1 Anonymous function
Anonymous function is a function that is dynamically declared at runtime. They are called anonymous functions because unlike ordinary functions, they do not have function names.
Anonymous functions are defined through function expressions rather than function declaration syntax. You can create a new function using a function expression anywhere you can place an expression. For example, you can define a new function as an argument to a function call or as a property of another object.
The following is a typical named function:
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();The following is the same example but this time it is created as an anonymous function:
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();2 Anonymous functions are expressed by functions
The two most common ways to create functions in JavaScript are to use function declaration syntax and function expressions. Anonymous functions are created through function expressions.
If the function keyword appears first in a statement and is followed by a function name, then the function is created by the function declaration syntax:

If If the function keyword appears elsewhere, it is likely to be used as a function expression:

When a function expression is called, it creates a new function object and Return it. Here is an example of creating a function and assigning it to a variable called flyToTheMoon:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}The assignment here is almost the same as assigning the return value of any function to a variable, the only special thing is this The value is a function object rather than some simple number or date.
This is possible because functions are just a special kind of objects in javascript. This means they can be used like other objects. They can be stored in variables, passed as arguments to other functions, or returned by return statements within functions. Functions are always objects, no matter how they are created.
Once the function is stored in a variable, the variable can be used to call the function:
flyToTheMoon();
3 Anonymous functions are created at runtime
Function expressions can Used anywhere an expression can be placed. For example, you can use a function expression when a variable is assigned a value, when an argument is passed to a function, or in a return statement. This is possible because functions are always called at runtime.
The function declaration syntax is different. They run before any other code is executed because functions do not need to be declared before being called by the code.
Function declaration syntax cannot be used to create anonymous functions because they require the function to have a name. Function declaration syntax uses the function name to add it as a variable to the current scope.
4 Anonymous functions do not require a function name
This seems a bit strange, because how can you call a function without a name? This works because the function name is a bit different from the variable holding the function object.
A function created by the function declaration syntax will always have a function name and an identical function variable, because the function declaration syntax will automatically create this variable:
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();For functions created by function expressions , this name is optional. Many times, the name is not important to us, so we create anonymous functions without names, like this:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();However, function expressions actually support setting function names if you wish. of. Here is the same function, but this time with a function name:
