 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial Detailed explanation of Html5 Geolocation sample code sharing for obtaining geographical location information
Detailed explanation of Html5 Geolocation sample code sharing for obtaining geographical location informationThis article mainly introduces Html5 Geolocation to obtain geographical location information examples, which has certain reference value. Interested students can learn about it.
Html5 provides API for geographical location information, which can obtain the user's current location through the browser. Based on this feature, location-based service applications can be developed. Before obtaining geographical location information, the browser will first ask the user if they are willing to share their location information, and it can only be used after the user agrees.
Html5 obtains geographical location information through the Geolocation API, using its getCurrentPosition method. There are three parameters in this method, which are the callback function executed when the geographical location information is successfully obtained. The callback function and optional property configuration items executed in case of failure.
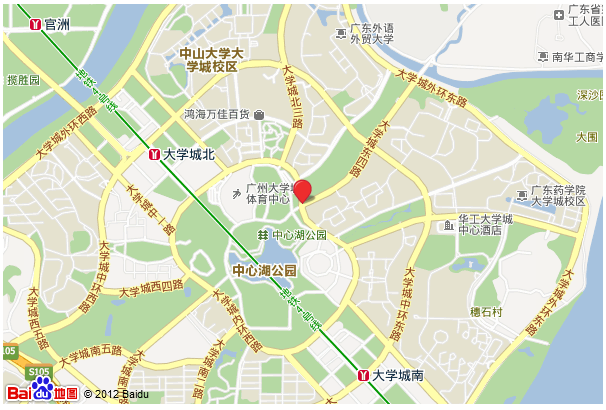
The following Demo demonstrates obtaining geographical location information through Geolocation and displaying the current location on Baidu Map (by calling Baidu Map API). The experimental results showed that the location was located at the entrance of Huandong 4th Road in the university town. The deviation from my location (HuaGong student dormitory) is still a bit large, reaching about 200-300 meters.

The code is as follows (convertor.js is the coordinate conversion file provided by Baidu Maps):
<!DOCTYPE html>
<html>
<head>
<title>H5地理位置Demo</title>
<script src="http://api.map.baidu.com/api?v=1.3" type="text/javascript">
</script>
<script type="text/javascript" src="convertor.js">
</script>
</head>
<body>
<p id="map" style="width:600px; height:400px">
</p>
</body>
<script type="text/javascript">
if (window.navigator.geolocation) {
var options = {
enableHighAccuracy: true,
};
window.navigator.geolocation.getCurrentPosition(handleSuccess, handleError, options);
} else {
alert("浏览器不支持html5来获取地理位置信息");
}
function handleSuccess(position){
// 获取到当前位置经纬度 本例中是chrome浏览器取到的是google地图中的经纬度
var lng = position.coords.longitude;
var lat = position.coords.latitude;
// 调用百度地图api显示
var map = new BMap.Map("map");
var ggPoint = new BMap.Point(lng, lat);
// 将google地图中的经纬度转化为百度地图的经纬度
BMap.Convertor.translate(ggPoint, 2, function(point){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
map.centerAndZoom(point, 15);
});
}
function handleError(error){
}
</script>
</html>convertor.js file:
(function() { // 闭包
function load_script(xyUrl, callback) {
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = xyUrl;
// 借鉴了jQuery的script跨域方法
script.onload = script.onreadystatechange = function() {
if ((!this.readyState || this.readyState === "loaded" || this.readyState === "complete")) {
callback && callback();
// Handle memory leak in IE
script.onload = script.onreadystatechange = null;
if (head && script.parentNode) {
head.removeChild(script);
}
}
};
// Use insertBefore instead of appendChild to circumvent an IE6 bug.
