This article mainly introduces in detail the problems and solutions encountered by CSS text wrapping images. Interested friends can refer to
CSS to achieve text wrapping image effects
Wrap text around the picture. In Word, just right-click and adjust the properties. But there is no direct attribute in HTML document. So we can use CSS to achieve this effect.
We first set the parameters of float. If the image needs to be left aligned, set it to left. If it needs to be right aligned, set it to: right. In addition, we can also set the space between pictures and text as needed, and the padding of CSS also applies.
Example:
The code is as follows:
<img src="/static/imghwm/default1.png" data-src="/Upic.jpg" class="lazy" style="max-width:90%" alt="Using CSS to achieve text wrapping effect on images" >将这一个图片标识语句,插入到页面文字中间,就OK啦!
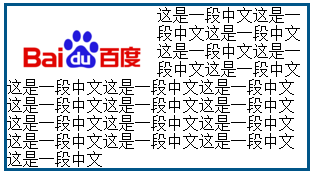
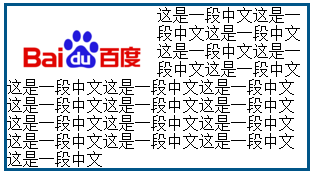
(1) Text wrapping image example
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="/static/imghwm/default1.png" data-src="img.gif" class="lazy" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>Rendering:

## (2) CSS text Problems and solutions encountered when wrapping pictures:
1. Preface
I need to achieve the effect of text wrapping around pictures, I thought it would be so easy. 1) Code part##Copy codeThe code is as follows:
can be achieved*/ width:150px; }  This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph
This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph This is a Chinese paragraph
It’s easy to get the desired effect. The most critical code: just float the image to the left. Isn’t this quite simple? 
So I searched for relevant information, and after testing the results, I found: 
 3. Solution
3. Solution
Thinking: Are there any relevant attributes in CSS? , can the text be forced to wrap?
The answer is of course: word-break: break-all;This will solve the problem.
##4. Postscript:
word-wrap
When searching for information, I found another attribute: word-wrap: break-word; Why are there duplicate attributes? In fact, this is not the case. I searched for information again and found that there is still a difference between the two:
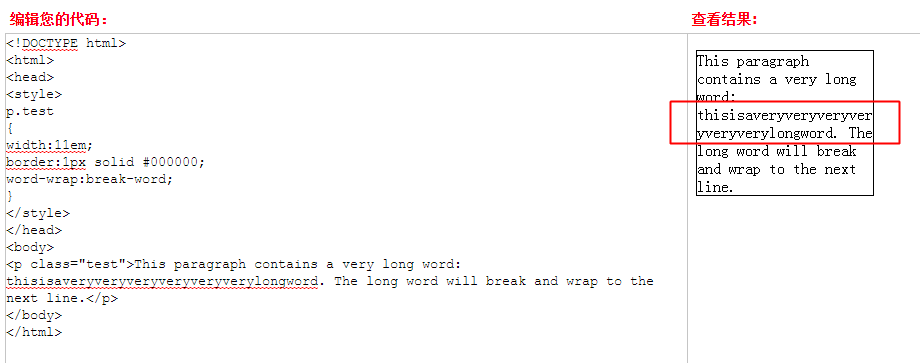
1) word-wrap: break-word;
--long words are allowed Wrap to next line.
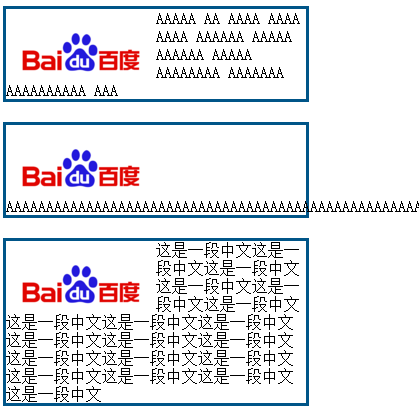
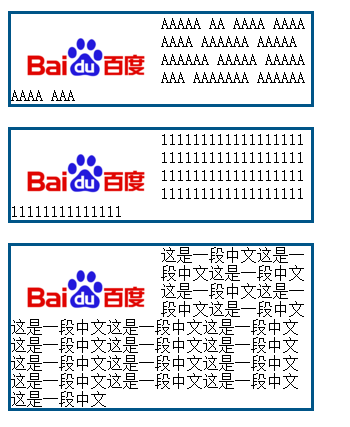
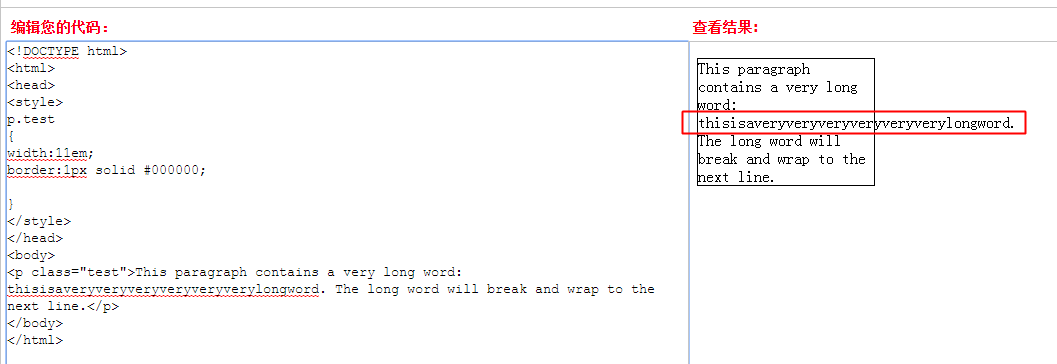
When the length of a word exceeds the width of p, it will not wrap by default: as shown below

If you set word-wrap: break-word; this word will be displayed in a new line

2) word-break: break-all;
-- Whether to break words.
--My personal understanding is: It will split each letter of a word into independent units,
so that it can be filled in every place, so that text wrapping can be achieved Picture effect.
The above are the problems and solutions encountered when using CSS to wrap text around images. I hope it will be helpful to everyone's learning.
The above is the detailed content of Using CSS to achieve text wrapping effect on images. For more information, please follow other related articles on the PHP Chinese website!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use







