 WeChat Applet
WeChat Applet Mini Program Development
Mini Program Development WeChat mini program animation API detailed explanation and example code sharing
WeChat mini program animation API detailed explanation and example code sharingWeChat mini program animation API detailed explanation and example code sharing
This article mainly introduces the WeChat applet animation API detailed explanation and example code sharing related information, friends in need can refer to
animationWater is still To be more in-depth, here is just a brief introduction to some attributes and precautions of animation in the mini program. Before making animation, you must organize your ideas, decompose the animation step by step, and then combine it! Only introduction is done here.
wx.createAnimation(object)
See the official introduction
1. Create an animation instance animation. Call the instance's methods to describe the animation. Finally, the animation data is exported through the export method of the animation instance and passed to the animation property of the component.
2. After calling the animation operation method, call step() to indicate the completion of a group of animations. You can call any number of animation methods in a group of animations. All animations in a group of animations will start at the same time. The next set of animations will not proceed until the set of animations is completed. step can pass in a configuration parameter the same as wx.createAnimation() to specify the attributes of the current group animation
This is relatively easy to understand. For example, the first corresponding code animation: this.animation.export()
The second item is a scaling animation, that is to say, a set of scale, scaleX, scaleY... is an animation method of a scaling animation group. The scaling animation group and the rotation animation group are linked through step() and executed in order. Try it out in code! It will be easier to understand if you look at the effect in reverse.
Main attributes:

Here are the main trees under timingFunction and transformOrigin
timingFunction Set animation effect
linear The default is linear. The animation is always relatively uniform
ease is slow at the beginning, accelerated in the middle, and accelerated towards the end Slow down
ease-in slow down at the beginning
ease-in-out slow down at the beginning and end
ease-out slows down at the end
step-start jumps to 100% as soon as the animation starts until the animation duration ends in a flash
step-end maintains 0% style until the animation duration ends in a flash
transformOrigin sets the base point of the animation. Default %50 %50 0
left,center right is the value in the horizontal direction, and the corresponding percentage is left=0%;center=50%;right=100%
top center bottom is the value in the vertical direction, where top=0%; center=50%; bottom=100%
Animation group and animation method
Style:

Rotation:



 ##Matrix deformation:
##Matrix deformation:
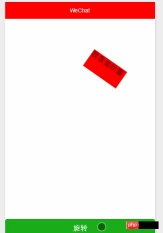
 Demonstrate the effect of a single animation group
Demonstrate the effect of a single animation group
wxml
<view class="container">
<view animation="{{animation}}" class="view">我在做动画</view>
</view>
<button type="primary" bindtap="rotate">旋转</button>js
Page({
data:{
text:"Page animation",
animation: ''
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
//实例化一个动画
this.animation = wx.createAnimation({
// 动画持续时间,单位ms,默认值 400
duration: 1000,
/**
* http://www.php.cn/,0,.58,1
* linear 动画一直较为均匀
* ease 从匀速到加速在到匀速
* ease-in 缓慢到匀速
* ease-in-out 从缓慢到匀速再到缓慢
*
* http://www.php.cn/
* step-start 动画一开始就跳到 100% 直到动画持续时间结束 一闪而过
* step-end 保持 0% 的样式直到动画持续时间结束 一闪而过
*/
timingFunction: 'linear',
// 延迟多长时间开始
delay: 100,
/**
* 以什么为基点做动画 效果自己演示
* left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%
* top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%
*/
transformOrigin: 'left top 0',
success: function(res) {
console.log(res)
}
})
},
/**
* 旋转
*/
rotate: function() {
//顺时针旋转10度
//
this.animation.rotate(150).step()
this.setData({
//输出动画
animation: this.animation.export()
})
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})Demonstrate the effect of multiple animation groups

Here we only need to change the following code
/**
* Rotate
*/
rotate: function() {
//Two animation groups must end with step()
/**
* Animation sequence Rotate 150 degrees clockwise>x, y Zoom twice>*/
this.animation.rotate(150).step( ).scale(2).step().translate(10).step().skew(10).step().opacity(0.5).width(10).step({ducation: 8000})
this.setData({
this. Support this site!
The above is the detailed content of WeChat mini program animation API detailed explanation and example code sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Linux new version
SublimeText3 Linux latest version

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.