head.insertBefore(script, head.firstChild);
}
function translate(point, type, callback) {
var callbackName = 'cbk_' + Math.round(Math.random() * 10000); // 随机函数名
var xyUrl = "http://api.map.baidu.com/ag/coord/convert?from=" + type
+ "&to=4&x=" + point.lng + "&y=" + point.lat
+ "&callback=BMap.Convertor." + callbackName;
// 动态创建script标签
load_script(xyUrl);
BMap.Convertor[callbackName] = function(xyResult) {
delete BMap.Convertor[callbackName]; // 调用完需要删除改函数
var point = new BMap.Point(xyResult.x, xyResult.y);
callback && callback(point);
}
}
window.BMap = window.BMap || {};
BMap.Convertor = {};
BMap.Convertor.translate = translate;
})();The above is the detailed content of Detailed explanation of Html5 Geolocation sample code sharing for obtaining geographical location information. For more information, please follow other related articles on the PHP Chinese website!
 Mastering Microdata: A Step-by-Step Guide for HTML5May 14, 2025 am 12:07 AM
Mastering Microdata: A Step-by-Step Guide for HTML5May 14, 2025 am 12:07 AMMicrodatainHTML5enhancesSEOanduserexperiencebyprovidingstructureddatatosearchengines.1)Useitemscope,itemtype,anditempropattributestomarkupcontentlikeproductsorevents.2)TestmicrodatawithtoolslikeGoogle'sStructuredDataTestingTool.3)ConsiderusingJSON-LD
 What's New in HTML5 Forms? Exploring the New Input TypesMay 13, 2025 pm 03:45 PM
What's New in HTML5 Forms? Exploring the New Input TypesMay 13, 2025 pm 03:45 PMHTML5introducesnewinputtypesthatenhanceuserexperience,simplifydevelopment,andimproveaccessibility.1)automaticallyvalidatesemailformat.2)optimizesformobilewithanumerickeypad.3)andsimplifydateandtimeinputs,reducingtheneedforcustomsolutions.
 Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AM
Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AMH5 is HTML5, the fifth version of HTML. HTML5 improves the expressiveness and interactivity of web pages, introduces new features such as semantic tags, multimedia support, offline storage and Canvas drawing, and promotes the development of Web technology.
 H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AM
H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AMAccessibility and compliance with network standards are essential to the website. 1) Accessibility ensures that all users have equal access to the website, 2) Network standards follow to improve accessibility and consistency of the website, 3) Accessibility requires the use of semantic HTML, keyboard navigation, color contrast and alternative text, 4) Following these principles is not only a moral and legal requirement, but also amplifying user base.
 What is the H5 tag in HTML?May 09, 2025 am 12:11 AM
What is the H5 tag in HTML?May 09, 2025 am 12:11 AMThe H5 tag in HTML is a fifth-level title that is used to tag smaller titles or sub-titles. 1) The H5 tag helps refine content hierarchy and improve readability and SEO. 2) Combined with CSS, you can customize the style to enhance the visual effect. 3) Use H5 tags reasonably to avoid abuse and ensure the logical content structure.
 H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AM
H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AMThe methods of building a website in HTML5 include: 1. Use semantic tags to define the web page structure, such as, , etc.; 2. Embed multimedia content, use and tags; 3. Apply advanced functions such as form verification and local storage. Through these steps, you can create a modern web page with clear structure and rich features.
 H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AM
H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AMA reasonable H5 code structure allows the page to stand out among a lot of content. 1) Use semantic labels such as, etc. to organize content to make the structure clear. 2) Control the rendering effect of pages on different devices through CSS layout such as Flexbox or Grid. 3) Implement responsive design to ensure that the page adapts to different screen sizes.
 H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AM
H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AMThe main differences between HTML5 (H5) and older versions of HTML include: 1) H5 introduces semantic tags, 2) supports multimedia content, and 3) provides offline storage functions. H5 enhances the functionality and expressiveness of web pages through new tags and APIs, such as and tags, improving user experience and SEO effects, but need to pay attention to compatibility issues.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Dreamweaver CS6
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

WebStorm Mac version
Useful JavaScript development tools





