Home >WeChat Applet >Mini Program Development >Introduction to skills related to environment construction for WeChat mini program development
Introduction to skills related to environment construction for WeChat mini program development
- 高洛峰Original
- 2017-03-11 14:36:581520browse
This article mainly introduces the relevant information about the detailed introduction of the development environment of WeChat mini program. Friends who need it can refer to it
WeChat mini program is the hottest term today. Once it appeared, it was really bombing. Of course, many App developers are worried about whether the arrival of WeChat mini programs will bring a cold winter to mobile Apps. As an Android developer, I don’t believe it. Even if it does, it will be very difficult. distant future.
Regardless of whether WeChat mini programs can subvert today’s development landscape, we must accept and learn with a curious attitude. We don’t reject new technologies, so it’s better to act than to think. Quickly build a WeChat mini program development tool first. So let’s get started together.
First let’s put a dynamic picture of the demo on Github

To download the development tools, you can see the sharing on GitHub. Then you can go directly to the GitHub and find the download link to download.
Of course, I will introduce the installation sequence and problems encountered in detail here. (Next, follow these steps to install successfully (windows version))
Download the WeChat applet development tool version 0.7.0 (download link http://www.php.cn/password: ru3h) because 0.9 Version .0 has login verification, but I still can’t log in when I install it directly. It keeps prompting please bind your wechat account to the appid first. I scanned the code hundreds of times but still can’t log in (how much patience do you have)? Download version 0.7.0 Then install it directly. The installation process is very simple. Just select the installation directory and take the next step. After the installation is successful, log in and enter the program. You need to scan the WeChat code.

After entering, the above interface will appear and close. Then download version 0.9.0 (download link http://www.php.cn/ password 46gv)
After downloading, just overwrite the installation (to overwrite the installation). You don’t need to open the development tools after installation, even if you want to Can't get in even if I open it. Because the program is not cracked. After installing the program, you need to download three js crack files to replace the corresponding files for the directory of our installation program. Directly enter the GitHub download, Github link http://www.php.cn/

Download the three files in the picture below

I installed the tool to the D drive. Just find the following three directories and replace the corresponding files.
D:\WeChat web developer tools\package.nw\app\dist \components\create\createstep.js
D:\WeChat web developer tools\package.nw\app\dist\stroes\projectStores.js
D:\WeChat web developer tools \package.nw\app\dist\weapp\appservice\asdebug.js
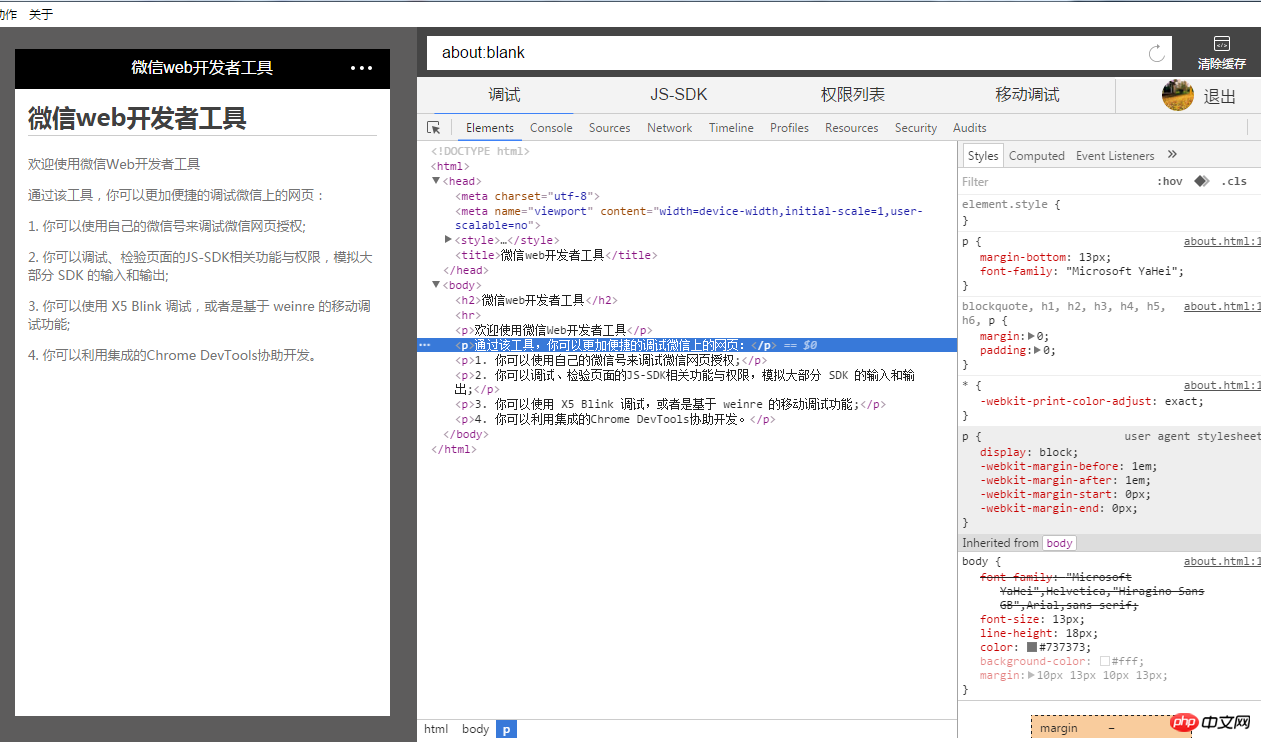
After replacing the file, you can log in successfully. After logging in, the interface is as follows

