Home >Web Front-end >HTML Tutorial >Overlooked but useful html tags
Overlooked but useful html tags
- 高洛峰Original
- 2017-03-12 17:30:481612browse
This article introduces the ignored but very useful html tags
##dde6fb694e6711ae5e6f381704c04ae4tags
Function: The tag specifies the default link address or link target for all links in the page. Sometimes we need to make all the links on the homepage open in a new window. We usually write the links like this, but using this tag can do it all at once!
Attribute: Href: link address target: target, its value can be _blank,_parent,_self,_top, yes Used in modes other than Strict.
Usage:
<head><!—写在head标签之间--> <base href="http://www.qq.com/"/> <!—将默认链接定义为http://www.qq.com/--> <base target="_blank"/> <!—将默认链接目标定义为新窗口中打开--> </head> <body> <a href="#">我可没写链接地址哦</a> </body>
63bd76834ec05ac1f4c0ebbeaafb0994Tag
Function: The caption tag is used Define the title of table. Define a title for the table to explain what the table does. Isn't it very "semantic"? The caption should be written after the table. The default style is to display it centered at the top of the table. . You can change its style via css.
Usage:
<table width="200" border="1"> <caption><!--caption应该写在table之后--> 其实我是caption </caption> <tr> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> </tr> </table>
ae20bdd317918ca68efdc799512a9b39 tag, 92cee25da80fac49f6fb6eec5fd2c22a tag, 06669983c3badb677f993a8c29d18845 tag
Function: Thead, tfoot and tbody tags are just like their names, they are the head of the table (many people just use th), theme, and bottom. They can make the table more semanticAt the same time, it also allows us to control the performance of the table more conveniently. There are people abroad who use these three tables in very weird ways to make titles that follow the table, or the tbody has a fixed height, and scroll bars appear on the extra rows. If you are interested, you can search for it or do it here.
Usage:
<table border="1">
<thead>
<tr>
<th>科目</th>
<th>分数</th>
</tr>
</thead>
<tbody>
<tr>
<td>语文</td>
<td>99</td>
</tr>
<tr>
<td>数学</td>
<td>60</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总分</td>
<td>159</td>
</tr>
</tfoot>
</table>
2b5469ab79cf842344327415c3b3bb95 tag and e911751791aa3ba95dc724e2fb905976 tag
Function: The 2b5469ab79cf842344327415c3b3bb95 element is used to classify elements in the form, while e911751791aa3ba95dc724e2fb905976 can define a title for this group. You must have seen a layout similar to the domo below! They can also be styled via css.
Usage:
<form>
<fieldset>
<legend>基本信息</legend>
姓名: <inputtype="text"/>
性别: <inputtype="text"/>
</fieldset></form>
2cdea26b4c3988e37d674b56660962a7 tag and b96cac025db4031319c29e1eb68f19d6 tag
Function: The b96cac025db4031319c29e1eb68f19d6 tag and b96cac025db4031319c29e1eb68f19d6 tag are superscript and subscript respectively. Although they behave differently in various browsers, you can also use CSS to define their styles.
Usage:
<p>2<sup>我是上标</sup></p> <p>2<sub>我是下标</sub></p>
2e1cf0710519d5598b1f0f14c36ba674Label
Function: label The use of labels can improve the usability of the form by expanding the clickable area of the form. Take a look at the following usage: clicking on text is equivalent to clicking on a radio control. Will the user experience be better?
Usage:
<form> <label for="nan">先生</label><input type="radio" name="sex" id="nan"/><br/> <label for="nv">女士</label><input type="radio" name="sex" id="nv"/></form>
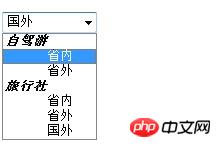
#5b7a15bed8615d1b843806256bebea72 Tags
Usage:
221f08282418e2996498697df914ce4e
d3a048ff362ae7a238e5716742bbe75ff9479312f1a9ffec0e4647899f397d64
5a07473c87748fb1bf73f23d45547ab8省内4afa15d3069109ac30911f04c56f3338
5a07473c87748fb1bf73f23d45547ab8省外4afa15d3069109ac30911f04c56f3338
bc2752b74169f27a1fb12a4976198c73
297c837b718f26ba7a43974082f3b7da
5a07473c87748fb1bf73f23d45547ab8省内4afa15d3069109ac30911f04c56f3338
5a07473c87748fb1bf73f23d45547ab8省外4afa15d3069109ac30911f04c56f3338
5a07473c87748fb1bf73f23d45547ab8国外4afa15d3069109ac30911f04c56f3338
bc2752b74169f27a1fb12a4976198c7318bb6ffaf0152bbe49cd8a3620346341
Running result:

The above is the detailed content of Overlooked but useful html tags. For more information, please follow other related articles on the PHP Chinese website!

