简要教程
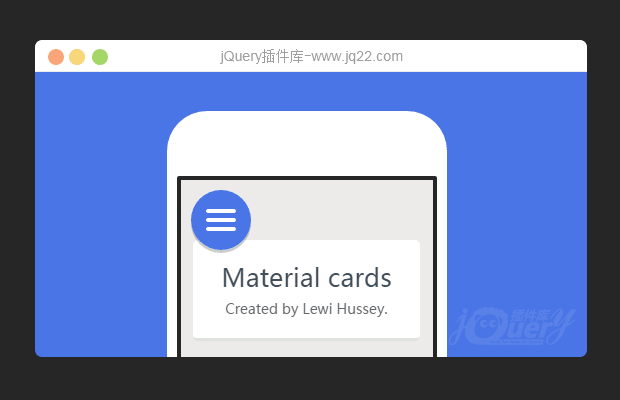
这是一款非常简单的Material Design风格手机App菜单特效。该特效使用CSS3和少量的jQuery代码来完成。在用户点击汉堡包菜单按钮之后,按钮会变形放大到整个手机APP屏幕,同时菜单选项会从屏幕下方滑动上来,效果非常酷。

制作方法
HTML结构
该APP菜单的HTML结构使用嵌套
<div class="phone">
<div class="screen">
<nav class="nav">
<ul>
<li><a href="#">搜 索</a></li>
<li><a href="#">主 页</a></li>
<li><a href="#">HTML5学习</a></li>
<li><a href="#">CSS3学习</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
<div class="nav-toggle">
<div class="icon"></div>
</div>
<div class="lower-screen">
<div class="card">
<h2>Material cards</h2>
<p>...</p>
</div>
<div class="card">
<h2>..</h2>
<p>...</p>
</p>
</div>
</div>
</div>
</div> CSS样式
在这个APP节目设计中,手机的界面采用固定的宽度和高度,并设置为固定定位。手机的屏幕也设置了固定的宽度和高度,并设置为相对定位。
.phone {
position: fixed;
top: 50%;
left: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
width: 280px;
height: 580px;
border-radius: 40px;
background-color: white;
}
.phone .screen {
width: 260px;
height: 450px;
background-color: #ECEBE9;
display: block;
margin: 65px auto;
overflow: hidden;
position: relative;
border-radius: 2px;
border: 4px solid #262626;
}
汉堡包图标的包裹元素设置为一个半径30像素的圆形。它的:before伪元素设置为和它同样的大小,后面会使用这个伪元素来制作圆形扩展的动画效果。
.nav-toggle {
width: 60px;
height: 60px;
z-index: 2;
border-radius: 50%;
margin: 10px;
position: absolute;
cursor: pointer;
box-shadow: 0 3px 0 rgba(0, 0, 0, 0.2);
-webkit-transition-duration: 0.66s;
transition-duration: 0.66s;
-webkit-transition-timing-function: swing;
transition-timing-function: swing;
}
.nav-toggle:before {
width: 60px;
height: 60px;
border-radius: 50%;
background-color: #4A75E6;
content: "";
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
-webkit-transition-duration: 0.66s;
transition-duration: 0.66s;
-webkit-transition-timing-function: swing;
transition-timing-function: swing;
}
在用户点击了汉堡包图标之后,特效中使用jQuery代码来为body元素切换class,当body元素被添加了.nav-openclass之后,.nav-toggle:before伪元素开始动画,圆形开始扩展。
body.nav-open .nav-toggle:before {
width: 1200px;
height: 1200px;
background-color: rgba(74, 117, 230, 0.95);
