 Web Front-end
Web Front-end H5 Tutorial
H5 Tutorial Detailed explanation of graphic and text code for building a high-performance parallax website using HTML5
Detailed explanation of graphic and text code for building a high-performance parallax website using HTML5This article introduces a fashionable website design method and how to build a high-performance site through HTML5 and browser rendering mechanisms from shallow to deep.
This article involves many principles of browser redrawing and performance optimization. It is also an expansion and continuation of "Web Scrolling Performance Optimization Practice". The difficulty level is intermediate and advanced. Please read this article before reading. article.
Introduction
Parallax sites are all the rage lately, just check out these sites:
Old Pulteney Row to the Pole
# Old Pulteney Row to the Pole
-
#
BBC News - James Bond: Cars, catchphrases and kisses

Method 1: Using DOM elements and absolute positioning
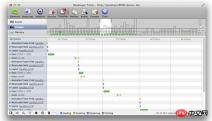
This may be the way most people choose. There are many elements on the page, and when scroll events are triggered, many visual updates will occur on these elements. Here I show a demo page. If you enable frame mode in the Developer Tools timeline and scroll up or down, you will notice expensive full-screen drawing operations. If you scroll multiple times, you may see multiple scroll events in a single frame, each of which triggers layout work.
Let’s move the visual update code from the scroll event to the requestAnimationFrame
callback, and simply get the scroll value in the callback of the scroll event. We demonstrate this change in our second demo. ###If you repeat the rolling test, you may notice a slight improvement, although not much. The reason is that layout operations triggered by scrolling are expensive, and now we only perform layout operations once per frame.

The developer tools show a large number of drawing operations and multiple event-triggered layouts in one frame
We can now process it in each frame One or hundreds of scroll events, but most importantly, we only store the most recent scroll value for use when the requestAnimationFrame callback is triggered and perform visual updates. The key is that we've gone from optimizing visual updates every time we receive a scroll event to doing it at the right moment given to us by the browser. Do you think this is quite powerful?
The main problem with this method is that, whether using requestAnimationFrame or not, we are basically generating layers for the entire page, which requires a lot of and expensive when moving these visual elements. Redraw . Usually redrawing is a blocking operation (although this will be optimized), which means that the browser cannot do other work at the same time, and we often may exceed the browser's 16ms frame processing time limit, which means that there will be performance lags. Dayton situation.
Method 2: Using DOM elements and 3D transformation
In addition to absolute positioning, another method we can use is 3D transformation (transform). In this case we can see that each element processed with 3D Transform results in a new layer. In contrast, in method 1, we have to redraw a large portion of the layer on the page if anything changes.
This means things are very different with this method: we might have a layer for any element that has a 3D transform applied to it. If we do this by transforming more elements, we don't need to redraw any layers and the GPU is able to handle moving elements and compositing the entire page. Maybe you are wondering why 3D transform is used instead of 3D, the reason is that 2D transform does not guarantee to get a new layer, while 3D transform does.
This is another demo using 3D transformation. As you scroll you can see that performance has improved a lot.
Many times people use the -webkit-transform:translateZ(0) technique and can see wonderful performance improvements (Yujie Note: Regarding this method, it actually uses 3D Converting to enable browser hardware acceleration is a kind of Hack that is rarely mentioned in domestic information, but there are many articles on mobile app development performance optimization in China and "Improving HTML5 Web Page Performance" in foreign countries. "IncreasingPerformance of HTML and JavaScript on Mobile Devices"). This method can work normally now, but it will bring some problems:
1. It is not browser compatible;
2. It forces the browser to create a new layer. A large number of layers can create other performance bottlenecks, so they need to be used sparingly.
3. It is disabled on some Webkit version transplants.
Therefore, you need to be very careful if you adopt this method. This is a temporary solution to the problem. In a perfect world we wouldn't even think about it, and with browsers improving every day, who knows maybe one day we won't need it.
Method 3: Use Fixed Position Canvas or WebGL
The last method we need to consider is to use a Fixed Position Canvas on the page, and put The transformed image is plotted above. At first glance, this may not be the most efficient solution, but it has several benefits:
We no longer need a lot of compositing work, Because the page has only one element - Canvas;
We can efficiently process a single bitmap through hardware acceleration;
The Canvas2D API is perfect for us The type of transformations to perform, which means development and maintenance are more manageable.
Using the Canvas element gives us a new layer, but it only has one layer, whereas in method 2 we create a new layer for each element to which 3D transformation is applied, so there is extra work to do These layers are composited together.
