Home >WeChat Applet >Mini Program Development >Detailed explanation of animation effects of WeChat mini programs
Detailed explanation of animation effects of WeChat mini programs
- 高洛峰Original
- 2017-02-15 11:56:081862browse
Preface
Due to changes in the company’s plans, I changed from H5 pages to mini programs. So I started developing small programs. I am not a front-end expert, I am just a scumbag who writes about the back-end and occasionally writes about the front-end. Please don’t spray, front-end masters.
1. What is a WeChat mini program?
In my understanding, mini programs are just highly encapsulated H5, encapsulating various components. According to the official statement, the mini program does not run in the browser. Let’s call it a WeChat plug-in.
2. Mini programs cannot manipulate the DOM
Mini programs cannot directly manipulate the DOM. What is encouraged is data binding. For example vue.js. So personally, I feel that it is very unfamiliar to developers who are used to using JQ to manipulate DOM. It takes a process of getting used to.
3. Mini programs cannot reference JQ
Although mini programs can reference external JS. But an exception occurs when I quote it. May require modification before use. I thought to myself that since I have already made small programs. It's better to follow the mini program. So it depends on the API of the mini program.
4. Use a small program to implement basic switching animation
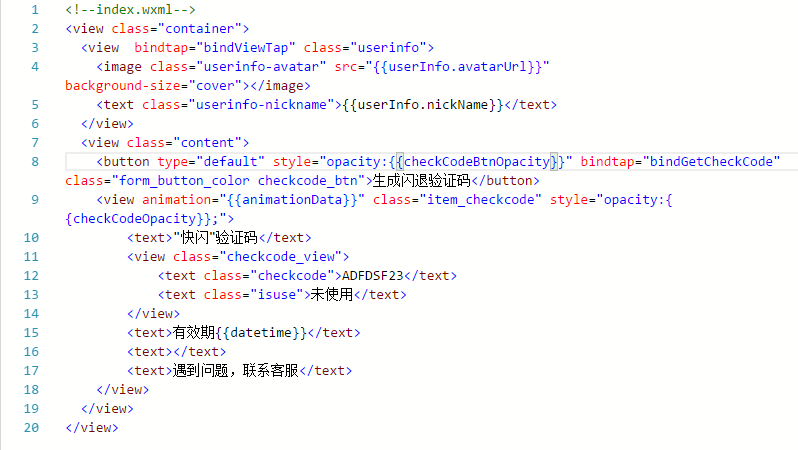
html code

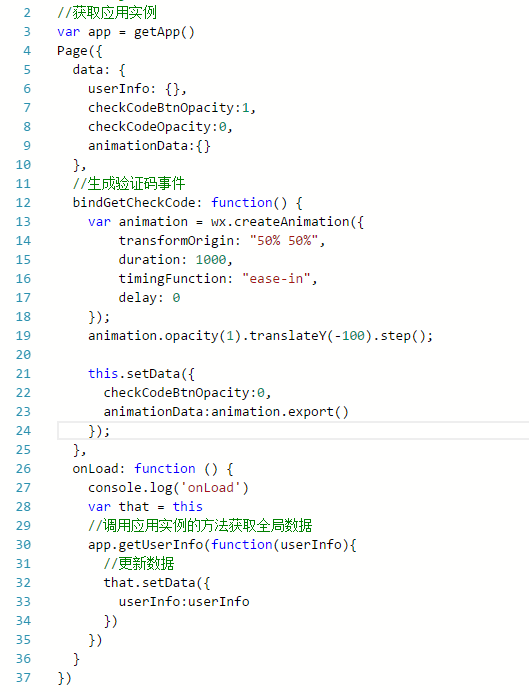
js code

We can see from the above code that I used checkCodeBtnOpacity and checkCodeOpacity to control the transparency of the two blocks. Used to hide.
Use animationData to save animation data.
Then bind a click event to bindGetCheckCode.
Then the WeChat API wx.createAnimation was called, then opacity(1) was called to display, and then translateY(-100) was called to translate the Y axis to create a rising effect.
For related API parameters, you can view the mini program API documentation at: https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112#wxcreateanimationobject
Then call this.setData() to change the data source. The switching animation is completed.
For more detailed explanations of the animation effects of WeChat mini programs and related articles, please pay attention to the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

