Home >WeChat Applet >WeChat Development >C# develops WeChat portals and applications using geographical location to expand related applications
C# develops WeChat portals and applications using geographical location to expand related applications
- 高洛峰Original
- 2017-03-01 10:33:241513browse
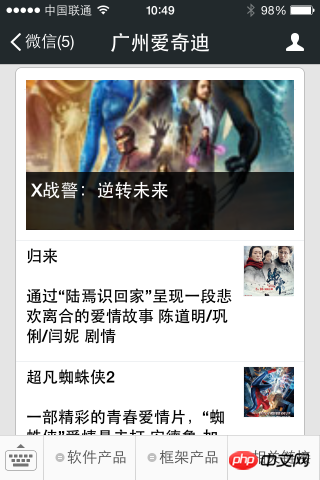
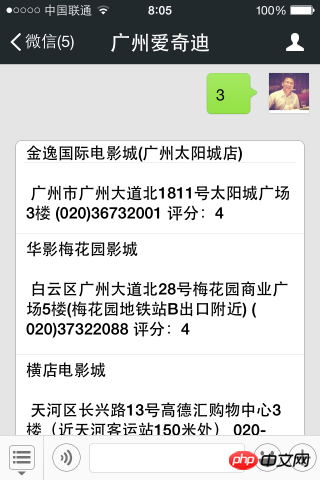
This article continues the previous article "C# Development of WeChat Portal and Applications (12)-Using Speech Processing" and continues to introduce WeChat related applications. We know that geographical location information can be used for many related applications. In addition to knowing the user's location, we can also associate some geographical location applications, such as weather, popular movies, nearby attractions, nearby theaters, traffic events, etc. Etc. Anyway, for all information related to geographical location, we can make some extended applications as needed. This article mainly introduces how to use geographical location information to build operations that use these applications.

1. WeChat’s geographical location information
Before using it, let’s take a look at WeChat’s interface, which defines for us those information about geographical location. Information. In fact, the geographical location information is divided into two aspects on WeChat. One is to receive the user's geographical location request, and the other is the geographical location information that the user allows to report the geographical location operation and is sent regularly.
This article mainly introduces related applications based on the first type, how to process the user's geographical location after reporting it.
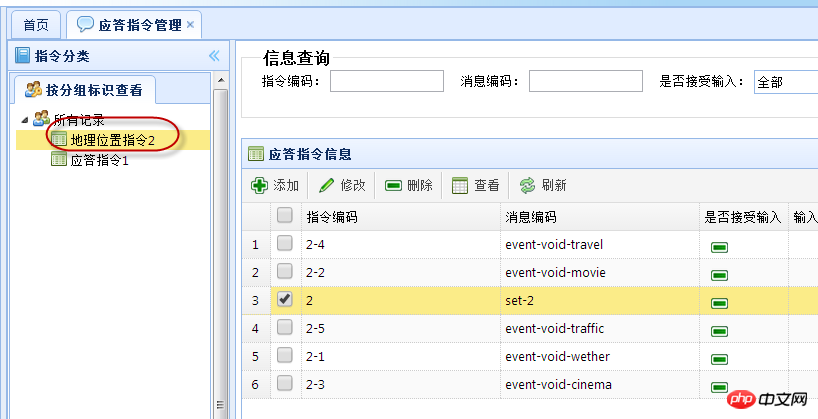
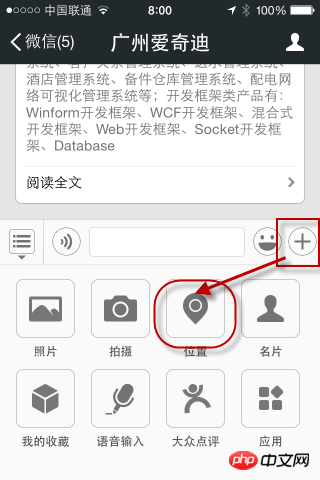
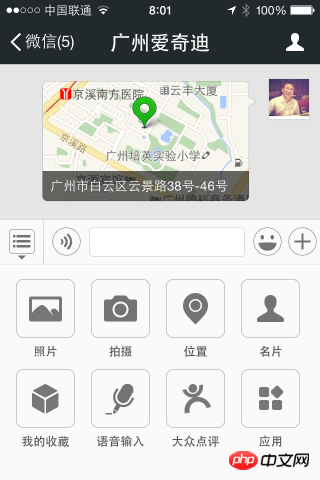
The geographical location reporting operation is to select the + sign to add the geographical location where you enter it, and then select the current or specified geographical location map. The specific operation is as follows.


Geolocation Message
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1351776360</CreateTime> <MsgType><![CDATA[location]]></MsgType> <Location_X>23.134521</Location_X> <Location_Y>113.358803</Location_Y> <Scale>20</Scale> <Label><![CDATA[位置信息]]></Label> <MsgId>1234567890123456</MsgId> </xml>
| Parameters | Description |
|---|---|
| ToUserName | DeveloperWeChat ID |
| Sender account (an OpenID) | |
| Message creation time (integer) | |
| location | |
| Geolocation dimension | |
| Geolocation longitude | ##Scale |
| Label | |
| MsgId | |
Related articles
See more- Detailed explanation and simple usage of WeChat mini program textarea
- PHP WeChat public account development (2) Baidu BAE construction and database use
- php WeChat public account development (3) php implements simple WeChat text communication
- php WeChat public account development (4) php implements custom keyword reply
- PHP version of WeChat store calling api sample code