. We can start from these two files for code reading and analysis.
Devdeendencies represent some dependencies of our compilation process.
Readme file: project description file
Each component is divided into three parts: template, logic, stylecnpm run dev Just press Enter and it will open Browserhttp://localhost:8080
Application scenario:
For front-end applications with complex interaction logic ;
It can provide basic architectural abstraction;
It can ensure front-end user experience through AJAX data persistence.
Benefits:When the front-end does some operations with the data, you can make data persistence on the back-end through AJAX requests. There is no need to refresh the entire page, just Change the part of the data in the DOM that needs to be changed. Especially in mobile application scenarios, refreshing the page is too expensive and will reload many resources. Although some will be
cached, the DOM, JS, and CSS of the page will be re-parsed by the page, so mobile pages usually Will make SPA single page application.
Vue.js features: MVVM framework, data-driven, componentized, lightweight, concise, efficient, fast, and module-friendly.
Building Bootstrap components through pure Vue.jsDetailed description of powerful Vue.js componentsSuper comprehensive summary of vue.js usage######The above is the detailed content of Introduction to Vue.js environment building tutorial. For more information, please follow other related articles on the PHP Chinese website!
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr
 Node.js Streams with TypeScriptApr 30, 2025 am 08:22 AM
Node.js Streams with TypeScriptApr 30, 2025 am 08:22 AMNode.js excels at efficient I/O, largely thanks to streams. Streams process data incrementally, avoiding memory overload—ideal for large files, network tasks, and real-time applications. Combining streams with TypeScript's type safety creates a powe
 Python vs. JavaScript: Performance and Efficiency ConsiderationsApr 30, 2025 am 12:08 AM
Python vs. JavaScript: Performance and Efficiency ConsiderationsApr 30, 2025 am 12:08 AMThe differences in performance and efficiency between Python and JavaScript are mainly reflected in: 1) As an interpreted language, Python runs slowly but has high development efficiency and is suitable for rapid prototype development; 2) JavaScript is limited to single thread in the browser, but multi-threading and asynchronous I/O can be used to improve performance in Node.js, and both have advantages in actual projects.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Chinese version
Chinese version, very easy to use

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Zend Studio 13.0.1
Powerful PHP integrated development environment






