What is CSS box model? The CSS box model is to allow us to fully understand the positioning function of the p+css model. The box model is a model that must be learned when learning the p+css layout method
1. What is CSS?
CSS (Cascading Style Sheet): Cascading style sheet is a language that separates the content and style of a web page, that is, designing web pages in aspx or html content, setting the style of the web page in CSS, etc.
2. What is the CSS box model?
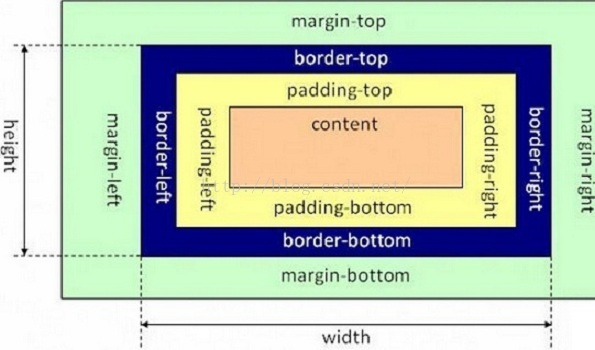
Commonly heard names of attributes in web design: content, padding, border , border (margin), the CSS box model all has these attributes. These properties are the same as those of boxes in our daily lives. The content refers to the contents of the box; the filling refers to the anti-seismic materials added to avoid damage to the contents of the box; the frame refers to the box itself; as for the boundary, it means that a certain gap should be left between the boxes to maintain ventilation. 3. Two types of box models
1. Standard box model
##
#2. IE box model
These two pictures are exactly the same, but when you look carefully, you will find the similarities and differences between them. Both box models include four attributes: content, padding, border, and margin, but the content part of the IE box model includes padding and border. Generally, in order to be compatible with multiple browsers, we use the standard box model and only need to add the DOCTYPE declaration. 
①If two attribute values are given, the former represents the upper and lower attributes, and the latter represents the left and right attributes. ②If three attribute values are given, the former represents the upper attribute, the middle value represents the left and right attributes, and the latter represents the lower attribute. ③If four attribute values are given, it means the attributes of top, right, bottom, and left. That is, sort clockwise.
2) Standard flow: Standard flow can be understood as the arrangement of tags. Designing the arrangement of tags produces block-level elements and inline elements. 3). Classification of elements:
3). Classification of elements:
①Block-level elements: Each block-level element occupies one line of height by default. Representation method
.②Inline elements: Compared with block-level elements, inline elements can be understood as one line can accommodate multiple elements. The representation is .
4. What is the use of the box model?
The box model in CSS is to allow us to fully understand the positioning function of the p+css model. It uses the layout method of the box model to replace the traditional
tablelayout method. Therefore, the box model is a model that must be learned when learning the p+css layout method. Through this model, we can understand how the relative positions between p and p in the web page are laid out.
The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of Introduction to CSS box model. For more information, please follow other related articles on the PHP Chinese website!
 Draggin' and Droppin' in ReactApr 17, 2025 am 11:52 AM
Draggin' and Droppin' in ReactApr 17, 2025 am 11:52 AMThe React ecosystem offers us a lot of libraries that all are focused on the interaction of drag and drop. We have react-dnd, react-beautiful-dnd,
 Fast SoftwareApr 17, 2025 am 11:49 AM
Fast SoftwareApr 17, 2025 am 11:49 AMThere have been some wonderfully interconnected things about fast software lately.
 Nested Gradients with background-clipApr 17, 2025 am 11:47 AM
Nested Gradients with background-clipApr 17, 2025 am 11:47 AMI can't say I use background-clip all that often. I'd wager it's hardly ever used in day-to-day CSS work. But I was reminded of it in a post by Stefan Judis,
 Using requestAnimationFrame with React HooksApr 17, 2025 am 11:46 AM
Using requestAnimationFrame with React HooksApr 17, 2025 am 11:46 AMAnimating with requestAnimationFrame should be easy, but if you haven’t read React’s documentation thoroughly then you will probably run into a few things
 Need to scroll to the top of the page?Apr 17, 2025 am 11:45 AM
Need to scroll to the top of the page?Apr 17, 2025 am 11:45 AMPerhaps the easiest way to offer that to the user is a link that targets an ID on the element. So like...
 The Best (GraphQL) API is One You WriteApr 17, 2025 am 11:36 AM
The Best (GraphQL) API is One You WriteApr 17, 2025 am 11:36 AMListen, I am no GraphQL expert but I do enjoy working with it. The way it exposes data to me as a front-end developer is pretty cool. It's like a menu of
 Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading IndicatorApr 17, 2025 am 11:26 AM
Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading IndicatorApr 17, 2025 am 11:26 AMIn this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's
 Various Methods for Expanding a Box While Preserving the Border RadiusApr 17, 2025 am 11:19 AM
Various Methods for Expanding a Box While Preserving the Border RadiusApr 17, 2025 am 11:19 AMI've recently noticed an interesting change on CodePen: on hovering the pens on the homepage, there's a rectangle with rounded corners expanding in the back.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.





