 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Introduction to code examples for implementing sliding door effects based on JavaScript (pictures and text)
Introduction to code examples for implementing sliding door effects based on JavaScript (pictures and text)The example in this article shares the specific code of the sliding door effect for your reference. The specific content is as follows
The sliding door effect:

Principle:
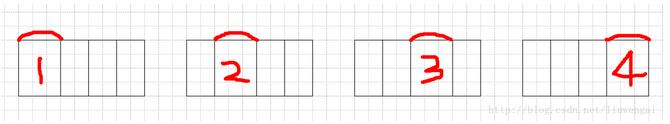
There are four doors in total. In the initial situation, the first door is open and the other three doors are closed, as shown in the first picture .
Assume that the width of the picture is 120px, and the width of the other three doors is 80px.
In the initial state,
The distance to the left of the second door is 120px,
The distance to the left of the third door is 200px,
The distance to the left of the fourth door The distance is 280px.
When the second door is opened,
The distance to the left of the second door is 80px, which is (120-40)px
The distance to the left of the third and fourth doors remains unchanged.
When the third door is opened,
The distance to the left of the second door is 80px,
The distance to the left of the third door is 160px. (200-40) px
The fourth door remains unchanged

Therefore, when each door is opened, it is the width of the picture minus the exposed width, which means it needs to be moved to the left distance. When the third door opens, the second door needs to be moved first, and then the third door needs to be moved. The distance each door moves is the width of the image minus the exposed width.
Program:
<script type="text/javascript">
window.onload = function() {
var container = document.getElementById("container");
var imgs = container.getElementsByTagName("img");//获取图像
var imgWidth = imgs[0].offsetWidth;//图片的宽度
var exposeWidth = 200;//露出的宽度
var containerWidth = imgWidth + exposeWidth * (imgs.length - 1); //外部盒子的总宽度
container.style.width = containerWidth + "px";
function Initial() {
for(var i = 1; i < imgs.length; i++) {
imgs[i].style.left = imgWidth + exposeWidth * (i - 1) + "px";
}
}
Initial();
var translateWidth = imgWidth - exposeWidth;//移动的距离
for(var i = 0; i < imgs.length; i++) {
(function(i) {
imgs[i].onmouseover = function() {
Initial(); //鼠标经过图片时,首先设置到初始状态
for (var j=1;j<=i;j++) { //之前的图片都移动相同的距离
imgs[j].style.left=parseInt(imgs[j].style.left)-translateWidth+"px";
}
}
})(i);
}
}
</script>The above is the detailed content of Introduction to code examples for implementing sliding door effects based on JavaScript (pictures and text). For more information, please follow other related articles on the PHP Chinese website!
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use




