window.postMessage是一个鲜为人知的HTML5 API。 window.postMessage允许两个窗口/帧之间跨域发送数据消息。从本质上讲,window.postMessage是一个跨域的无服务器垫片的Ajax。让我们一起来看看window.postMessage的例子,以及如何在火狐,IE8+,Opera,Safari和Chrome浏览器中使用它。

第一部分:发送者
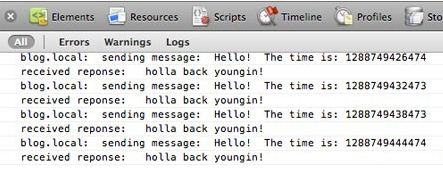
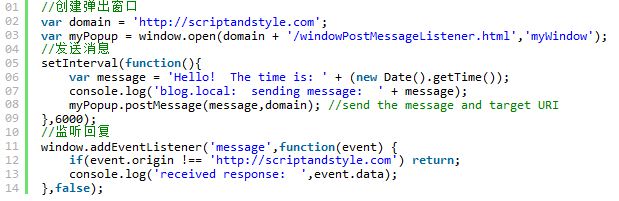
程序的第一步是建立一个源,在这个源里面,我们将打开一个窗口(或者是iframe,如果你更喜欢的话),给另外新的窗口发送消息(因为是例子的缘故,我们将每6秒发送一次消息,同时并创建一个事件监听器监听我们收到的从目标窗口任何回应。)

我使用是在IE中无法工作的window.addEventListener方法(IE中window.attachEvent方法)。你可以使用MooTools/jQuery/Dojo库中做了兼容处理的方法。
假设正确的打开了窗口,我们发送消息所指定的URI信息(包括协议,主机名和端口,如果存在的话),必须当时存在(因为用户可能已经改变的随后窗口的地址),如果这个目标窗口不存在,消息将无法发送。
我们还要创建了一个事件处理程序,用于接收消息。这是非常重要的,您必须验证事件起源当接收到一个消息,因为消息处理程序接受来自任何URI的消息!原点一旦通过验证,你可以在任何你喜欢的方式处理所接受到的消息。
使用iframe的时候如下:

必须访问iframe的contentWindow属性——而不是节点本身。
第二部分:目标窗口
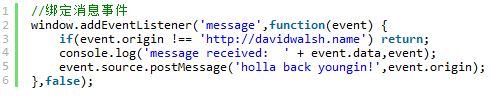
程序的第二部分是目标窗口的准备。目标窗口建立“message”事件的事件侦听器,同时应该验证信息的来源。同样的,消息事件接受从任何位置。所以建立一个信任源列表来验证消息源是很重要的。

面的示例代码是目标窗口发送一个消息回应给发送方,确认消息已经收到了。这些事件属性十分重要:
source——发送消息的来源窗口或者iframe
origin——发送消息的URI(包括协议,域名和端口,如果有的话)
data——接受的消息内容
这三个属性对验证消息十分重要。
使用window.postMessage注意
像其他web技术一样,如果使用不当,就会很危险。如果没有验证消息源,它将威胁应用程序的安全。window.postmessage就像JavaScript式的PHP这方面的技术。window.postMessage很酷,不是吗?
以上就是HTML5之window.postMessage API的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 html5是什么意思Apr 26, 2021 pm 03:02 PM
html5是什么意思Apr 26, 2021 pm 03:02 PMhtml5是指超文本标记语言(HTML)的第五次重大修改,即第5代HTML。HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5由不同的技术构成,其在互联网中得到了非常广泛的应用,提供更多增强网络应用的标准机。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Linux new version
SublimeText3 Linux latest version

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Atom editor mac version download
The most popular open source editor

SublimeText3 Mac version
God-level code editing software (SublimeText3)