If you look at the demonstration of this method and observe it in the developer tools, you will find that its performance is even better. In this method, we only need to call the drawImage API on the Canvas, set the background image, and each color block to be drawn at the correct position on the screen.
/**
* Updates and draws in the underlying visual elements to the canvas.
*/
function updateElements () {
var relativeY = lastScrollY / h;
// Fill the canvas up
context.fillStyle = "#1e2124";
context.fillRect(0, 0, canvas.width, canvas.height);
// Draw the background
context.drawImage(bg, 0, pos(0, -3600, relativeY, 0));
// Draw each of the blobs in turn
context.drawImage(blob1, 484, pos(254, -4400, relativeY, 0));
context.drawImage(blob2, 84, pos(954, -5400, relativeY, 0));
context.drawImage(blob3, 584, pos(1054, -3900, relativeY, 0));
context.drawImage(blob4, 44, pos(1400, -6900, relativeY, 0));
context.drawImage(blob5, -40, pos(1730, -5900, relativeY, 0));
context.drawImage(blob6, 325, pos(2860, -7900, relativeY, 0));
context.drawImage(blob7, 725, pos(2550, -4900, relativeY, 0));
context.drawImage(blob8, 570, pos(2300, -3700, relativeY, 0));
context.drawImage(blob9, 640, pos(3700, -9000, relativeY, 0));
// Allow another rAF call to be scheduled
ticking = false;
}
/**
* Calculates a relative disposition given the page’s scroll
* range normalized from 0 to 1
* @param {number} base The starting value.
* @param {number} range The amount of pixels it can move.
* @param {number} relY The normalized scroll value.
* @param {number} offset A base normalized value from which to start the scroll behavior.
* @returns {number} The updated position value.
*/
function pos(base, range, relY, offset) {
return base + limit(0, 1, relY - offset) * range;
}
/**
* Clamps a number to a range.
* @param {number} min The minimum value.
* @param {number} max The maximum value.
* @param {number} value The value to limit.
* @returns {number} The clamped value.
*/
function limit(min, max, value) {
return Math.max(min, Math.min(max, value));
}This approach is really useful for dealing with large images (or other elements that are easy to write on a Canvas) or large blocks The text is certainly challenging. But on your website, it may prove to be the most appropriate solution. If you have to process text on Canvas, you might want to use the fillText API, but it has an access cost (you just converted the text to a bitmap!) and you need to deal with text wrapping and other issues. You need to try to avoid doing this.
Having discussed so much, we have no reason to assume that the Canvas element must be used to work with parallax. We can use WebGL if the browser supports it. The key here is that WebGL is the most direct way from all APIs to the graphics card, and when your site's effects are complex, the performance is most likely to reach 60fps.
Your immediate reaction may be that WebGL is overkill or that it is not widely supported, but if you use a library like Three.js, you can always fall back to using the Canvas element. At the same time your code can be abstracted in a consistent and friendly way. All we need to do is use Modernizr to detect the support of the corresponding API:
// check for WebGL support, otherwise switch to canvas
if (Modernizr.webgl) {
renderer = new THREE.WebGLRenderer();
} else if (Modernizr.canvas) {
renderer = new THREE.CanvasRenderer();
}and then use the Three.js API instead of ourselves Processing context. Here is a demo that supports both rendering methods.
The last problem with this approach is that if you don’t particularly like adding extra elements to the page, you can always use canvas as a background element in Firefox and Webkit browsers. Obviously, this isn't universally applicable, so you should be cautious about this.
逐步退化
开发者默认采用绝对定位元素而不是其它方法的主要原因可能仅仅简单是浏览器支持的问题。 This approach is wrong to a certain extent, because for older browsers, it can only provide a very poor rendering experience. Even in modern browsers, using absolute positioning does not necessarily lead to good performance.
A better solution is to avoid trying parallax effects on older browsers, and only use the best browsers to ensure that the correct API can be used to render the site effect. Of course, if you use Three.js, you should be able to easily switch between renderers depending on the support you need.
Conclusion
We evaluated several ways to handle heavily redrawn areas, from absolutely positioned elements to using fixed-positioned Canvases. Of course the approach you take will depend on what you're trying to achieve and your specific design, but it's good to know that there are options. In the example of this article, we managed to optimize from a relatively laggy, sub-30fps to a smooth, 60fps effect.