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();Giving your function a name does not automatically add a variable named after the function name to the scope. You still need to assign the return value of the function expression to a variable.
In the previous example, the variable that holds the function object has the same name as the function, but this is not necessary:
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();5 Why do we need a name?
The name of a function can be used to call itself from within the function. This is useful in recursive functions.
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();This is also useful for debugging because you can see the function name in the call stack. Usually anonymous functions look the same in the call stack. If you're faced with a nasty debugging situation, sometimes giving the function of interest a name can make the problem clearer.
6 Why are anonymous functions useful?
There is no need to set a name for the anonymous function just for convenience. After all, in many cases the name of the function is not important. In most cases both anonymous and named functions work well for most tasks.
For more articles related to Javascript anonymous functions, please pay attention to the PHP Chinese website!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
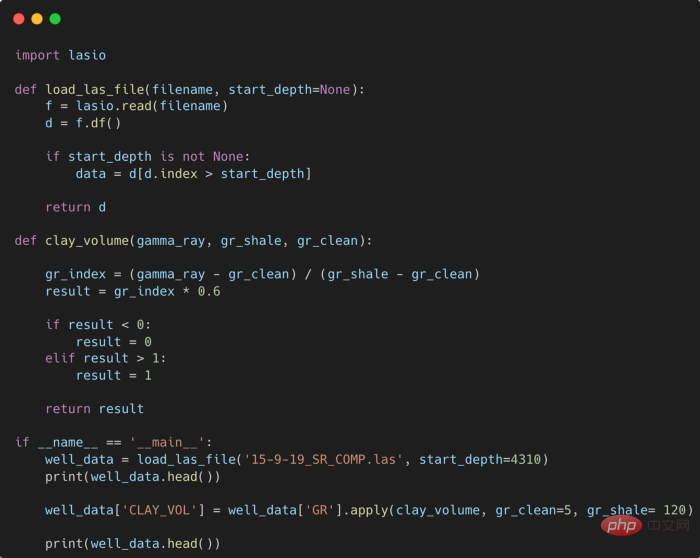
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM
CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM连续分级概率评分(Continuous Ranked Probability Score, CRPS)或“连续概率排位分数”是一个函数或统计量,可以将分布预测与真实值进行比较。机器学习工作流程的一个重要部分是模型评估。这个过程本身可以被认为是常识:将数据分成训练集和测试集,在训练集上训练模型,并使用评分函数评估其在测试集上的性能。评分函数(或度量)是将真实值及其预测映射到一个单一且可比较的值 [1]。例如,对于连续预测可以使用 RMSE、MAE、MAPE 或 R 平方等评分函数。如果预测不是逐点
 详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PM
详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PMjs是弱类型语言,不能像C#那样使用param关键字来声明形参是一个可变参数。那么js中,如何实现这种可变参数呢?下面本篇文章就来聊聊JavaScript函数可变参数的实现方法,希望对大家有所帮助!
 盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM
盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM一、前言前几天在Python钻石交流群有个叫【emerson】的粉丝问了一个Python排序的问题,这里拿出来给大家分享下,一起学习下。其实这里【瑜亮老师】、【布达佩斯的永恒】等人讲了很多,只不过对于基础不太好的小伙伴们来说,还是有点难的。不过在实际应用中内置函数sorted()用的还是蛮多的,这里也单独拿出来讲一下,希望下次再有小伙伴遇到的时候,可以不慌。二、基础用法内置函数sorted()可以用来做排序,基础的用法很简单,看个例子,如下所示。lst=[3,28,18,29,2,5,88
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM
Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM好嘞,今天我们继续剖析下Python里的类。[[441842]]先前我们定义类的时候,使用到了构造函数,在Python里的构造函数书写比较特殊,他是一个特殊的函数__init__,其实在类里,除了构造函数还有很多其他格式为__XXX__的函数,另外也有一些__xx__的属性。下面我们一一说下:构造函数Python里所有类的构造函数都是__init__,其中根据我们的需求,构造函数又分为有参构造函数和无惨构造函数。如果当前没有定义构造函数,那么系统会自动生成一个无参空的构造函数。例如:在有继承关系
 Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AM
Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AMGolang的函数类型断言是一个非常重要的特性,它可以让我们在函数中精细地控制变量的类型,从而更加方便地进行数据处理和转换。本文将介绍Golang函数的类型断言用法,希望能够对大家的学习有所帮助。一、什么是Golang函数的类型断言?Golang函数的类型断言可以理解为函数参数中所声明变量的类型具有多态性,这使得一个函数在不同的参数传递下可以灵活
 Python编程:有关函数返回值以及最佳实践基本指导原则Apr 10, 2023 am 11:31 AM
Python编程:有关函数返回值以及最佳实践基本指导原则Apr 10, 2023 am 11:31 AM本篇内容作为以函数为主题的最后一篇,来介绍一下函数返回值以及编写函数的一些基本的最佳实践指导原则。函数输出:返回值函数的返回值是Python领先于竞争对手的东西之一。在大多数其他语言中,函数通常只允许返回一个对象,但是在Python中,你可以返回一个元组——这意味着可以返回任何你想要的东西。这个特性允许程序员编写用其他语言编写的软件要困难得多,或者肯定会更加乏味。我们已经说过,要从函数返回一些东西,我们需要使用return语句,后面跟着我们想要返回的东西。函数体中可以根据需要有多个返回语句。另一


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver CS6
Visual web development tools

WebStorm Mac version
Useful JavaScript development tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.