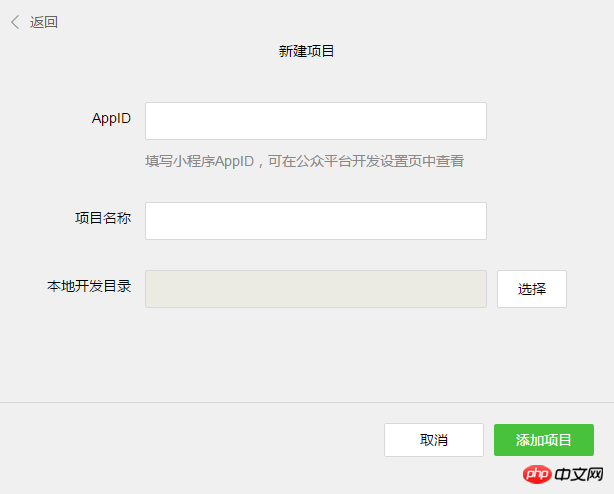
Then we click directly to add the project, and the interface after clicking is

. Because we do not have an internal test account, the appid can be entered casually, and the project name and development directory can be written casually.
After filling in the information, click Add Project

OK, something magical happened, a helloworld project appeared.
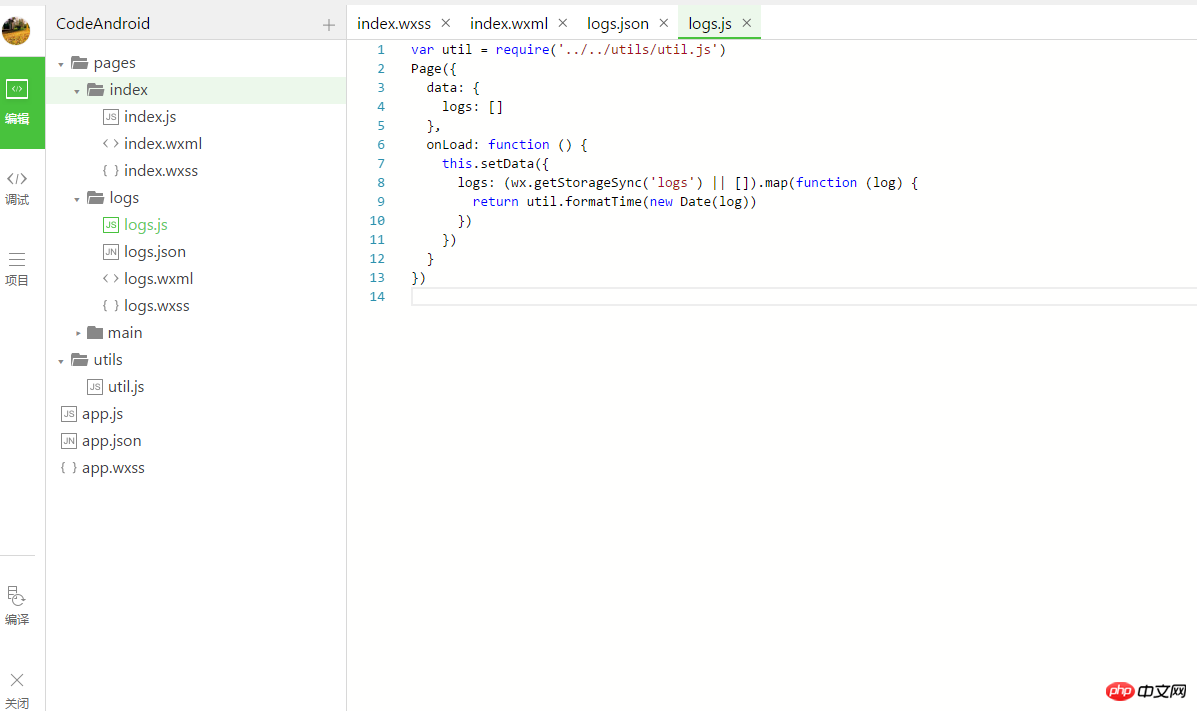
Click to edit

Select the corresponding file to write the code.
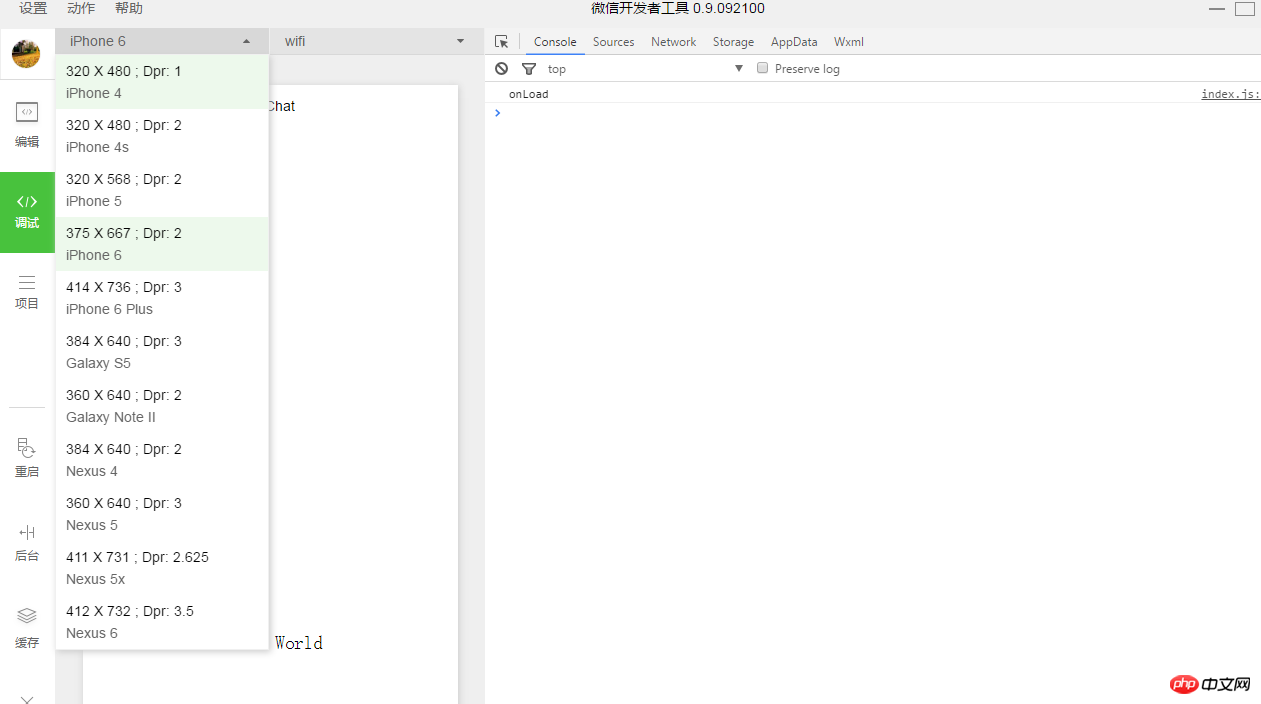
Debugging

