H5 frame syntax introduction: frame: The frame plays a great role in the design of the page. frameSet: The frameset tag defines how to divide the window into frames. Each frameset defines a number of rows or columns, rowS /COLS specifies the area of the screen occupied by each row or column noresize: fixed frame size cols: row ratio rows: column ratio iframe: inline frame
Code example:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>H5表格提交</title></head>
<frameset cols="20%,50%,30%">
<frame src="framea.html">
<frame src="frameb.html">
<frame src="framec.html">
</frameset></html>! ! ! ! ! Rendering

! ! ! ! ! ! The above two tags are outdated. The following introduces the inline tag iframe
which uses index, framec, frameb, and framea. It is nested layer by layer in the form of iframe and demonstrates the target of the a tag. The attribute, parent, means opening in the previous nested parent control and top means opening in the topmost control
index code
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>H5表格提交</title></head>
index <iframe src="framec.html" width="800px" height="800px"></iframe></html>framec code
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body bgcolor="#ffd700">
framec <br/>
<iframe src="frameb.html" width="600px" height="600px" ></iframe></body></html>frameb code
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body bgcolor="black">
frameB <br/>
<iframe src="framea.html" width="400px" height="400px"></iframe></body></html>framea code
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body bgcolor="#ff1493">
frameA <a href="http://wwww.baidu.com" target="_self">百度一下</a></body></html>self renderings


<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>H5表格提交</title></head>
<frameset cols="20%,50%,30%">
<frame src="framea.html">
<frame src="frameb.html">
<frame src="framec.html">
</frameset></html>
! ! ! ! ! Rendering