The above is the detailed content of Detailed explanation of graphic and text code for building a high-performance parallax website using HTML5. For more information, please follow other related articles on the PHP Chinese website!
 H5: New Features and Capabilities for Web DevelopmentApr 29, 2025 am 12:07 AM
H5: New Features and Capabilities for Web DevelopmentApr 29, 2025 am 12:07 AMH5 brings a number of new functions and capabilities, greatly improving the interactivity and development efficiency of web pages. 1. Semantic tags such as enhance SEO. 2. Multimedia support simplifies audio and video playback through and tags. 3. Canvas drawing provides dynamic graphics drawing tools. 4. Local storage simplifies data storage through localStorage and sessionStorage. 5. The geolocation API facilitates the development of location-based services.
 H5: Key Improvements in HTML5Apr 28, 2025 am 12:26 AM
H5: Key Improvements in HTML5Apr 28, 2025 am 12:26 AMHTML5 brings five key improvements: 1. Semantic tags improve code clarity and SEO effects; 2. Multimedia support simplifies video and audio embedding; 3. Form enhancement simplifies verification; 4. Offline and local storage improves user experience; 5. Canvas and graphics functions enhance the visualization of web pages.
 HTML5: The Standard and its Impact on Web DevelopmentApr 27, 2025 am 12:12 AM
HTML5: The Standard and its Impact on Web DevelopmentApr 27, 2025 am 12:12 AMThe core features of HTML5 include semantic tags, multimedia support, offline storage and local storage, and form enhancement. 1. Semantic tags such as, etc. to improve code readability and SEO effect. 2. Simplify multimedia embedding with labels. 3. Offline storage and local storage such as ApplicationCache and LocalStorage support network-free operation and data storage. 4. Form enhancement introduces new input types and verification properties to simplify processing and verification.
 H5 Code Examples: Practical Applications and TutorialsApr 25, 2025 am 12:10 AM
H5 Code Examples: Practical Applications and TutorialsApr 25, 2025 am 12:10 AMH5 provides a variety of new features and functions, greatly enhancing the capabilities of front-end development. 1. Multimedia support: embed media through and elements, no plug-ins are required. 2. Canvas: Use elements to dynamically render 2D graphics and animations. 3. Local storage: implement persistent data storage through localStorage and sessionStorage to improve user experience.
 The Connection Between H5 and HTML5: Similarities and DifferencesApr 24, 2025 am 12:01 AM
The Connection Between H5 and HTML5: Similarities and DifferencesApr 24, 2025 am 12:01 AMH5 and HTML5 are different concepts: HTML5 is a version of HTML, containing new elements and APIs; H5 is a mobile application development framework based on HTML5. HTML5 parses and renders code through the browser, while H5 applications need to run containers and interact with native code through JavaScript.
 The Building Blocks of H5 Code: Key Elements and Their PurposeApr 23, 2025 am 12:09 AM
The Building Blocks of H5 Code: Key Elements and Their PurposeApr 23, 2025 am 12:09 AMKey elements of HTML5 include,,,,,, etc., which are used to build modern web pages. 1. Define the head content, 2. Used to navigate the link, 3. Represent the content of independent articles, 4. Organize the page content, 5. Display the sidebar content, 6. Define the footer, these elements enhance the structure and functionality of the web page.
 HTML5 and H5: Understanding the Common UsageApr 22, 2025 am 12:01 AM
HTML5 and H5: Understanding the Common UsageApr 22, 2025 am 12:01 AMThere is no difference between HTML5 and H5, which is the abbreviation of HTML5. 1.HTML5 is the fifth version of HTML, which enhances the multimedia and interactive functions of web pages. 2.H5 is often used to refer to HTML5-based mobile web pages or applications, and is suitable for various mobile devices.
 HTML5: The Building Blocks of the Modern Web (H5)Apr 21, 2025 am 12:05 AM
HTML5: The Building Blocks of the Modern Web (H5)Apr 21, 2025 am 12:05 AMHTML5 is the latest version of the Hypertext Markup Language, standardized by W3C. HTML5 introduces new semantic tags, multimedia support and form enhancements, improving web structure, user experience and SEO effects. HTML5 introduces new semantic tags, such as, ,, etc., to make the web page structure clearer and the SEO effect better. HTML5 supports multimedia elements and no third-party plug-ins are required, improving user experience and loading speed. HTML5 enhances form functions and introduces new input types such as, etc., which improves user experience and form verification efficiency.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.





