 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Use CSS3 to achieve ever-changing text shadow text-shadow effect design
Use CSS3 to achieve ever-changing text shadow text-shadow effect designThis article mainly introduces the use of CSS3 to achieve ever-changing text shadowstext-shadowRelated information on effect design, interested friends can refer to it
The examples in this article are for everyone Shared the ever-changing text-shadowtext-shadow effect examples of CSS3 for your reference. The specific content is as follows
Syntax:
none |
or
none|
Simple explanation of the value:
represents the color;
represents the length value composed of floating point numbers and unit identifiers, which can be negative Value, specifies the horizontal extension distance of the shadow;
represents the length value composed of a floating point number and a unit identifier, which cannot be a negative value, and specifies the distance of the blur effect. If you only need a blur effect, set the first two lengths to 0.
Example:
<style type="text/css">
p{
text-align:center;
margin:0;
font-family:helvetica,arial,sans-serif;
color:#999;
font-size:80px;
font-weight:bold;
text-shadow:0.1em 0.1em #333;//右下角阴影
text-shadow:-0.1em -0.1em #333;//左上角阴影
text-shadow:-0.1em 0.1em #333;//左下角阴影
text-shadow:0.1em 0.1em 0.3em #333;//增加模糊效果的阴影
text-shadow:0.1em 0.1em 0.3em black;//定义文本阴影效果
}
</style>
Example: Increase the contrast between foreground and background colors through shadows
p{
text-align:center;
margin:150px auto;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#fff;//设置文字颜色
text-shadow:0.1em 0.1em 0.3em black;//通过阴影增加前景色和背景色的对比
}

The shadow offset is specified by two
After the shadow offset, you can specify a blur radius. The blur radius is a length value that specifies the range of the blur effect.
You can also specify a color value before or after the length value of the shadow effect. The color value will be used as the basis for the shadow effect. If no color is specified, the color attribute value will be used instead.
Example:Simulate complex text effectsp{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#000;//设置文字颜色
background:#000;//设置背景颜色
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -25px 18px #f20;//使用阴影叠加出燃烧的文字特效
}
 Note: Each shadow effect The shadow offset value must be specified, while the blur radius and shadow color are optional parameters separated by a comma between each shadow.
Note: Each shadow effect The shadow offset value must be specified, while the blur radius and shadow color are optional parameters separated by a comma between each shadow.
p{
text-align:center;
margin:0;
padding:24px;
font-family:helvetica,arial,sans-serif;
font-size:80px;
font-weight:bold;
color:#D1D1D1;
background:#CCC;
text-shadow:-1px -1px white,
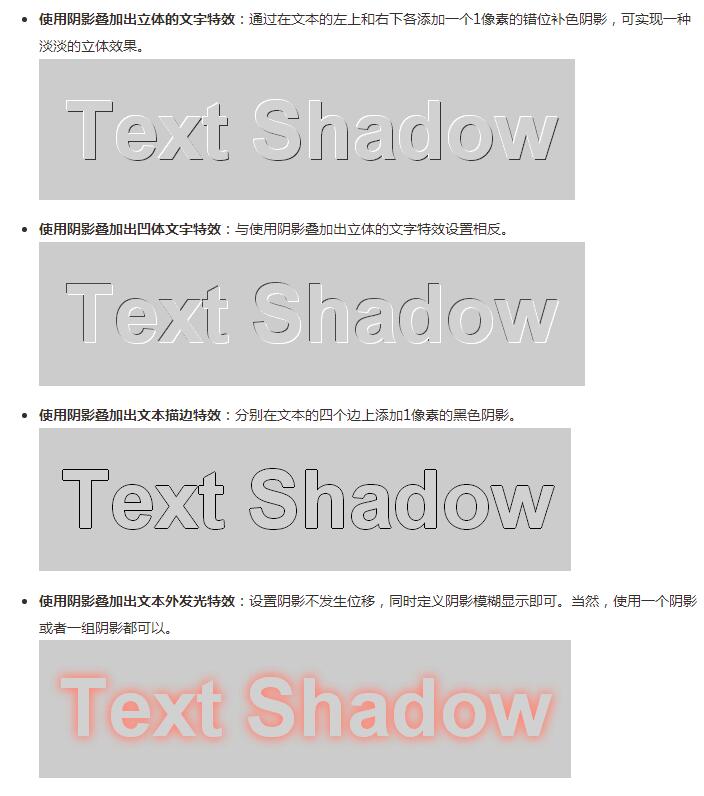
-1px -1px #333;//使用阴影叠加出立体的文字特效
1px 1px white,
-1px -1px #444;//使用阴影叠加出凹体文字特效
-1px 0 black,
0 1px black,
1px 0 black,
0 -1px black;//使用阴影叠加出文本描边特效
0 0 0.2em #F87,
0 0 0.2em #F87;//使用阴影叠加出文本外发光特
}

The above is the detailed content of Use CSS3 to achieve ever-changing text shadow text-shadow effect design. For more information, please follow other related articles on the PHP Chinese website!
 So Many Color LinksApr 13, 2025 am 11:36 AM
So Many Color LinksApr 13, 2025 am 11:36 AMThere's been a run of tools, articles, and resources about color lately. Please allow me to close a few tabs by rounding them up here for your enjoyment.
 How Auto Margins Work in FlexboxApr 13, 2025 am 11:35 AM
How Auto Margins Work in FlexboxApr 13, 2025 am 11:35 AMRobin has covered this before, but I've heard some confusion about it in the past few weeks and saw another person take a stab at explaining it, and I wanted
 Moving Rainbow UnderlinesApr 13, 2025 am 11:27 AM
Moving Rainbow UnderlinesApr 13, 2025 am 11:27 AMI absolutely love the design of the Sandwich site. Among many beautiful features are these headlines with rainbow underlines that move as you scroll. It's not
 New Year, New Job? Let's Make a Grid-Powered Resume!Apr 13, 2025 am 11:26 AM
New Year, New Job? Let's Make a Grid-Powered Resume!Apr 13, 2025 am 11:26 AMMany popular resume designs are making the most of the available page space by laying sections out in a grid shape. Let’s use CSS Grid to create a layout that
 One Way to Break Users Out of the Habit of Reloading Too MuchApr 13, 2025 am 11:25 AM
One Way to Break Users Out of the Habit of Reloading Too MuchApr 13, 2025 am 11:25 AMPage reloads are a thing. Sometimes we refresh a page when we think it’s unresponsive, or believe that new content is available. Sometimes we’re just mad at
 Domain-Driven Design With ReactApr 13, 2025 am 11:22 AM
Domain-Driven Design With ReactApr 13, 2025 am 11:22 AMThere is very little guidance on how to organize front-end applications in the world of React. (Just move files around until it “feels right,” lol). The truth
 Detecting Inactive UsersApr 13, 2025 am 11:08 AM
Detecting Inactive UsersApr 13, 2025 am 11:08 AMMost of the time you don’t really care about whether a user is actively engaged or temporarily inactive on your application. Inactive, meaning, perhaps they
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo has always been great with integrations. They have integrations with specific apps, like Campaign Monitor, Mailchimp, and Typekit, but they also


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Linux new version
SublimeText3 Linux latest version

SublimeText3 Chinese version
Chinese version, very easy to use




