 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Detailed explanation of the CSS box model and block-level and inline elements
Detailed explanation of the CSS box model and block-level and inline elementsThis article explains in detail the cssBox modeland block-level and inline elements
1. CSS box model
Box model overview
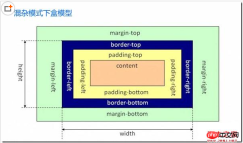
Box Model is one of the core knowledge points of CSS, which specifies how elements are displayed and how they interact with each other. Each element on the page is treated as a rectangular box, which consists of the element's content, padding, borders, and margins. As shown below:

#Padding appears around the content area. If you add a background to an element, the background is applied to the area consisting of the element's content and padding. So you can use padding to create a barrier around your content so that it doesn't blend in with the background. Adding a border adds a line outside the padding area. These lines can have different styles and widths, such as solid, dashed, dotted, and dashed. Outside the border is the margin, which is transparent and is generally used to control the spacing between elements.
Padding, borders, and margins can be applied to all sides of an element or to individual sides, such as:
padding-top:20px; //Set the top padding individually for the element padding:15px; //All padding of the element is 15pxpadding:1px 2px 3px 4px; //Separately for each element Set the inner margins on the sides in order of top, right, bottom, left/*outer marginmarginThe usage is the same as the inner margin padding*/ border-top:1px solid #ccc; //is Set the upper border of the element individually: 2px dashed #000; //Set the border for all sides
Box model in standard mode and mixed mode
What is standards mode and promiscuous mode
When browser vendors started creating standards-compliant browsers, they wanted to ensure backward compatibility. To achieve this, they created two rendering modes: Standard and Promiscuous. In standards mode, the browser renders the page according to the specification; in mixed mode, the page is displayed in a looser backward-compatible way. Mixed mode typically emulates the behavior of older browsers to prevent older sites from not working.
How to distinguish between standard mode and mixed mode
The browser chooses the rendering method to use based on whether the DOCTYPE (document declaration) exists and which DTD is used. If an XHTML and HTML document contains a well-formed DOCTYPE, then it is generally rendered in standards mode. On the contrary, if the DOCTYPE of the document does not exist or is incorrectly formed, it will cause HTML and XHTML to be rendered in mixed mode.
Box models in two modes

The actual width of the box in standard mode is:
width + padding- left + padding-right + border-left-width + border-right-width
The actual height is:
heigth + padding-top +padding-bottom + border-top-width + border-bottom-width

The actual width of the box in mixed mode is: the width value set in css , the height is the set height value. Of course, if overflow is not set, if the value of the box content, padding, or border is large, the box will be stretched open, and the actual width and height will be greater than the set values.
2. Block-level elements and inline elements
When we do page layout, we usually use html Elements are divided into two types, namely block-level elements and inline elements.
Block-level elements: Block-level elements exclude other elements located on the same line as them. You can set the width (width) and height (height) of the element. Block-level elements are generally containers for other elements and can accommodate block-level elements. elements and inline elements. Common block-level elements include div, p, h1~h6, etc.
Inline elements: Inline elements cannot be set to width (width) and height (height), but they can be located on the same line as other inline elements. Inline elements generally cannot contain block-level elements. The height of an inline element is generally determined by the font size inside the element, and the width is controlled by the length of the content. Common inline elements include a, em, strong, etc.
For example: We can apply the following style to div or p, but the following style cannot be applied to the a tag.

Of course, we can also change the display mode of the element through the style display attribute. When the display value is set to block, the element will be rendered in a block-level manner; when the display value is set to inline, the element will be rendered inline. So we can apply the following style to the a tag:

The above is the detailed content of Detailed explanation of the CSS box model and block-level and inline elements. For more information, please follow other related articles on the PHP Chinese website!
 Demystifying Screen Readers: Accessible Forms & Best PracticesMar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best PracticesMar 08, 2025 am 09:45 AMThis is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms FrameworkMar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms FrameworkMar 07, 2025 am 11:33 AMThis tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Adding Box Shadows to WordPress Blocks and ElementsMar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and ElementsMar 09, 2025 pm 12:53 PMThe CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL CachingMar 19, 2025 am 09:36 AM
Working With GraphQL CachingMar 19, 2025 am 09:36 AMIf you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte TransitionMar 15, 2025 am 11:08 AM
Making Your First Custom Svelte TransitionMar 15, 2025 am 11:08 AMThe Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Classy and Cool Custom CSS Scrollbars: A ShowcaseMar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A ShowcaseMar 10, 2025 am 11:37 AMIn this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand
 Show, Don't TellMar 16, 2025 am 11:49 AM
Show, Don't TellMar 16, 2025 am 11:49 AMHow much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 What the Heck Are npm Commands?Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?Mar 15, 2025 am 11:36 AMnpm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Chinese version
Chinese version, very easy to use

SublimeText3 English version
Recommended: Win version, supports code prompts!

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools




