Home >WeChat Applet >Mini Program Development >Mini program development and testing tutorial
Mini program development and testing tutorial
- 高洛峰Original
- 2017-02-11 10:58:032126browse
Mini Program Technical Documentation
1. Mini program application analysis
Brief introduction
A mini program is an application developed by WeChat that can be used without downloading and installing.
Essence
WeChat mini program is the application of Hybrid technology.
Hybrid App (mixed mode mobile application).
Mini programs can call more functions of the phone itself (such as location information, camera, etc.).
Mini program registration
The logic layer of the mini program development framework is written in JavaScript. The logic layer processes the data and sends it to the view layer, and at the same time accepts event feedback from the view layer. Once again, some basic modifications have been made to the mini program to facilitate development: App and Page methods have been added to register programs and pages.
App() function is used to register a small program. Accepts an object parameter, which specifies the life cycle function of the applet, etc.

Page() function is used to register a page. Accepts an object parameter, which specifies the page's initial data, life cycle functions, event handling functions, etc. The life cycle function is:
onLoad: Page loading
A page will only be called once.
onShow: Page display
Will be called every time the page is opened.
onReady: The initial rendering of the page is completed
A page will only be called once, which means that the page is ready and can interact with the view layer
onHide: The page is hidden
Called when navigateTo or bottom tab is switched
onUnload: Page unloading
Called when redirectTo or navigateBack
2. Mini program instance analysis
Create project
It is now an internal beta version, and all AppIDs are released internally by Tencent. However, not having an AppID does not affect test development. We can choose to test and develop without an AppID, but it cannot be debugged on a real mobile phone.

Select the project directory and then add the project.
2. Write code
Click "Edit" in the left navigation of the developer tools. We can see that this project has been initialized and contains some simple code files. They are app.js, app.json, and app.wxss. Among them, app.js is our traditional js file, app.json is the project configuration file, and app.wxss is the project css file. The WeChat applet will read these files and generate applet instances.
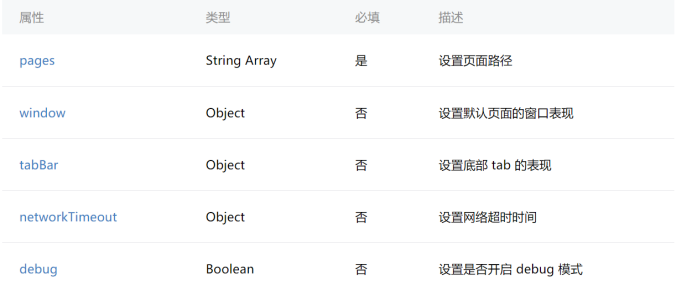
(1)app.json:
app.json is the global configuration of the entire applet. There are 5 attributes in it. The official configuration table is:

We can configure which pages the mini program is composed of in this file. Configure the window background color of the mini program, configure the navigation bar style, and configure the default title. Note that no comments can be added to this file.
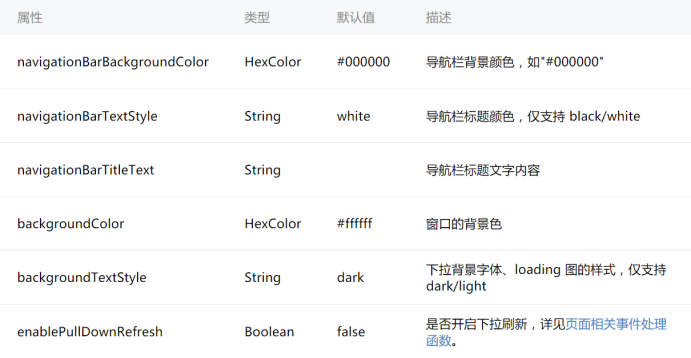
window is used to set the status bar, navigation bar, title, and window background color of the mini program.

pages is the directory of all pages of the program. All pages that need to be jumped need to be configured in pages. good.
(2)tabBar:
tabBar is the bottom navigation bar part, tabBar API is

After the tabBar is configured, there will be a tab navigation bar on any page. The list contains the number of buttons configured in the tab. In the case, there are two. There are multiple attributes in the list.