} 整个效果的CSS代码十分简单,具体请参考下载文件。
以上就是简单的Material Design风格手机App菜单特效的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Nothing shows brand new design of the CMF Watch Pro 2, reveals curious details about the CMF Phone 1Jun 27, 2024 am 10:42 AM
Nothing shows brand new design of the CMF Watch Pro 2, reveals curious details about the CMF Phone 1Jun 27, 2024 am 10:42 AMNothing already announced last week that three new products will be unveiled on July 8, 2024: the CMF Watch Pro 2, the CMF Phone 1, and the CMF Buds Pro 2. Now the manufacturer has released teaser images revealing new design details for these product
 CSS实现侧边栏菜单特效的技巧和方法Oct 24, 2023 am 10:33 AM
CSS实现侧边栏菜单特效的技巧和方法Oct 24, 2023 am 10:33 AMCSS实现侧边栏菜单特效的技巧和方法近年来,随着网页设计的发展,侧边栏菜单成为了许多网页中常见的元素之一。无论是用于导航功能还是展示内容,都能给用户带来方便和更好的使用体验。本文将介绍一些常见的CSS技巧和方法,帮助你实现一个漂亮且具有特效的侧边栏菜单。一、基本布局和样式设置首先,我们需要设置侧边栏菜单的基本布局和样式。可以使用一个div元素来表示整个侧边栏
 Cybertruck owner reviews the new Tactical Grey interior design and delivery experienceJun 30, 2024 pm 09:44 PM
Cybertruck owner reviews the new Tactical Grey interior design and delivery experienceJun 30, 2024 pm 09:44 PMBesides the snazzy but easy to stain white Cybertruck interior available at launch, Tesla now also has the electric pickup available in a more color. The new Tactical Grey Cybertruck interior color has gotten its first preview thanks to one lucky new
 HMD Slate Tab 5G leakes as mid-range tablet with Snapdragon 7s Gen 2, 10.6-inch display and Lumia designJun 18, 2024 pm 05:46 PM
HMD Slate Tab 5G leakes as mid-range tablet with Snapdragon 7s Gen 2, 10.6-inch display and Lumia designJun 18, 2024 pm 05:46 PMWith the Skyline, HMD Global is set to unveil a mid-range smartphone in the style of the Nokia Lumia 920 on July 10. According to the latest information from the leaker @smashx_60, the Lumia design will soon also be used for a tablet, which will be c
 HMD Global\'s Lumia-inspired smartphone could be a game-changerSep 03, 2024 pm 09:37 PM
