Home >Web Front-end >HTML Tutorial >HTML knowledge you must know
HTML knowledge you must know
- 高洛峰Original
- 2017-02-08 09:53:111256browse
Block-level elements and inline elements
By default, block-level elements will always occupy one line, but inline elements will not. Except for the special display attribute of the table element, the display attribute value of basically all HTML elements is either block or inline. No matter which HTML element you want to know about, the first question to ask is: is it a block-level element or an inline element? Then when writing the markup, anticipate how the element will be positioned in the initial state, so that you can think more about it. How to use CSS to reposition it in the future, because there is a big difference in positioning between block-level elements and inline elements, which will be explained in detail later.
The block-level element box (a very important concept - the box model) will expand to the same width as the parent element, which is why the block-level element will occupy The reason for one line is that the parent element of all block-level elements is body, and its default width is the browser's viewport size, so by default the width of block-level elements is also as wide as the browser's viewport, so Since then, there is no space next to one block-level element to accommodate another block-level element.
Compared with block-level elements that will expand to the same width as their parent elements, inline elements behave exactly the opposite. They will shrink-wrap their content as much as possible. This That's why several inline elements will be displayed side by side on one line until they fill up a new line, and each block-level element will directly start a new line.
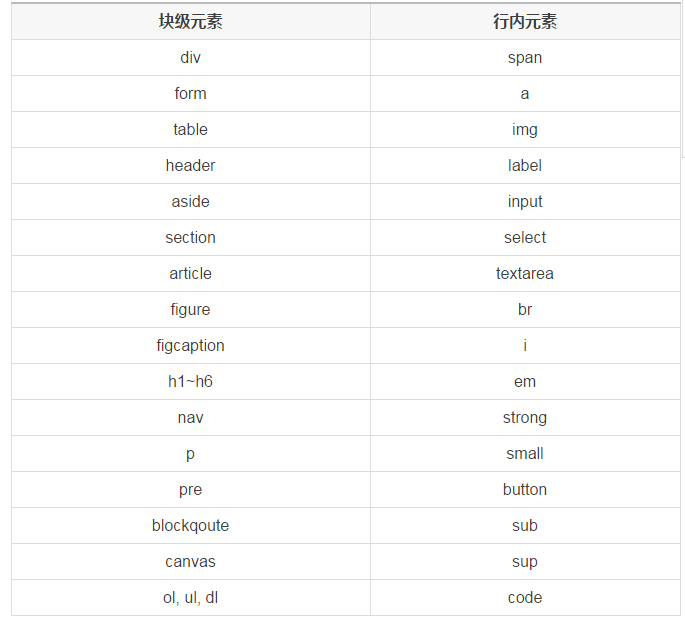
The following table lists some common block-level elements and inline elements:

As mentioned before, no matter which HTML element you want to know about, the first The first question to ask is: is it a block-level element or an inline element, because their performance on the box model is very different, but before understanding their differences, we must first know another concept - replacement Elements and non-replacement elements, where replacement elements refer to elements that the browser determines the specific content to be displayed based on the attributes of the element, such as the img tag. The browser reads the content contained in this element based on its src attribute value. , common replacement elements include input, textarea, select, object, iframe and video, etc. These elements have a common feature, that is, the browser does not directly display its content, but through the value of one of its attributes. To display specific content, for example, the browser will determine whether it should display radio buttons, multi-select buttons or text input boxes based on the attribute value of type in input. For non-replaced elements, such as p, label elements, etc., the browser directly displays the content contained in the element. At this point you should have a rough idea of what replacement elements and non-replacement elements are.
After you have a general understanding of the two concepts, you can understand the difference in performance between block and inline on the box model. The first is margin, which W3C The supported element objects are defined as follows:
Applies to: all elements except elements with table display types other than table-caption, table and inline-table
My understanding is that all elements support all table display types such as table-row-group, table-cell, table-row and table-header-group, etc., but in order to verify my understanding, I found that elements with a display attribute value of table are also supported. Maybe my understanding of the original standard is wrong. But there is another thing to pay special attention to. The two attributes of margin-top and margin-bottom are relatively special. They have no effect on non-replaced inline elements. The following is an introduction to the supported objects of margin-top and margin-bottom from W3C:
Applies to: all elements except elements with table display types other than table-caption, table and inline-table
These properties have no effect on non-replaced inline elements.
The previous sentence is the same as the previous description of margin. There is no doubt that the following sentence means that these (margin-top and margin-bottom) attributes have no effect on non-replaced inline elements such as a and span. Note that this is a non-replaced inline element and not just a non-replaced element or an inline element. For example, img is an inline element, margin-top and margin-bottom have an effect on it, because it is a replacement element rather than a non-replacement element, so "margin-top and margin-bottom have no effect on inline elements" This statement is incorrect.
As for padding support objects, W3C describes it like this:


