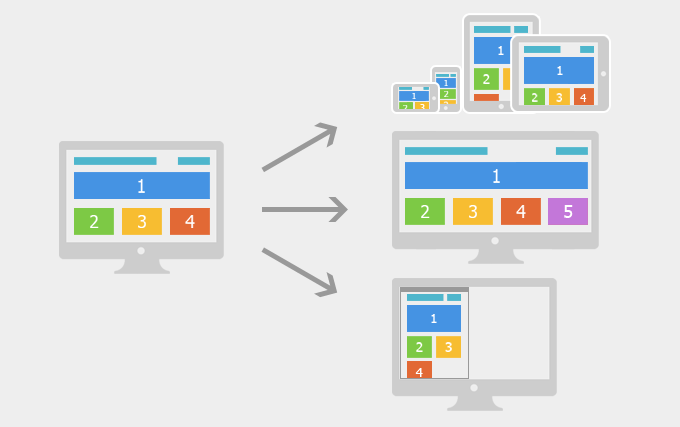
随着 Retina 屏幕的逐渐普及,网页中对图片的适配要求也越来越高。如何让图片在放大了两倍的 Retina 屏幕显示依然清晰,曾经一度困扰着网页开发者,好在 CSS3 与 HTML5 已经着力在改变这种现状。那么到底什么是响应式图片呢?

什么是响应式图片?
响应式图片是指:用户代理根据输出设备的分辨率不同加载不同类型的图片,不会造成带宽的浪费。同时,在改变输出设备类型或分辨率时,能及时加载对应类型的图片。

CSS3 响应式图片
对于很多 IOS 开发者来说可能已经不太陌生了,为了适配 Retina 屏幕,传统的 CSS3 实现方式是通过加载一张宽高分别放大两倍的图片,然后通过 Media Queries 使背景图片尺寸减小一倍「background-size:50% 50%;」,例如:
.mod .hd h3 {
background-image:url(http://alibuybuy-img11.stor.sinaapp.com/2013/01/ac30_T10s3JXn4XXXXnbIAn-105-160.png);/* 普通屏幕 */
}
/* ------------- Retina ------------- */
@media only screen and (-o-min-device-pixel-ratio: 2/1), /* Opera */
only screen and (min--moz-device-pixel-ratio: 2), /* Firefox 16 之前 */
only screen and (-webkit-min-device-pixel-ratio: 2), /* Webkit */
only screen and (min-resolution: 240dpi), /* 标准 */
only screen and (min-resolution: 2dppx) /* 标准 */
{
.mod .hd h3{
background-image:url(http://alibuybuy-img11.stor.sinaapp.com/2013/01/a8e5_T1947tXmJhXXcCfooh-210-320.png);
background-size: 105px 155px;
}
}
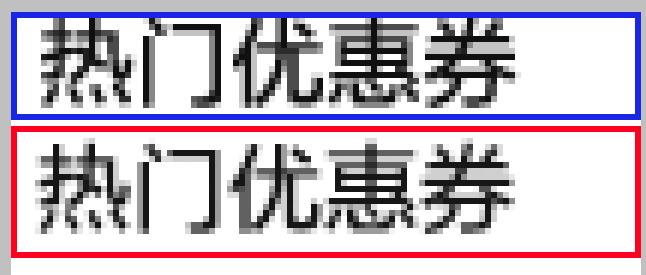
两张图片的对比效果:


在制作@2x图片时需要注意一些问题:
如果类似上图一样是纯文字内容的图片,不要直接从大图片缩放为小图片,这样文字效果会有些失真,这是 Photoshop 渲染的问题。应该调整字号,再重新排版。可以直接看看:一淘首页 的效果。

