Home >Web Front-end >HTML Tutorial >Implementation method of HTML nine-square grid layout
Implementation method of HTML nine-square grid layout
- 高洛峰Original
- 2017-02-21 13:34:393077browse
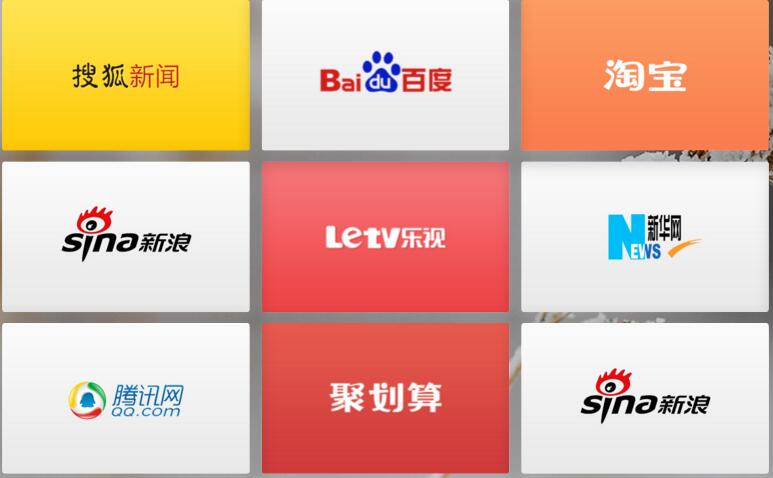
Diversified website layout is our front-end specialty! Recently I saw that the default tab page of UC Browser uses a nine-square grid layout. I did some research, and here, I will share the code and learn together! The effect is as follows:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全兼容的HTML九宫格布局</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<html>
<head>
<style type="text/css">
/** 重置浏览器默认标签样式 */
body,ul,li{margin:0;padding:0;}
.xttblog{
width: 1200px;
height: 170px;
margin-top:50px;
margin-left: auto;
margin-right: auto;
}
.box{margin-left: 5px;margin-top: 5px;list-style-type:none;}
.box:after{
content: ".";
display: block;
line-height: 0;
width:0;
height: 0;
clear: both;
visibility: hidden;
overflow: hidden;
}
.box li{float:left;line-height: 230px;}
.box li a,.box li a:visited{
display:block;
border: 5px solid #ccc;
width: 380px;
height: 230px;
text-align: center;
margin-left: -5px;
margin-top: -5px;
position: relative;
z-index: 1;
}
.box li a:hover{border-color: #f00;z-index: 2;}
</style>
</head>
<body>
<p class="xttblog">
<ul class="box">
<li><a href="#" title="1"><img src="/static/imghwm/default1.png" data-src="sh.jpg" class="lazy" / alt="Implementation method of HTML nine-square grid layout" ></a></li>
<li><a href="#" title="2"><img src="/static/imghwm/default1.png" data-src="bd.jpg" class="lazy" / alt="Implementation method of HTML nine-square grid layout" ></a></li>
<li><a href="#" title="3"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Implementation method of HTML nine-square grid layout" ></a></li>
<li><a href="#" title="4"><img src="/static/imghwm/default1.png" data-src="fh.jpg" class="lazy" / alt="Implementation method of HTML nine-square grid layout" ></a></li>
<li><a href="#" title="5"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Implementation method of HTML nine-square grid layout" ></a></li>
<li><a href="#" title="6"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Implementation method of HTML nine-square grid layout" ></a></li>
<li><a href="#" title="7"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Implementation method of HTML nine-square grid layout" ></a></li>
<li><a href="#" title="8"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Implementation method of HTML nine-square grid layout" ></a></li>
<li><a href="#" title="9"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Implementation method of HTML nine-square grid layout" ></a></li>
</ul>
</p>
</body>
</html>The above is the entire content of this article, I hope it will be helpful to everyone's study.
For more articles related to the implementation method of HTML nine-square grid layout, please pay attention to the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

