Home >Backend Development >C#.Net Tutorial >Thoughts caused by partial update of .Net page
Thoughts caused by partial update of .Net page
- 黄舟Original
- 2017-02-22 10:38:421458browse
Recently I am modifying the module I made before and adding a new function. After sorting it out, I found that the reuse rate is very low, and most things still need to be rewritten. Partial updates are used in the function. Let’s sort out all the solutions and improvements to achieve partial updates.
Most of the project developments I have been exposed to are developed with Asp.net WebForm, so UpdatePanel is naturally used. The advantage is that development is fast and convenient, but of course it also causes a lot of problems. Then Ajax and general handlers cooperate to implement asynchronous request updates. The last step is to use third-party binding plug-ins to optimize Ajax requests.
1. UpdatePanel
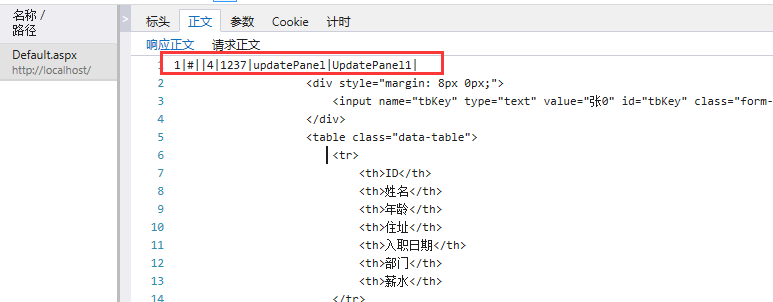
Put the modules that need to be updated into the ContentTemplate of UpdatePanel. Postbacks in the area will not refresh the entire page. And the content of the response is only the updated content in UpdatePanel
For example: Query

##
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<p style="margin: 8px 0px;">
<asp:TextBox ID="tbKey" runat="server" CssClass="form-control"></asp:TextBox> <asp:Button ID="btnQuery" runat="server" Text="查询" CssClass="btn-box btn-submit-box" OnClick="btnQuery_Click" />
</p>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<asp:Repeater ID="RepeaterEmp" runat="server">
<ItemTemplate>
<tr>
<td><%#Eval("ID") %></td>
<td><%#Eval("Name") %></td>
<td><%#Eval("Age") %></td>
<td><%#Eval("Address") %></td>
<td><%#Eval("JoinDate") %></td>
<td><%#Eval("Department") %></td>
<td><%#Eval("Salary") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</ContentTemplate>
</asp:UpdatePanel>
Using UpdatePanel can achieve partial updates without writing any asynchronous request code, but it will have a certain impact on performance, and the flexibility and reusability are not high.
2.Ajxa and general processing program
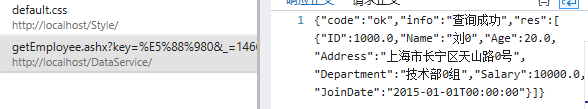
First create a new general processing program, receive query parameters, return the employee information after query, and return all information by default.
For example: query
p>
 ##Using Ajax query has high flexibility, but the splicing of html code It's a bit annoying, but of course there are many ways to improve it. The introduction continues below.
##Using Ajax query has high flexibility, but the splicing of html code It's a bit annoying, but of course there are many ways to improve it. The introduction continues below.
function ajaxquery() {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: $("#ajaxkey").val() },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
$("#ajaxtable tr.row").remove();
var html = "";
for (var i = 0; i < data.res.length; i++) {
html += "<tr class='row'><td>" + data.res[i].ID + "</td><td>" + data.res[i].Name + "</td><td>" + data.res[i].Age + "</td><td>" + data.res[i].Address + "</td><td>" + data.res[i].JoinDate + "</td><td>" + data.res[i].Department + "</td><td>" + data.res[i].Salary + "</td></tr>"
}
if (html == "")
html += "<tr class='row'><td colspan='7'>没有任何记录,请改进查询条件</td></tr>";
$("#ajaxtable").append(html);
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
3. Avalonjs improves code splicing
Angularjs is also used more often, but it is too huge. Find an Avalonjs that is more suitable for general development.
I have asked this question before in Blog: Is there any jquery data two-way binding plug-in with dirty checking? Just to discuss with you, I have seen a DataSet js plug-in. All data is bound to the DataSet in the form of json. The DataSet itself implements dirty checking, and other controls are bound to a certain attribute of the corresponding DataSet. As long as the value of a bound control changes, you can get only the changed data (rather than the entire json) from the DataSet. The answer is almost Angularjs. It also has basic two-way binding, so you still have to implement dirty checking yourself.
Use Avalonjs to first introduce the js file, and then define the controller
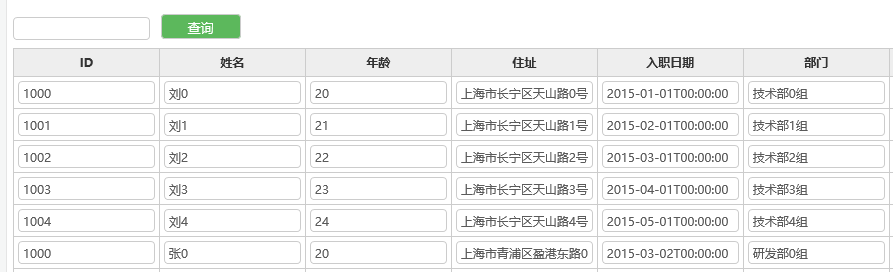
For example: Query
<p ms-controller="avalonCtrl">
<p style="margin: 8px 0px;">
<input type="text" class="form-control" ms-duplex="key" />
<input type="button" value="查询" ms-click="query" class="btn-box btn-submit-box" />
</p>
<table class="data-table">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
<th>入职日期</th>
<th>部门</th>
<th>薪水</th>
</tr>
<tr ms-repeat-emp="emps">
<td>{{emp.ID}}</td>
<td>{{emp.Name}}</td>
<td>{{emp.Age}}</td>
<td>{{emp.Address}}</td>
<td>{{emp.JoinDate}}</td>
<td>{{emp.Department}}</td>
<td>{{emp.Salary}}</td>
</tr>
</table>
</p>var vm = avalon.define({
$id: "avalonCtrl",
emps: [],
key: "",
query: function () {
$.ajax({
url: "/DataService/getEmployee.ashx",
type: "GET",
cache: false,
data: { key: vm.key },
dataType: "json",
success: function (data, textStatus) {
if (data.code == "ok") {
vm.emps = data.res;
}
else {
alert(data.info);
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("网络繁忙,请刷新页面!");
}
});
}
});Finally back to the dirty check: If this is improved into an editable table, how to monitor which rows have been modified? The entire file should not be submitted when saving. Table data, but modified row data should be submitted? 
The above is the content of the thoughts caused by the partial update of the .Net page. For more related content, please pay attention to the PHP Chinese website (www.php.cn) !


