Home >WeChat Applet >Mini Program Development >Detailed explanation and example code of WeChat mini program toast
Detailed explanation and example code of WeChat mini program toast
- 高洛峰Original
- 2017-02-13 10:44:172077browse
This article mainly introduces the detailed explanation and example code of WeChat Mini Program toast. Friends in need can refer to the
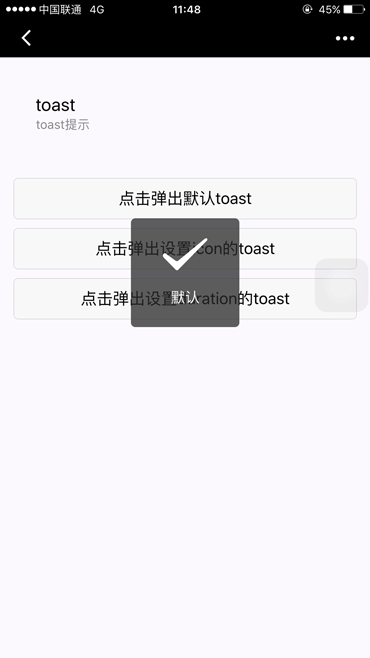
WeChat Mini Program toast
Message Prompt box
| Type | Default value | Description | |
|---|---|---|---|
| Float | 1500 | After hidden is set to false, bindchange is triggered Delay, unit millisecond | |
| Boolean | false | Whether to hide | |
| EventHandle | Triggered after duration delay |
<view class="body-view">
<toast hidden="{{toast1Hidden}}" bindchange="toast1Change">
默认
</toast>
<button type="default" bindtap="toast1Tap">点击弹出默认toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast2Hidden}}" duration="3000" bindchange="toast2Change">
设置duration
</toast>
<button type="default" bindtap="toast2Tap">点击弹出设置duration的toast</button>
</view>
var toastNum = 2
var pageData = {}
pageData.data = {}
for (var i = 0; i <= toastNum; ++i) {
pageData.data['toast'+i+'Hidden'] = true;
(function (index) {
pageData['toast'+index+'Change'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = true;
this.setData(obj)
}
pageData['toast'+index+'Tap'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = false
this.setData(obj)
}
})(i)
}
Page(pageData)
 Thank you for reading, I hope it can help everyone, thank you everyone Support this site!
Thank you for reading, I hope it can help everyone, thank you everyone Support this site!
For more detailed explanations and example codes of WeChat mini program toast, please pay attention to the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Oracle program development tipsNext article:Oracle program development tips
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

