Home >WeChat Applet >Mini Program Development >WeChat applet wxapp content component icon detailed introduction
WeChat applet wxapp content component icon detailed introduction
- 高洛峰Original
- 2017-02-14 14:23:162768browse
This article mainly introduces the relevant information about the detailed introduction of the wxapp content component icon of the WeChat applet, and attaches a simple example. Friends in need can refer to it
WeChat applet content component
Related articles:
WeChat Mini Program wxapp content component icon
WeChat Mini Program wxapp content component text
WeChat Mini Program wxapp content component progress
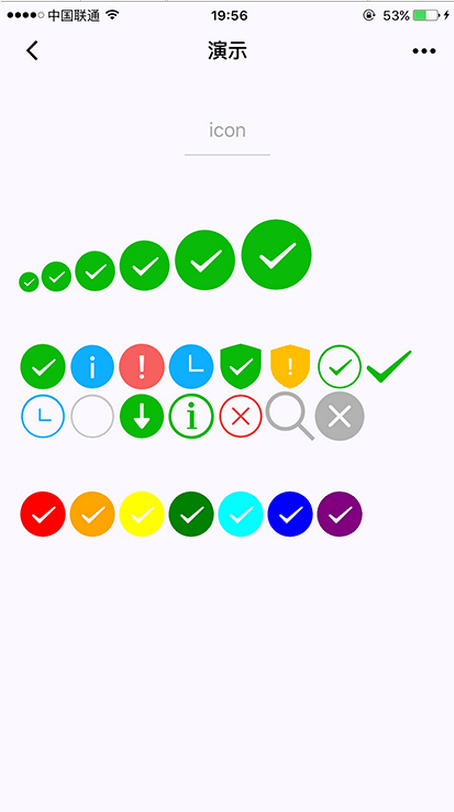
icon
icon.
| Attribute name | Type | Default value | Description |
|---|---|---|---|
| type | String | The type of icon, valid values: success, success_no_circle, info, warn, waiting, cancel, download, search, clear | |
| size | Number | 23 | The size of the icon, The unit is px |
| color | Color | The color of the icon, the same as the color of css |
Example:
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="45"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="45" color="{{item}}"/>
</block>
</view>
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'info', 'warn', 'waiting', 'safe_success', 'safe_warn',
'success_circle', 'success_no_circle', 'waiting_circle', 'circle', 'download',
'info_circle', 'cancel', 'search', 'clear'
]
}
})
icon

Thank you for reading, I hope it can help you, thank you for your support of this site!
More WeChat applet wxapp content component icon detailed introduction related articles please pay attention to the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

