Home >WeChat Applet >Mini Program Development >Carousel function of WeChat mini program
Carousel function of WeChat mini program
- 高洛峰Original
- 2018-05-28 10:55:153376browse
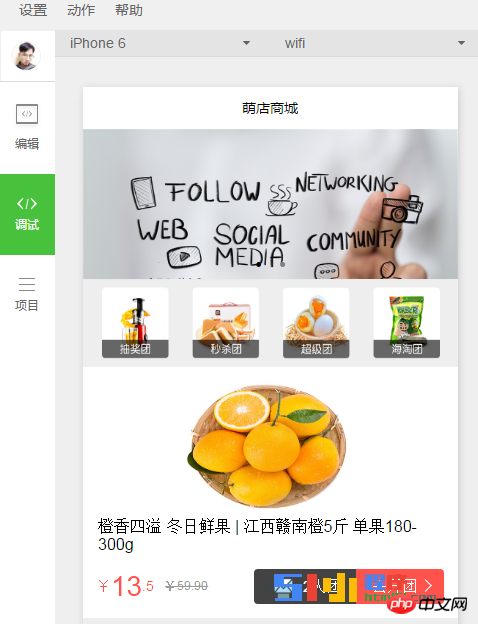
We can see the instructions related to the carousel on the official website. Here is an example to illustrate the implementation effect of the carousel function of the WeChat applet:
Let’s take a look at the renderings first:

JS code:
var app = getApp();
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
},
})data is the data to be set. Set whether indicatorDots is dotted, interval sets how many milliseconds to switch, and duration sets the speed of switching. Iterate through all the photos. These values are passed through data and then set in the function.
WXML code:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="400" height="150"/>
</swiper-item>
</block>
</swiper>The above is the process of this carousel, the main application components, autoplay sets whether to play automatically, interval sets how many milliseconds to switch, and duration sets the switching speed. Iterate through all the photos.
The carousel effect can be achieved through simple configuration, and it is very easy to implement.
For more articles related to the carousel function of WeChat mini programs, please pay attention to the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