HMD Global\'s Lumia-inspired smartphone could be a game-changerSep 03, 2024 pm 09:37 PMHMD Global, the folks who brought back those classic Nokia designs, is reportedly developing a new smartphone that takes a page from the beloved Nokia Lumia 1020. This news comes right after they released the HMD Skyline, which had design nods to the
 HMD Slate Tab 5G leaks as mid-range tablet with Snapdragon 7s Gen 2, 10.6-inch display and Lumia designJun 19, 2024 am 12:00 AM
HMD Slate Tab 5G leaks as mid-range tablet with Snapdragon 7s Gen 2, 10.6-inch display and Lumia designJun 19, 2024 am 12:00 AMWith the Skyline, HMD Global is set to unveil a mid-range smartphone in the style of the Nokia Lumia 920 on July 10. According to the latest information from the leaker @smashx_60, the Lumia design will soon also be used for a tablet, which will be c
 Sony hides PS5 Pro design in plain sight in very ordinary social media postSep 06, 2024 am 09:35 AM
Sony hides PS5 Pro design in plain sight in very ordinary social media postSep 06, 2024 am 09:35 AMSony appears to be preparing a PlayStation 5 Pro launch for sometime this month, and, while there have been a handful of leaks purporting to reveal the PS5 Pro design, Sony may just have confirmed which design will adorn its mid-cycle gaming console
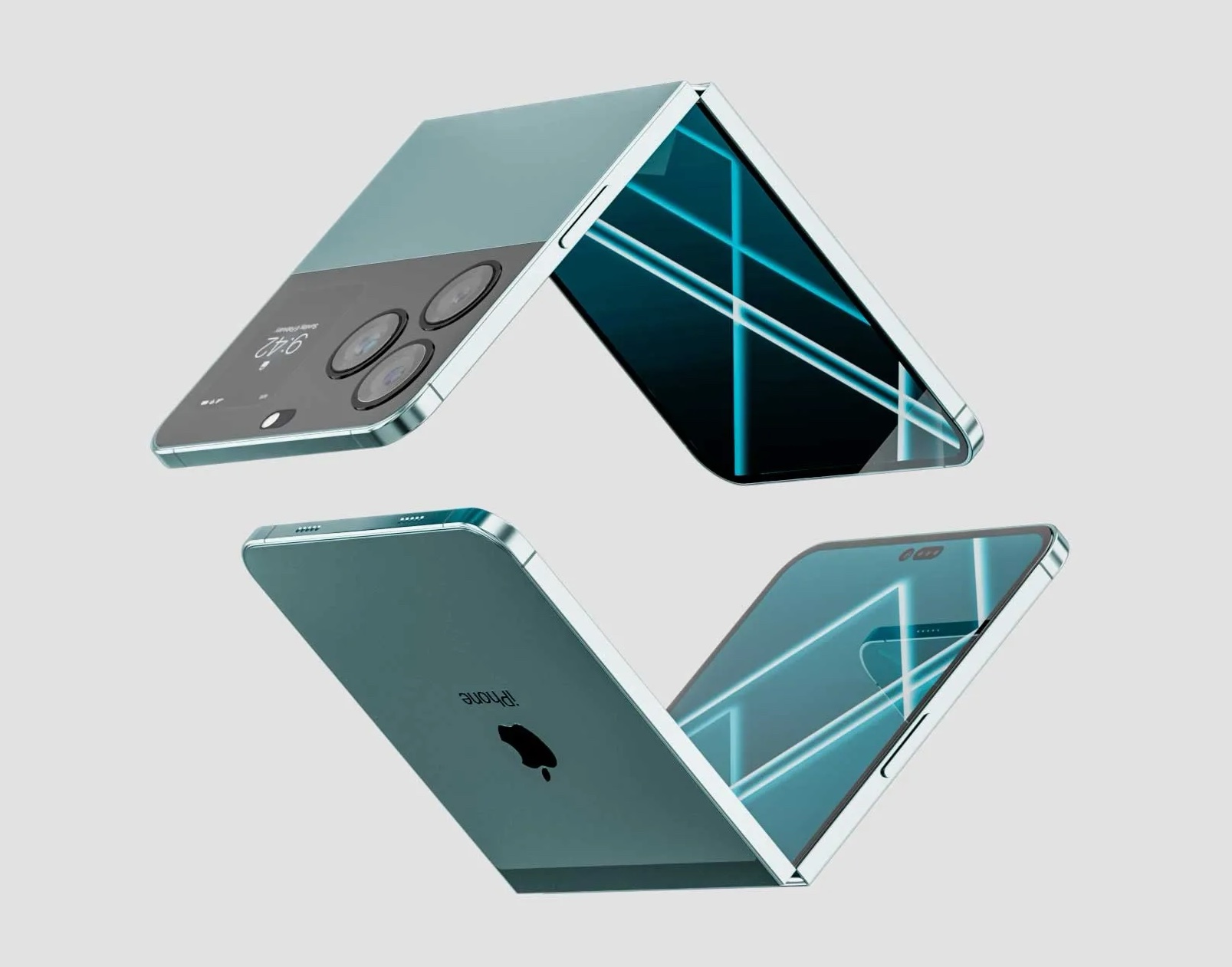
 Apple concept artist’s designs may look “too real” for comfort, says letter from Apple’s lawyersAug 19, 2024 am 04:58 AM
Apple concept artist’s designs may look “too real” for comfort, says letter from Apple’s lawyersAug 19, 2024 am 04:58 AMA concept design by a brand enthusiast is like fan-fiction, but for tech products. The artist gets to show off their skills and love for the brand, the internet enjoys having their imagination tickled and, of course, the brand in question gets attent


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

Dreamweaver Mac version
Visual web development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.






