Home >Web Front-end >HTML Tutorial >HTML cellpadding and cellspacing attributes graphic and text
HTML cellpadding and cellspacing attributes graphic and text
- 高洛峰Original
- 2017-02-27 11:18:312370browse
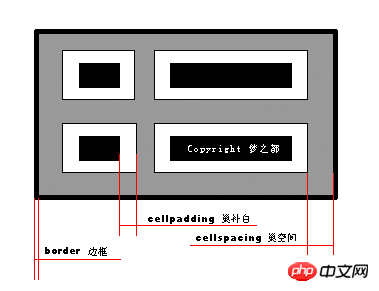
This article mainly introduces the HTML cellpadding and cellspacing attributes. There is a demonstration picture. I believe you will know it after reading it. Friends who need it can refer to it.
Cell (cell) -- the content of the table
Cell margin (table padding) (cellpadding) -- represents a distance outside the cell, used to separate the cell from the cell space
Cell spacing (Table spacing) (cellspacing) -- represents the distance between the table border and the cell padding, and is also the distance between the cell padding 
The above figure illustrates several aspects of the table Attributes, the black part is the cell (cell), the white area is the cell margin (table filling), and the gray area is the cell spacing (table spacing).
For more articles related to HTML cellpadding and cellspacing attributes, please pay attention to the PHP Chinese website!