蓝框内是直接缩放图片大小的效果,红框内是把字号从32号改成16号的效果。
CSS3 Media Queries 中用来定义设备分辨率的是 「resolution」 媒体特性,同时派生出两个媒体特性,分别是 「min-resolution」和 「max-resolution」。该规范中规定:若查询 Non-Square Pixels (专业术语,指高度与宽度不等的像素,可以理解为「非正方形像素」。计算机屏幕上及高清晰度视频信号中的像素是正方形的(像素宽高比为 1:1)。标准清晰度数码视频信号中的像素都不是正方形的。例如:NTSC制式的像素高度大于宽度,而PAL制式的像素宽度则大于高度。)设备,在「min-resolution」查询中指定的值必须与最稀疏尺寸进行比较,在「max-resolution」查询中必须与最密集尺寸进行比较。对于「resolution」(没有「min-」或「max-」前缀)从不查询 Non-Square Pixels 设备。另外在 CSS image Level 3「image-resolution」属性中定义了一些单位,比如「dppx」,各浏览器支持情况如下:
| 特性 | Chrome | Firefox (Gecko) | IE | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| 基本特性 | 不支持「1」「4」 | 3.5 (1.9.1) 「2」 | 9 | 9.5 | 不支持 「1」「4」 |
dppx |
「4」 | 16.0 | 未知 | 12.10「3」 | 「4」 |
「1」Chrome 支持私有属性「-webkit-min-device-pixel-ratio」和「-webkit-max-device-pixel-ratio」。
「2」Firefox 8.0 之前错误的接受了整数数值(不带单位),16 开始支持 dppx 单位。
「3」Change our implementation of the resolution media query to use CSS units。
「4」David Barr 在 Webkit 实现了 CSS3「image-resolution」属性, 并且支持了 dppx,dpi 和 dpcm 单位,具体 Chrome 哪个版本开始支持可以自行测试,相信 Media Queries 中很快也会支持了。
需要注意几点:
「-o-min-device-pixel-ratio」的取值是分数比如「2 /3」,Demo,详见:Opera Dev 的文章
Firefox 16 之前版本是「min–moz-device-pixel-ratio」,min 后面有两个「-」。
1dppx 相当于 96dpi。
显而易见,通过 Media Queries 来实现「响应式图片」还是很麻烦,CSS 代码的可维护性不高,有一些 hack 的味道。我们更期望一种原生的语法来选择不同的图片,值得庆幸的是 CSS Image Level 4 中就实现了这种原生语法的「image-set」。
「image-set」语法:
<image-set> = image-set( [ <image-set-decl>, ]* [ <image-set-decl> | <color>] ) <image-set-decl> = [ <image> | <string> ] <resolution>
那么上面的例子我们可以改为:
background-image:url(http://alibuybuy-img11.stor.sinaapp.com/2013/01/ac30_T10s3JXn4XXXXnbIAn-105-160.png);/* 普通屏幕 */ background-image: -webkit-image-set( url(http://alibuybuy-img11.stor.sinaapp.com/2013/01/ac30_T10s3JXn4XXXXnbIAn-105-160.png) 1x, url(http://alibuybuy-img11.stor.sinaapp.com/2013/01/a8e5_T1947tXmJhXXcCfooh-210-320.png) 2x);/* Retina */
这里的单位「x」等同于「dppx」,将来是否统一还有待进一步讨论。注意 Webkit 目前只实现了 url() 形式的取值,color、*-gradient() 等暂不支持,而且「x」取负值似乎也是合法的。

