Home >Web Front-end >HTML Tutorial >How to use flash plug-in to call PC's camera and embed it into TML page
How to use flash plug-in to call PC's camera and embed it into TML page
- 高洛峰Original
- 2017-03-01 14:42:272187browse
The reason why I wrote this article is mainly because of a new requirement raised by the team leader-to use the browser to call the computer's camera to realize the function of taking pictures instantly. I checked a lot of information on the Internet, and for one reason or another, I finally chose to use a flash plug-in to call the PC's camera. Of course, this requirement is based on B/S architecture, so I am thinking about how to embed it into the front-end HTML page.
Digression
Of course, encapsulation has not been considered here. It is mainly for implementation first, and subsequent work will be abstracted according to the business and encapsulated into general components. . Okay, without further ado, let’s focus on the key points.
Embed plug-in
Use object and embed tags
Code display
<span style="font-family:Microsoft YaHei;"><p style="margin-top:-30px;margin-left:-120px;"> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="490" height="390" id="Untitled-1" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="movie" value="cam.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#ffffff" /> <embed src="cam.swf" quality="high" bgcolor="#ffffff" width="490" height="390" name="cam" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object> </p></span>
This method uses the Object and Embed tags. You can see that many parameters of object and many attributes in embed are repeated. Browser compatibility, some browsers support object, and some support embed, which is why you need to change both places when you want to modify Flash parameters. This method has always been the official method of Macromedia, ensuring the functionality of Flash to the greatest extent without compatibility issues.
But looking at it now, it still has big problems.
First of all, it cannot pass verification because the embed tag embedded for compatibility does not comply with W3C specifications. Of course, if you don’t care about the rules or regulations, that’s another matter.
Secondly, due to various reasons, Microsoft has restricted the usage mode of IE's ActiveX after sp2. That is, there is a virtual box in the ActiveX on the page, which requires the user to click once for normal interaction. Flash is embedded into the web page as an ActiveX, so it will also be affected. Only embedding Flash through JS can solve this problem.
Again, there is no Flash version detection. If the version of the flash plug-in of the browser is not enough, or your swf file cannot be displayed normally, or an ActiveX installation confirmation box will pop up - this box is annoying to many users. It's scary to say.
Only use the object tag
Code display
<span style="font-family:Microsoft YaHei;"><p style="margin-top:-30px;margin-left:-120px;"> <object type="application/x-shockwave-flash data="c.swf?path=cam.swf" width="490" height="390"> <param name="cam" value="c.swf?path=cam.swf" /> <img src="/static/imghwm/default1.png" data-src="defqr.png" class="lazy" style="max-width:90%" height="400" alt="" /> </object> </p></span>
This method only uses the Object tag, which is actually Flash satay. Since there is no embed tag, it can pass verification. It is a standard method of embedding Flash. The browser compatibility is also good. It looks almost perfect, but there are still problems.
First of all, you need a holder swf to load your target swf to ensure the stream capability in IE. If you need to pass parameters through flashvars, or interact with the JS of the page, it will be very troublesome.
Secondly, like the first method, an ActiveX prompt box will pop up without version detection.
Thirdly, some lower version browsers (such as lower versions of Safari, etc.) do not agree with this method and have poor compatibility with it.
Only use the embed tag
Code display
<span style="font-family:Microsoft YaHei;"><p style="margin-top:0px;margin-left:-70px;"> <embed id="cam" src="cam.swf" loop="false" menu="false" quality="best" bgcolor="#ffffff" width="450" height="350" name="webcam" align="middle" wmode="transparent" allowscriptaccess="always" allowfullscreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="width=490&height=390&objid=cameradialog"> </p></span>
This method only uses the Embed tag. In terms of comparison effect , it is still very good, the browser compatibility is also good, and it can be loaded. Of course, since the embed tag does not comply with W3C specifications, this method is not recommended.
Use JavaScript to embed
Use JS to load Flash plug-ins. There are many methods on the Internet, and there are also many good JS plug-ins for everyone to choose from. I will only use SWFObject to briefly introduce it here.
First, you need to download a SWFObject plug-in package, which contains a JS script. This is the script file you need to import. It also includes two html examples that you can imitate. Of course, you can also go to the SWFObject website to learn more. Please click here.
Code display
<span style="font-family:Microsoft YaHei;"><script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript">
swfobject.registerObject("myId", "9.0.0", "cam.swf");
</script></span><span style="font-family:Microsoft YaHei;"><p style="margin-top:-30px;margin-left:-120px;"> <object id="myId" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="490" height="390"> <param name="movie" value="cam.swf" /> <!--[if !IE]>--> <object type="application/x-shockwave-flash" data="cam.swf" width="490" height="390"> <!--<![endif]--> <p> <h1>Alternative content</h1> <p><a href="http://www.adobe.com/go/getflashplayer"><img src="/static/imghwm/default1.png" data-src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" class="lazy" alt="Get Adobe Flash player" /></a></p> </p> <!--[if !IE]>--> </object> <!--<![endif]--> </object> </p></span>
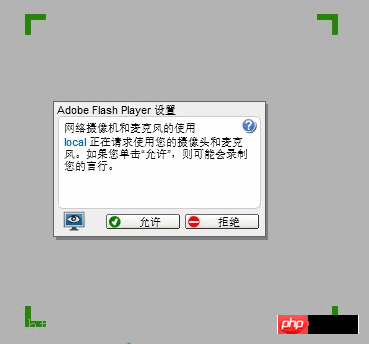
Rendering 
Conclusion
Compare this There are several ways. I prefer to use the JS embedding method to load the Flash plug-in. This method not only ensures the realization of all functions of Flash, but also performs well in terms of compatibility with various browsers, and JS can also provide more The extended functions can be reused by more people and reduce unnecessary redundant code.
For more flash plug-ins to call the PC's camera and how to embed it into the TML page, please pay attention to the PHP Chinese website for related articles!

