Friends who have been following our series of step-by-step tutorials should have a certain understanding of the basic content of mini programs. Today we will actually study a comprehensive case: express delivery inquiry. Project requirements:
1. The WeChat applet displays a page for express query
2. Enter the express order number to view the order process.
Code implementation:
1, create a small program project for express query, as shown below:

2, in app. In the json page, modify the navigation bar title to read: Express Query, and go to the index.wxml page to delete all personal information, leaving only the external view components, as shown in the following figure:

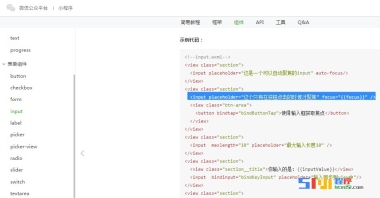
<!--index.wxml--> <view class="container"> </view>3. Add an input box on the homepage. How to add an input box? You can go to the official API of WeChat and find the mini program development documentation---Components--Form components---Input box (input). As shown in the figure below:

<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> </view>After running, we will find the homepage There is already a certain input box, as shown in the figure below.

input {
border: 1px solid red;
width: 90%;
margin: 5%;
padding: 5px;
}

Next we need to add a query button on the home page. How to add a query button? Mini program development document---Component--Form component---Button (button), refer to the official example, we add code to the wxml page
<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> <button type="primary"> 查询 </button> </view>Save the page after debugging as follows:

Initiate network requests through WeChat official API

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

Dreamweaver Mac version
Visual web development tools

SublimeText3 Chinese version
Chinese version, very easy to use

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 English version
Recommended: Win version, supports code prompts!





