Home >WeChat Applet >WeChat Development >delphi+intraweb for WeChat development-WeChat platform access
delphi+intraweb for WeChat development-WeChat platform access
- 高洛峰Original
- 2017-03-04 11:28:482093browse
The sample code has been released! Please move on to use delphi+intraweb for WeChat development 1~4 code examples to download. Although it is a sample code, it was moved from my project. The package is complete and suitable for self-expansion and modification.
iw14.0.50 is here. What attracts me most in the new version is the addition of a complete httphandler function: finally, you can directly enter the URL in the address bar to open the iw function page; you can freely use js frameworks such as EasyUI. The display of modal dialog boxes is no longer annoying. Haha, I feel that iw is close to the mainstream web development tools for the first time!
I'm so excited, let's try it. In fact, there are still many pitfalls in iw. Although it is close to the mainstream, we will talk about it later...
1. Create a new iw project, select Stand Alone Server/Service, and develop in this mode. It is the most ideal. It is very convenient for debugging. When it is officially released, you can create a library-type project and publish it to the .net server. (Yes, you read that correctly. Now iw has broken away from isapi mode and can be deployed on IIS just like .net mvc4 applications. As will be explained later, .net virtual hosts can also publish iw applications! A huge improvement.)
2. After saving the project, add a new unit file to the project, for example, named wxapi.pas. The code in this file will be responsible for WeChat access work. code show as below:
interface
uses
Classes, IW.Content.Base, System.SysUtils,HTTPApp, IWApplication,
IW.HTTP.Request, IW.HTTP.Reply;
type
///
/// The class inherited from TContentBase is equivalent to the httphandler in asp.net
/// class(TContentBase)
protected
function Execute(aRequest: THttpRequest; aReply: THttpReply; const aPathname: string; aSession: TIWApplication; aParams: TStrings): Boolean; over; ride
public
constructor Create; override;
end; or TWxApi. Create;
begin
inherited;
// The file does not need to exist ply : THttpReply;
const aPathname: string; aSession: TIWApplication;
aParams: TStrings): Boolean;
signature: string;
stringtamp: string
nonce: string;
echostr: string;
strs: TStringList;
tmpStr: string;
begin
Result := True;
signature := aParams.Values['signature'] ;
timestamp := aParams.Values['timestamp']; ## strs := TStringList.Create;
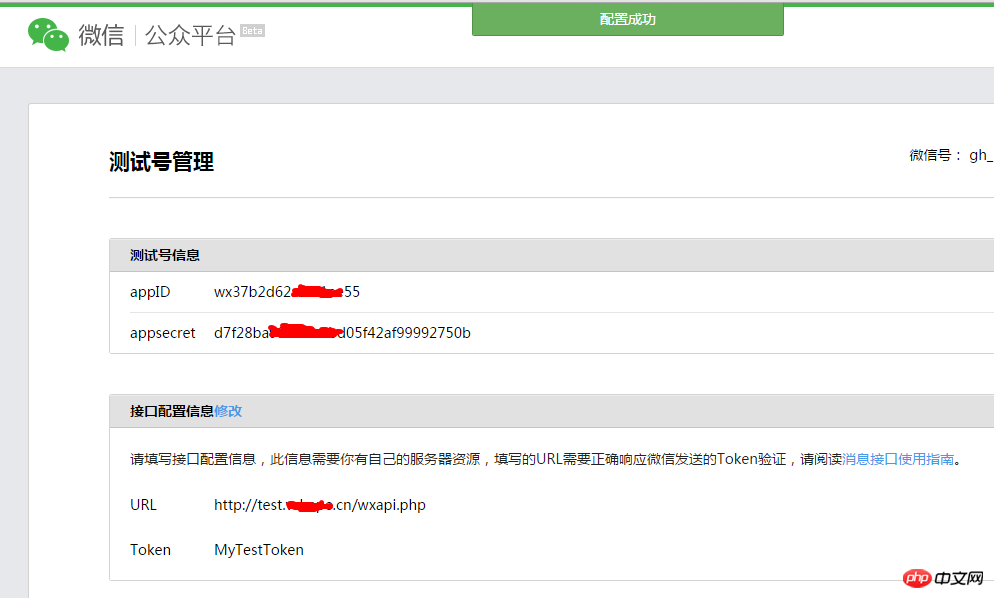
strs.Add('MyTestToken'); // Token must be consistent with the WeChat interface configuration information
strs.Add(timestamp);
strs.Add( nonce);
strs.Sort;
# if tmpStr=signature then
begin
aReply.WriteString(echostr)
end else begin
aReply.WriteString('If you see this prompt, this link address can be used as the WeChat interface address use. '); ; That is the basic class of the iw version of httphandler. If you do not need to display iwForm, just inherit from this type. If you need to use iwForm, there is also a TContentForm basic class that you can use. Wow, you can also directly open iwform by entering the url in the browser address bar. The code in TWxApi.Execute is the code for WeChat access. It is very simple. If you don’t understand, please see WeChat Help: WeChat Access Guide.