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>H5表格提交</title></head>
index <iframe src="framec.html" width="800px" height="800px"></iframe></html>
framec code<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body bgcolor="#ffd700">
framec <br/>
<iframe src="frameb.html" width="600px" height="600px" ></iframe></body></html>
frameb code <!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body bgcolor="black">
frameB <br/>
<iframe src="framea.html" width="400px" height="400px"></iframe></body></html>
framea code<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body bgcolor="#ff1493">
frameA <a href="http://wwww.baidu.com" target="_self">百度一下</a></body></html>
self renderings
 ##parent renderings
##parent renderings
 The above is the content of H5 Learning Journey-H5 Framework (13). For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
The above is the content of H5 Learning Journey-H5 Framework (13). For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM
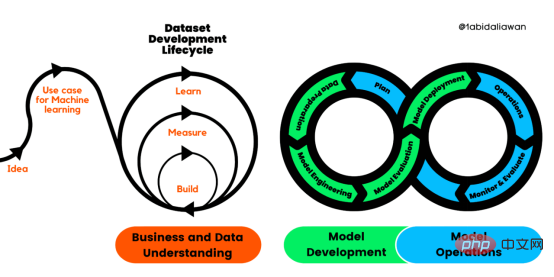
解读CRISP-ML(Q):机器学习生命周期流程Apr 08, 2023 pm 01:21 PM译者 | 布加迪审校 | 孙淑娟目前,没有用于构建和管理机器学习(ML)应用程序的标准实践。机器学习项目组织得不好,缺乏可重复性,而且从长远来看容易彻底失败。因此,我们需要一套流程来帮助自己在整个机器学习生命周期中保持质量、可持续性、稳健性和成本管理。图1. 机器学习开发生命周期流程使用质量保证方法开发机器学习应用程序的跨行业标准流程(CRISP-ML(Q))是CRISP-DM的升级版,以确保机器学习产品的质量。CRISP-ML(Q)有六个单独的阶段:1. 业务和数据理解2. 数据准备3. 模型
 thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PM
thinkphp是不是国产框架Sep 26, 2022 pm 05:11 PMthinkphp是国产框架。ThinkPHP是一个快速、兼容而且简单的轻量级国产PHP开发框架,是为了简化企业级应用开发和敏捷WEB应用开发而诞生的。ThinkPHP从诞生以来一直秉承简洁实用的设计原则,在保持出色的性能和至简的代码的同时,也注重易用性。
 Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM
Python 强大的任务调度框架 Celery!Apr 12, 2023 pm 09:55 PM什么是 celery这次我们来介绍一下 Python 的一个第三方模块 celery,那么 celery 是什么呢? celery 是一个灵活且可靠的,处理大量消息的分布式系统,可以在多个节点之间处理某个任务; celery 是一个专注于实时处理的任务队列,支持任务调度; celery 是开源的,有很多的使用者; celery 完全基于 Python 语言编写;所以 celery 本质上就是一个任务调度框架,类似于 Apache 的 airflow,当然 airflow 也是基于 Python
 6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AM
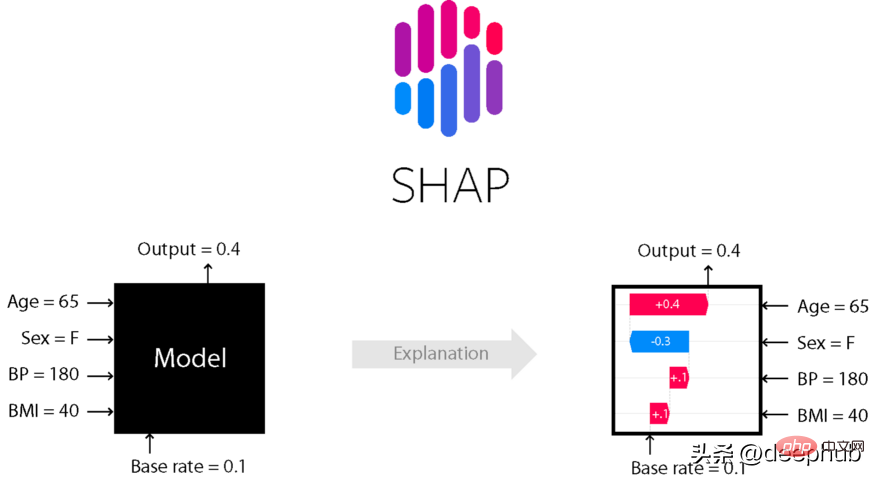
6个推荐的Python框架,用于构建可解释的人工智能系统(XAI)Apr 26, 2023 am 10:49 AMAI就像一个黑匣子,能自己做出决定,但是人们并不清楚其中缘由。建立一个AI模型,输入数据,然后再输出结果,但有一个问题就是我们不能解释AI为何会得出这样的结论。需要了解AI如何得出某个结论背后的原因,而不是仅仅接受一个在没有上下文或解释的情况下输出的结果。可解释性旨在帮助人们理解:如何学习的?学到了什么?针对一个特定输入为什么会做出如此决策?决策是否可靠?在本文中,我将介绍6个用于可解释性的Python框架。SHAPSHapleyAdditiveexplanation(SHapleyAdditi
 h5是指什么Aug 02, 2023 pm 01:52 PM
h5是指什么Aug 02, 2023 pm 01:52 PMH5是指HTML5,是HTML的最新版本,H5是一个功能强大的标记语言,为开发者提供了更多的选择和创造空间,它的出现推动了Web技术的发展,使得网页的交互和效果更加出色,随着H5技术的逐渐成熟和普及,相信它将会在互联网的世界中发挥越来越重要的作用。
 如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PM
如何在PHP中使用AOP框架May 19, 2023 pm 01:21 PMAOP(面向切面编程)是一种编程思想,用于解耦业务逻辑和横切关注点(如日志、权限等)。在PHP中,使用AOP框架可以简化编码,提高代码可维护性和可扩展性。本文将介绍在PHP中使用AOP框架的基本原理和实现方法。一、AOP的概念和原理面向切面编程,指的是将程序的业务逻辑和横切关注点分离开来,通过AOP框架来实现统一管理。横切关注点指的是在程序中需要重复出现并且
 Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2、4.6 和 4.6.1 将于 2022 年 4 月终止支持Apr 17, 2023 pm 02:25 PM已安装Microsoft.NET版本4.5.2、4.6或4.6.1的MicrosoftWindows用户如果希望Microsoft将来通过产品更新支持该框架,则必须安装较新版本的Microsoft框架。据微软称,这三个框架都将在2022年4月26日停止支持。支持日期结束后,产品将不会收到“安全修复或技术支持”。大多数家庭设备通过Windows更新保持最新。这些设备已经安装了较新版本的框架,例如.NETFramework4.8。未自动更新的设备可能


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 English version
Recommended: Win version, supports code prompts!

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)








