Home >WeChat Applet >Mini Program Development >How WeChat mini programs implement various needs for gestures
How WeChat mini programs implement various needs for gestures
- 高洛峰Original
- 2017-03-08 16:54:234648browse
Gestures are still very important for the operating experience of mobile phone users, especially those who want some effects! In order to achieve some effects of gestures, we often use canvas, interactive and other applications. Guang, today we mainly look at how 微信小program gestures are implemented. We mainly introduce the implementation of WeChat mini program gestures from the following two aspects.
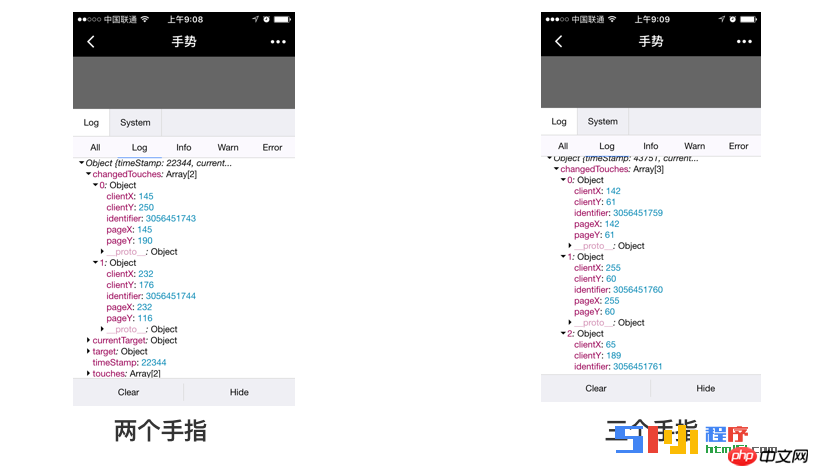
Previous: Single touch point and multi-touch point: Let’s take a look at the gesture data and multi-touch point support of the WeChat applet
Next: Writing wxGesture parsing class: parsing left slide, right slide, up slide, slide down and expansion (next article)
Demo
// index.wxml
//index.js
touchstartFn: function(event){
console.log(event);
},
touchmoveFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
},
touchendFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
}"changedTouches":[{
"identifier":0, "pageX":53, "pageY":14, "clientX":53, "clientY":14
}]Real machine effect

场景: 多触摸交互效果,手指绘制等
触摸点数据保存
为了能够来分析触摸点的路径,最起码是简单的手势,如左滑、右滑、上滑、下滑,我们需要保存起路径的所有数据。
触摸事件
存储数据
var _wxChanges = [];
var _wxGestureDone = false;
const _wxGestureStatus = ["touchstart", "touchmove", "touchend","touchcancel"];
// 收集路径
function g(e){
if(e.type === "touchstart"){
_wxChanges = [];
_wxGestureDone = false;
}
if(!_wxGestureDone){
_wxChanges.push(e);
if(e.type === "touchend"){
_wxGestureDone = true;
}else if(e.type === "touchcancel"){
_wxChanges = [];
_wxGestureDone = true;
}
}
}The above is the detailed content of How WeChat mini programs implement various needs for gestures. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

