Home >WeChat Applet >Mini Program Development >WeChat mini program development skills and pit filling records
WeChat mini program development skills and pit filling records
- 高洛峰Original
- 2017-02-16 10:20:532089browse
The following are the pitfalls and tips I encountered during the development process. Record them as follows:
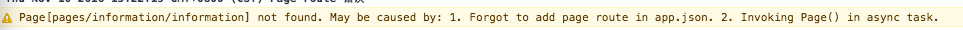
1.page[pages/XXX/XXX] not found.May be caused by: 1. Forgot to add page route in app.json.2. Invoking Page() in async task.
The screenshot is as follows:

Solution Method: You need to add page() to each XXX.js file to generate a page instance object.
Page({
});
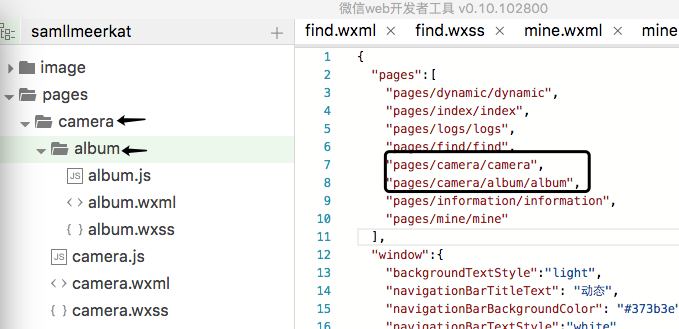
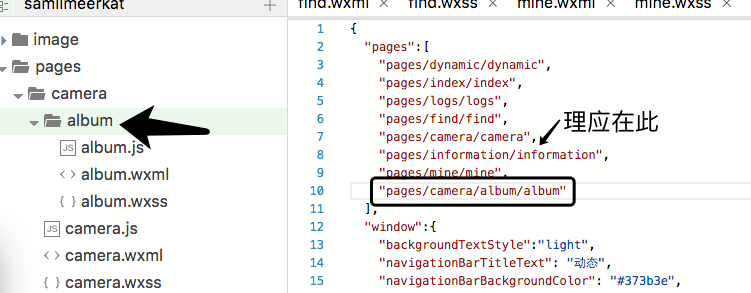
Sometimes even if you are in each Even if the basic page() code is written in the js file, this error will still occur. At this time, you need to pay attention to the order of filling in the routes in app.json. For example, generally the second-level interface is written below the first-level interface. Do not write At the end. For example:
Correct writing:

Wrong writing:

At the same time, also Please note that it comes with index and logs by default, which are usually placed at the end. Sometimes I put them in the middle, and some pages below will also appear. Sometimes this error is just a problem with the development tools, just restart it. (The development tools of the first version of the public beta have too many bugs).
2. Network requests: Network requests are also a big pitfall. As always, small programs can only use https unless they are cracked. Development tools, and cannot run on real machines.https://github.com/gavinkwoe/weapp-ide-crack
##For network requests, most commonly used It is a POST request, but this is the big pitfall of the WeChat applet. The official documentation is so rudimentary that it is not even enough to get started. For post requests, we need to change the data to formData and pass it over.
First write the following code in the Util.js file in the Utils folder to convert the parameters into formData
//参数data转formData
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
module.exports.json2Form = json2Form
Then introduce the Util.js file into the post request file
var Util = require( '../../../utils/util');The next step is to modify the request method:
//调用应用实例的方法获取全局数据
wx.request({
url: 'http://www.pintasty.cn/productdetail/findproductdetailbyid',
method: 'POST',
header: {
"content-type": "application/x-www-form-urlencoded" //这里的改,一开始Content-Type可以,现在只能使用content-type
},
data: Util.json2Form( { product_id:"P-2c22ad5be9b24a5da0cd5d8594e8ec32",uploadImgId : "UU-60a0e559b0a0421d892232fc75ee9d17" }), //这里得改,参数只能这样传入
success: function (res) {
console.log('酒品详情' + JSON.stringify(res))
that.setData({
wineData:res.data.data,
bigPicture:res.data.data.bigPicture
})
},
fail: function (res) {
console.log('失败' + JSON.stringify(res))
},
})
Then that’s it, because mine is a cracked version of the development tool, so I can http.
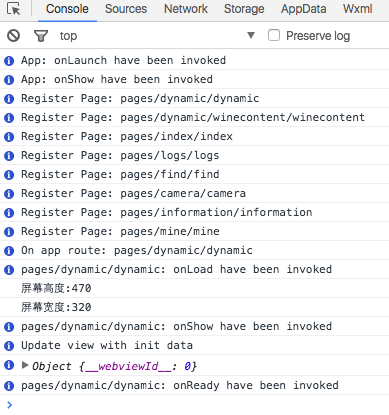
3. Get the screen width in the XXX.js file Gao.
Mainly based on the getSystemInfo() method provided by the applet, which can obtain common information about the device, such as mobile phone model, device pixel ratio, screen width and height, etc. The most commonly used one is the screen The width and height are//获取屏幕宽度
var screenWidth = wx.getSystemInfo({
success: function (res) {
screenWidth = res.windowWidth
}
})
//获取屏幕高度
var screenHeight = wx.getSystemInfo({
success: function (res) {
screenHeight = res.windowHeight
}
})
Page({
onLoad:function(){
console.log('屏幕高度:'+screenHeight)
console.log('屏幕宽度:'+screenWidth)
}
})

3. Use rpx to achieve basic screen adaptation.
The rpx unit is the size unit of CSS in the WeChat applet. rpx can be adapted according to the screen width. The specified screen width is 750rpx. For example, on iPhone6, the screen width is 375px and there are 750 physical pixels in total, then 750rpx = 375px = 750 physical pixels, 1rpx = 0.5px = 1 physical pixel.| rpx to px (screen width/750) | px to rpx (750/screen width) | |
|---|---|---|
| 1rpx = 0.42px | #1px = 2.34rpx | |
| 1rpx = 0.5px | 1px = 2rpx | |
| 1rpx = 0.552px | 1px = 1.81rpx |
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

