 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Summarize the content overflow problems caused by CSS floats and how to clear them
Summarize the content overflow problems caused by CSS floats and how to clear themSummarize the content overflow problems caused by CSS floats and how to clear them
The float floating effect of CSS is very unstable in some cases. When the control is not good, it is generally better to clear the float. Here we will summarize the content overflow problems caused by CSS floating and the methods of clearing the float.
Throw a problem brick (display: block) and look at the phenomenon first:
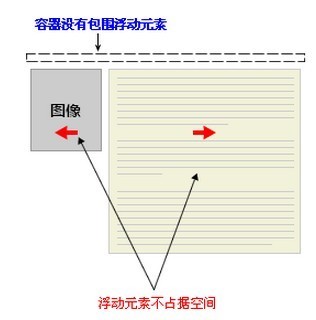
In non-IE browsers (such as Firefox), when the height of the container is auto, and there are floats in the content of the container ( float (left or right). In this case, the height of the container cannot automatically extend to adapt to the height of the content, causing the content to overflow outside the container and affect (or even destroy) the layout. This phenomenon is called float overflow, and the CSS processing performed to prevent this phenomenon is called CSS clear float.
Quoting the W3C example, the news container does not surround floating elements.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: rightright;
}<p class="news"> <img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" / alt="Summarize the content overflow problems caused by CSS floats and how to clear them" > <p>some text</p> </p>

Clear float:
1, in float Add a
tag after the element;
<br/>标签有自带的清除浮动属性;
2, and add a clear floating layer behind the floating element;
<p> <p style="float:left"></p> <p style="float:left"></p> <p style="clear:both"></p> </p>
3, add overflow:auto style to the floating element;
4, set the following style for the last floating element:
/* 清理浮动 */
.clearfix:after {
visibility:hidden;
display:block;
font-size:0;
content:" ";
clear:both;
height:0;
}
.clearfix {
zoom:1;
}
The principle is to use the :after pseudo-class in an "advanced" browser to add a non-display:none invisible block content after the floating block, and set clear to it :both to clean up floats. Add haslayout to the floating block in IE6 and 7 to make the floating block high and affect the document flow normally.
5, another simple method:
.cf:before, .cf:after {
content:"";
display:table;
}
.cf:after {
clear:both;
}
.cf {
zoom:1;
}
The principle is still the same. Use the :after pseudo-class to provide clear:both after a float. The difference is that display: table is used to hide this blank space. Instead of setting visibility:hidden;height:0;font-size:0; such a hack.
It is worth noting the :before pseudo-class here. In fact, it is used to process top-margin while folding, and has nothing to do with cleaning up floats. But because floating creates a block formatting context, if another element on a floating element happens to have a margin-bottom and this floating element happens to have a margin-top, they should not be collapsed (although this is uncommon) .
The above is the detailed content of Summarize the content overflow problems caused by CSS floats and how to clear them. For more information, please follow other related articles on the PHP Chinese website!
 CSS Inclusion: Choosing the Right Method for Your ProjectMay 16, 2025 am 12:02 AM
CSS Inclusion: Choosing the Right Method for Your ProjectMay 16, 2025 am 12:02 AMThebestmethodforincludingCSSdependsonprojectsizeandcomplexity:1)Forlargerprojects,useexternalCSSforbettermaintainabilityandperformance.2)Forsmallerprojects,internalCSSissuitabletoavoidextraHTTPrequests.Alwaysconsidermaintainabilityandperformancewhenc
 This Isn't Supposed to Happen: Troubleshooting the ImpossibleMay 15, 2025 am 10:32 AM
This Isn't Supposed to Happen: Troubleshooting the ImpossibleMay 15, 2025 am 10:32 AMWhat it looks like to troubleshoot one of those impossible issues that turns out to be something totally else you never thought of.
 @keyframes vs CSS Transitions: What is the difference?May 14, 2025 am 12:01 AM
@keyframes vs CSS Transitions: What is the difference?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 Using Pages CMS for Static Site Content ManagementMay 13, 2025 am 09:24 AM
Using Pages CMS for Static Site Content ManagementMay 13, 2025 am 09:24 AMI know, I know: there are a ton of content management system options available, and while I've tested several, none have really been the one, y'know? Weird pricing models, difficult customization, some even end up becoming a whole &
 The Ultimate Guide to Linking CSS Files in HTMLMay 13, 2025 am 12:02 AM
The Ultimate Guide to Linking CSS Files in HTMLMay 13, 2025 am 12:02 AMLinking CSS files to HTML can be achieved by using elements in part of HTML. 1) Use tags to link local CSS files. 2) Multiple CSS files can be implemented by adding multiple tags. 3) External CSS files use absolute URL links, such as. 4) Ensure the correct use of file paths and CSS file loading order, and optimize performance can use CSS preprocessor to merge files.
 CSS Flexbox vs Grid: a comprehensive reviewMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: a comprehensive reviewMay 12, 2025 am 12:01 AMChoosing Flexbox or Grid depends on the layout requirements: 1) Flexbox is suitable for one-dimensional layouts, such as navigation bar; 2) Grid is suitable for two-dimensional layouts, such as magazine layouts. The two can be used in the project to improve the layout effect.
 How to Include CSS Files: Methods and Best PracticesMay 11, 2025 am 12:02 AM
How to Include CSS Files: Methods and Best PracticesMay 11, 2025 am 12:02 AMThe best way to include CSS files is to use tags to introduce external CSS files in the HTML part. 1. Use tags to introduce external CSS files, such as. 2. For small adjustments, inline CSS can be used, but should be used with caution. 3. Large projects can use CSS preprocessors such as Sass or Less to import other CSS files through @import. 4. For performance, CSS files should be merged and CDN should be used, and compressed using tools such as CSSNano.
 Flexbox vs Grid: should I learn them both?May 10, 2025 am 12:01 AM
Flexbox vs Grid: should I learn them both?May 10, 2025 am 12:01 AMYes,youshouldlearnbothFlexboxandGrid.1)Flexboxisidealforone-dimensional,flexiblelayoutslikenavigationmenus.2)Gridexcelsintwo-dimensional,complexdesignssuchasmagazinelayouts.3)Combiningbothenhanceslayoutflexibilityandresponsiveness,allowingforstructur


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 English version
Recommended: Win version, supports code prompts!

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Dreamweaver CS6
Visual web development tools