The app.json of the case APP is:
{
" pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "green",
"navigationBarTitleText": "APP",
"navigationBarTextStyle":"white"
},
"tabBar": {
" selectedColor":"red",
"list": [{
"pagePath": "pages/index/index",
"text": "Homepage" ,
"iconPath":"goods_mgold.png",
"selectedIconPath":"goods_mgold.png"
}, {
"pagePath" : "pages/logs/logs",
"text": "Weather Query",
"iconPath":"icon_community.png",
"selectedIconPath": "icon_community.png"
}]
}
}
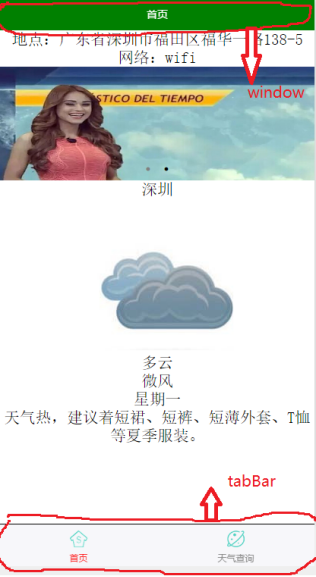
The effect displayed by the above configuration code is:

(3)wxml file:
WeChat’s wxml file is equivalent to a traditional html file, eliminating some WeChat APPs If you use tags that are not needed for development, such as H1-H5, you will get an error. The p tag in HTML becomes the view tag in WeChat. (In other words, the name has been changed...)
(4)app.js:
app.js is the script code of the mini program. We can monitor and process the life cycle functions of the applet and declare global variables in this file. Call the rich API provided by MINA. The code is mainly written in the APP object and affects the whole world.
Each page can have its own js file. For example, index.js is the js code of the Index.wxml page. Some applications of the js code are mainly written in the page object.
How to use the event:
First write a bindtap click event in wxml.
Then define it in the page object of js :

You can implement a click event. Where bind is binding and type is tap. type is the event type.
Data rendering:
Use the wx:for control attribute on the component to bind an array, and the component can be repeatedly rendered using the data of each item in the array. By default, the subscript variable name of the current item in the array defaults to index, and the variable name of the current item in the array defaults to item
Written in xwml:

Write in index.js:

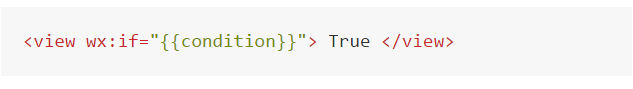
Conditional rendering:
wx:if to determine whether it is on the page It is for rendering display

You can write the value of condition in the data attribute of the Page object to be true or false to determine whether to render.
Template definition:
Code snippets can be defined in the template and then called in different places.
Create a new box.wxml template directly externally:

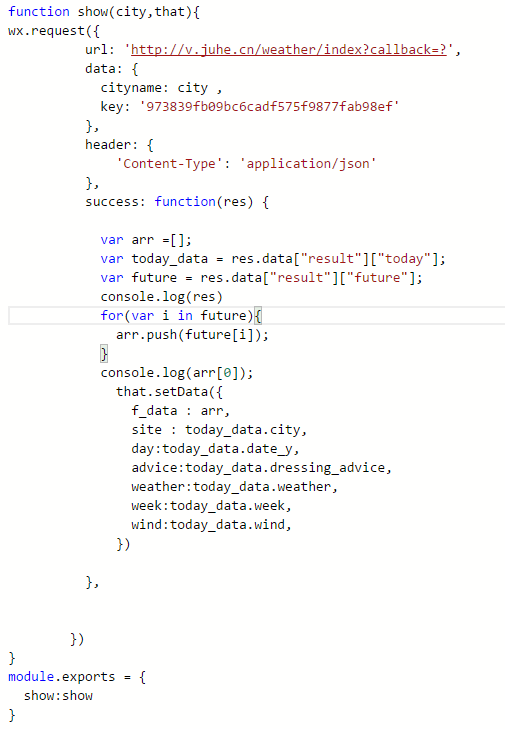
Then create an external commom.js module.

Export the module through module.exports,
First directly include the src address in the wxml file where the module needs to be imported

Then in the js file that needs to introduce the module:

Then call it with common.show().
This way you can reuse this module. In any page, you only need to use include to import the wxml code, and use require to introduce the js file to add this module.

(5)wxss:
The wxss file is a traditional css file, there is no big difference.
But WeChat provides a responsive layout
rpx (responsive pixel): It can be adapted according to the screen width. The specified screen width is 750rpx. For example, on iPhone6, the screen width is 375px and there are 750 physical pixels in total, then 750rpx = 375px = 750 physical pixels, 1rpx = 0.5px = 1 physical pixel.
The principle of rpx is the rem layout principle. It's just a name change, and one step less is the Js code for screen fon-size conversion. WeChat executes it internally, so there is no need to write it yourself.
(6) Interface API:
The mini program development framework provides a rich WeChat native API, which can easily activate the capabilities provided by WeChat, such as obtaining user information, local storage, payment functions, etc. .
For more small program development and testing tutorials and related articles, please pay attention to the PHP Chinese website!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