3. Register this httphandler in ServerController and directly post the ServerController registration code:
procedure TIWServerController.IWServerControllerBaseConfig(Sender: TObject);
begin
// Register our definition in the ServerController.OnConfig event WeChat Handler
// ServerController.OnConfig event is only run once in the entire application life cycle
with THandlers.Add('', 'wxapi.php', TWxApi.Create) do
begin
CanStartSession := True; // Literally understood, it means that the session can be started. Will be redirected to the main form
// We can access the /wxapi.php page normally. This is obviously not what we need. .
end; Enter
http://localhost/wxapi.php
in the browser address bar to access the controller you just registered.
4. Copy the compiled iw application to the host for testing. In the actual WeChat access
 , it actually prompts that the configuration failed! What's going on? The code I used was copied from a Delphi version of the WeChat access interface code written by someone else. There was no problem with the same code in that program. My first thought at the time was that the page encoding was incorrect. Okay, I changed the default encoding of iw's handler to UTF-8 format, so I tried gbk, iso-8859-1 and other encoding formats, but all of them prompted the above error. I had no choice but to write a log to see if the handler code was executed. The results were shocking. After putting it on the real server, the handler code was not executed during WeChat verification. However, when debugging on my local machine and browsing on the browser of the real server, All good no issues. What a huge pit. After several days of various tests and modifications, I was ready to give up. Haha, I looked at iw's own httphandler example and found that an event was implemented in its ServerController: OnBrowserCheck, so I tried to I added the same event code to my own code for testing, wow, it works. . .
, it actually prompts that the configuration failed! What's going on? The code I used was copied from a Delphi version of the WeChat access interface code written by someone else. There was no problem with the same code in that program. My first thought at the time was that the page encoding was incorrect. Okay, I changed the default encoding of iw's handler to UTF-8 format, so I tried gbk, iso-8859-1 and other encoding formats, but all of them prompted the above error. I had no choice but to write a log to see if the handler code was executed. The results were shocking. After putting it on the real server, the handler code was not executed during WeChat verification. However, when debugging on my local machine and browsing on the browser of the real server, All good no issues. What a huge pit. After several days of various tests and modifications, I was ready to give up. Haha, I looked at iw's own httphandler example and found that an event was implemented in its ServerController: OnBrowserCheck, so I tried to I added the same event code to my own code for testing, wow, it works. . .
procedure TIWServerController.IWServerControllerBaseBrowserCheck(
aSession: TIWApplication; var rBrowser: TBrowser);
begin
// This event code is very important, I have been stuck here for several days!
//
// When this event is not implemented, entering /wxapi.php in any browser can respond successfully, except when it comes to
// The configuration failure is displayed in WeChat, and later in the code After using log output, I found that iw could receive WeChat requests, but
// the TWxApi.Execute method was not executed. Later, I went to the official website to read the relevant help, and found that iw only supports browsers
// Only then can the output be responded to normally, and the web request sent by WeChat obviously does not belong to any known browser
if rBrowser is TOther then begin
rBrowser.Free;
rBrowser:= TInternetExplorer.Create(8) ; // Output the page content using IE8-compatible page browsing.
end; iw can finally be used for WeChat development.
 I think the power of Delphi is that all source codes are provided except the compiler. If there is a problem, it can be solved by reading the source code. However, iw is too closed. It’s okay if there is no source code. Help I can't keep up. The online help is too weak. I suggest friends who use iw to combine the online help with iw's own sample projects to avoid detours! However, iw has developed to this day and is indeed very easy to use. Especially for people who have a Delphi background, it is really cool to be able to use their best language and development tools for web development.
I think the power of Delphi is that all source codes are provided except the compiler. If there is a problem, it can be solved by reading the source code. However, iw is too closed. It’s okay if there is no source code. Help I can't keep up. The online help is too weak. I suggest friends who use iw to combine the online help with iw's own sample projects to avoid detours! However, iw has developed to this day and is indeed very easy to use. Especially for people who have a Delphi background, it is really cool to be able to use their best language and development tools for web development.
More delphi+intraweb for WeChat development - WeChat platform access For related articles, please pay attention to the PHP Chinese website!
Related articles
See more- Detailed explanation and simple usage of WeChat mini program textarea
- PHP WeChat public account development (2) Baidu BAE construction and database use
- php WeChat public account development (3) php implements simple WeChat text communication
- php WeChat public account development (4) php implements custom keyword reply
- PHP version of WeChat store calling api sample code