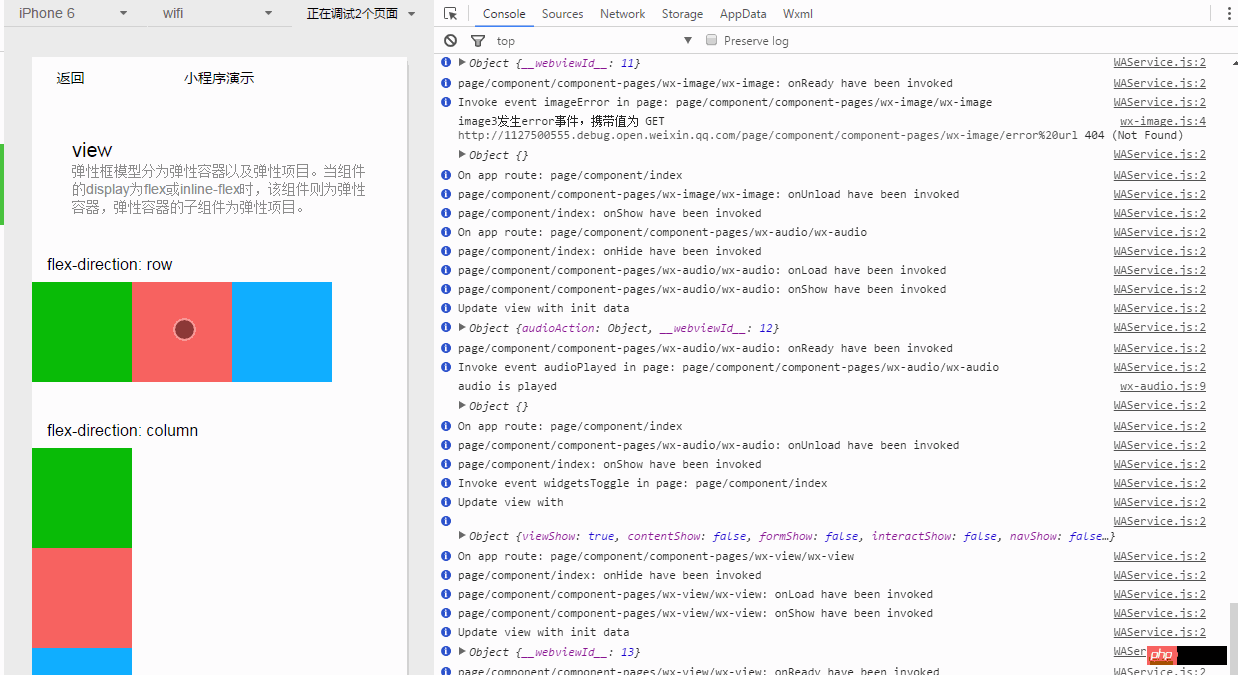
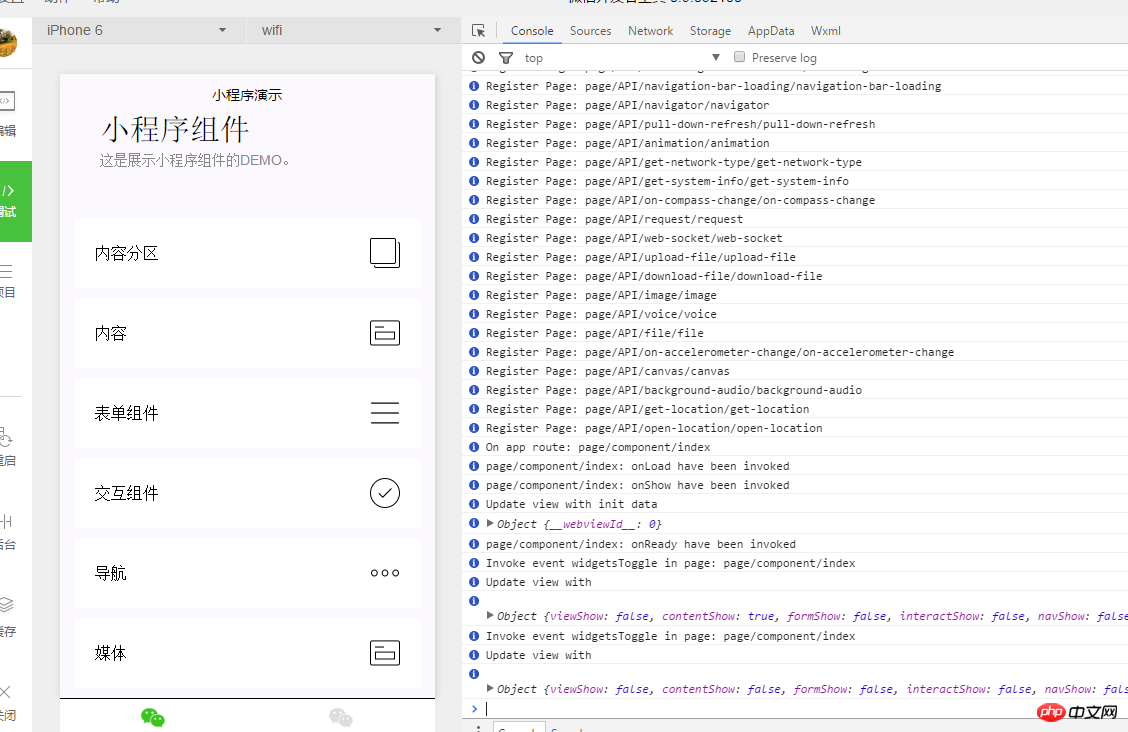
Click the debug button. There is a mobile terminal on the upper left where you can choose to debug. You can choose Apple, Samsung and other devices with different resolutions. There is a button to select the network on the right side of the device. You can choose wifi, 2G, 3G, and 4G networks. In the window on the right, there is a console where you can view the information printed by the console, as well as network and storage information, etc.

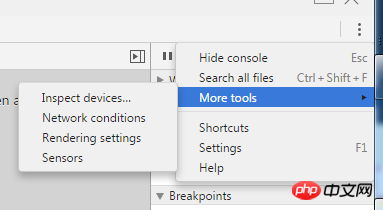
We click the button in the upper right corner and choose to display the console, find files, shortcut keys, sensors, rendering settings, help, etc. There are clear cache, restart applet, and buttons in the lower left corner.
By the way, GitHub has a demo. We can copy this demo to our development directory and see the effect of the WeChat applet. What we just created is a helloworld, which is too simple to see its charm.

#I put the dynamic picture in front.
Okay, that’s it for a brief introduction. If you want to know more, please see the development documentation
http://www.php.cn/
http://www.php.cn/
I hope this article can help friends in need develop WeChat applets, thank you Thank you for your support of this site!
The above is the detailed content of Introduction to skills related to environment construction for WeChat mini program development. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