以下是一些常见移动设备的「min-device-pixel-ratio」值:
-webkit-min-device-pixel-ratio: 1.0
所有非 Retina 的 Mac
所有非 Retina 的 iOS 设备
Acer Iconia A500
Samsung Galaxy Tab 10.1
Samsung Galaxy S
其他设备
-webkit-min-device-pixel-ratio: 1.3
Google Nexus 7
-webkit-min-device-pixel-ratio: 1.5
Google Nexus S
Samsung Galaxy S II
HTC Desire
HTC Incredible S
HTC Velocity
HTC Sensation
-webkit-min-device-pixel-ratio: 2.0
iPhone 4
iPhone 4S
iPhone 5
iPad (3rd generation)
iPad 4
所有 Retina displays 的 Mac
Google Galaxy Nexus
Google Nexus 4
Google Nexus 10
Samsung Galaxy S III
Samsung Galaxy Note II
Sony Xperia S
HTC One X
HTML5 响应式图片
CSS「image-set」 解决了背景图片的响应式问题,但是 HTML中的 img 元素怎么办呢?正当我一筹莫展的时候,2011年11月 @brucel 提出了HTML5 的一个解决草案:
<picture alt=""> <source src=hires.png media="min-width:800px"> <source src=midres.png media="min-width:480px"> <source src=lores.png> <!-- 不支持的浏览器降级处理 --> <img src=midres.png alt=""> </picture>
于此同时,其他的一些想法如雨后春笋般涌现出来,于是 W3C 社区讨论组 Responsive Images Community Group 应运而生。最新的规范在这里:http://picture.responsiveimages.org/ 。截止本文发布时间,最近一次更新是 2013年1月7日,规范示例:
<picture width="500" height="500"> <source media="(min-width: 45em)" srcset="large-1.jpg 1x, large-2.jpg 2x"> <source media="(min-width: 18em)" srcset="med-1.jpg 1x, med-2.jpg 2x"> <source srcset="small-1.jpg 1x, small-2.jpg 2x"> <img src="small-1.jpg" alt=""> <p>Accessible text</p> </picture>
可以看到这里的「srcset」属性类似「image-set」,通常情况下,「srcset」里面的资源是具有 fallback 特性的,也就是说第一个图片资源无法加载的时候可以跳过加载后面的备用资源。
但是 Apple 的 eoconnor 提出的方案是这样的:
<img src="foo-lores.jpg"
srcset="foo-hires.jpg 2x,
foo-superduperhires.jpg 6.5x"
alt="decent alt text for foo.">诚然,任何一个新标准的提出,都会存在各种不同的声音,这是好事,作为网页的最终开发者其实并不太关心实现语法。有任何问题大家也可以直接到 HTML5 中文兴趣小组参与讨论。
小结
本来想把新年的第一篇文章写的欢乐一些,不过貌似没啥槽点。HTML5 响应式图片的草案还刚刚开始,但是前景还是很美好的。目前我们能做的就是在CSS 中使用「image-set」属性值,因为目前大部分 Retina 屏幕的设备的浏览器都是基于 Webkit 内核的,如果有特殊的需求可以使用 Media Queries。
非常感谢 kenny 对本文排版细节提出的 14 条建议,本文排版遵循:
使用繁体中文引号 「」代替简体中文「“”」引号;
中英文混排时英文首尾各加一个空格。
以上就是CSS 与 HTML5 响应式图片的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AM
Understanding H5: The Meaning and SignificanceMay 11, 2025 am 12:19 AMH5 is HTML5, the fifth version of HTML. HTML5 improves the expressiveness and interactivity of web pages, introduces new features such as semantic tags, multimedia support, offline storage and Canvas drawing, and promotes the development of Web technology.
 H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AM
H5: Accessibility and Web Standards ComplianceMay 10, 2025 am 12:21 AMAccessibility and compliance with network standards are essential to the website. 1) Accessibility ensures that all users have equal access to the website, 2) Network standards follow to improve accessibility and consistency of the website, 3) Accessibility requires the use of semantic HTML, keyboard navigation, color contrast and alternative text, 4) Following these principles is not only a moral and legal requirement, but also amplifying user base.
 What is the H5 tag in HTML?May 09, 2025 am 12:11 AM
What is the H5 tag in HTML?May 09, 2025 am 12:11 AMThe H5 tag in HTML is a fifth-level title that is used to tag smaller titles or sub-titles. 1) The H5 tag helps refine content hierarchy and improve readability and SEO. 2) Combined with CSS, you can customize the style to enhance the visual effect. 3) Use H5 tags reasonably to avoid abuse and ensure the logical content structure.
 H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AM
H5 Code: A Beginner's Guide to Web StructureMay 08, 2025 am 12:15 AMThe methods of building a website in HTML5 include: 1. Use semantic tags to define the web page structure, such as, , etc.; 2. Embed multimedia content, use and tags; 3. Apply advanced functions such as form verification and local storage. Through these steps, you can create a modern web page with clear structure and rich features.
 H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AM
H5 Code Structure: Organizing Content for ReadabilityMay 07, 2025 am 12:06 AMA reasonable H5 code structure allows the page to stand out among a lot of content. 1) Use semantic labels such as, etc. to organize content to make the structure clear. 2) Control the rendering effect of pages on different devices through CSS layout such as Flexbox or Grid. 3) Implement responsive design to ensure that the page adapts to different screen sizes.
 H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AM
H5 vs. Older HTML Versions: A ComparisonMay 06, 2025 am 12:09 AMThe main differences between HTML5 (H5) and older versions of HTML include: 1) H5 introduces semantic tags, 2) supports multimedia content, and 3) provides offline storage functions. H5 enhances the functionality and expressiveness of web pages through new tags and APIs, such as and tags, improving user experience and SEO effects, but need to pay attention to compatibility issues.
 H5 vs. HTML5: Clarifying the Terminology and RelationshipMay 05, 2025 am 12:02 AM
H5 vs. HTML5: Clarifying the Terminology and RelationshipMay 05, 2025 am 12:02 AMThe difference between H5 and HTML5 is: 1) HTML5 is a web page standard that defines structure and content; 2) H5 is a mobile web application based on HTML5, suitable for rapid development and marketing.
 HTML5 Features: The Core of H5May 04, 2025 am 12:05 AM
HTML5 Features: The Core of H5May 04, 2025 am 12:05 AMThe core features of HTML5 include semantic tags, multimedia support, form enhancement, offline storage and local storage. 1. Semantic tags such as, improve code readability and SEO effect. 2. Multimedia support simplifies the process of embedding media content through and tags. 3. Form Enhancement introduces new input types and verification properties, simplifying form development. 4. Offline storage and local storage improve web page performance and user experience through ApplicationCache and localStorage.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment







