Home >WeChat Applet >WeChat Development >WeChat Mini Program Tutorial Mini Program Configuration
WeChat Mini Program Tutorial Mini Program Configuration
- 黄舟Original
- 2017-01-16 15:25:442353browse
WeChat Mini Program—Configuration
The following is the editor’s systematic arrangement of the configuration information of the Mini Program. I hope it will be helpful to developers.
We use the app.json file to globally configure the WeChat applet, determine the path of the page file, window performance, set the network timeout, set multiple tabs, etc.
The following is a simple configuration app.json that contains all configuration options:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json configuration item list
Properties
Type
Required
Description
pages Array Yes Set the page path
window Object No Set the window performance of the default page
tabBar Object No Set the performance of the bottom tab
networkTimeout Object No Set the network timeout
debug Boolean No Set whether to enable debug mode
pages
Accepts an array, each item is a string, to specify the mini program by What pages are composed of. Each item represents the [path + file name] information of the corresponding page, and the first item in the array represents the initial page of the mini program. Adding/reducing pages in the mini program requires modifying the pages array.
There is no need to write a file suffix in the file name, because the framework will automatically look for the four files in the path .json, .js, .wxml, and .wxss for integration.
If the development directory is:
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
, we need to write
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
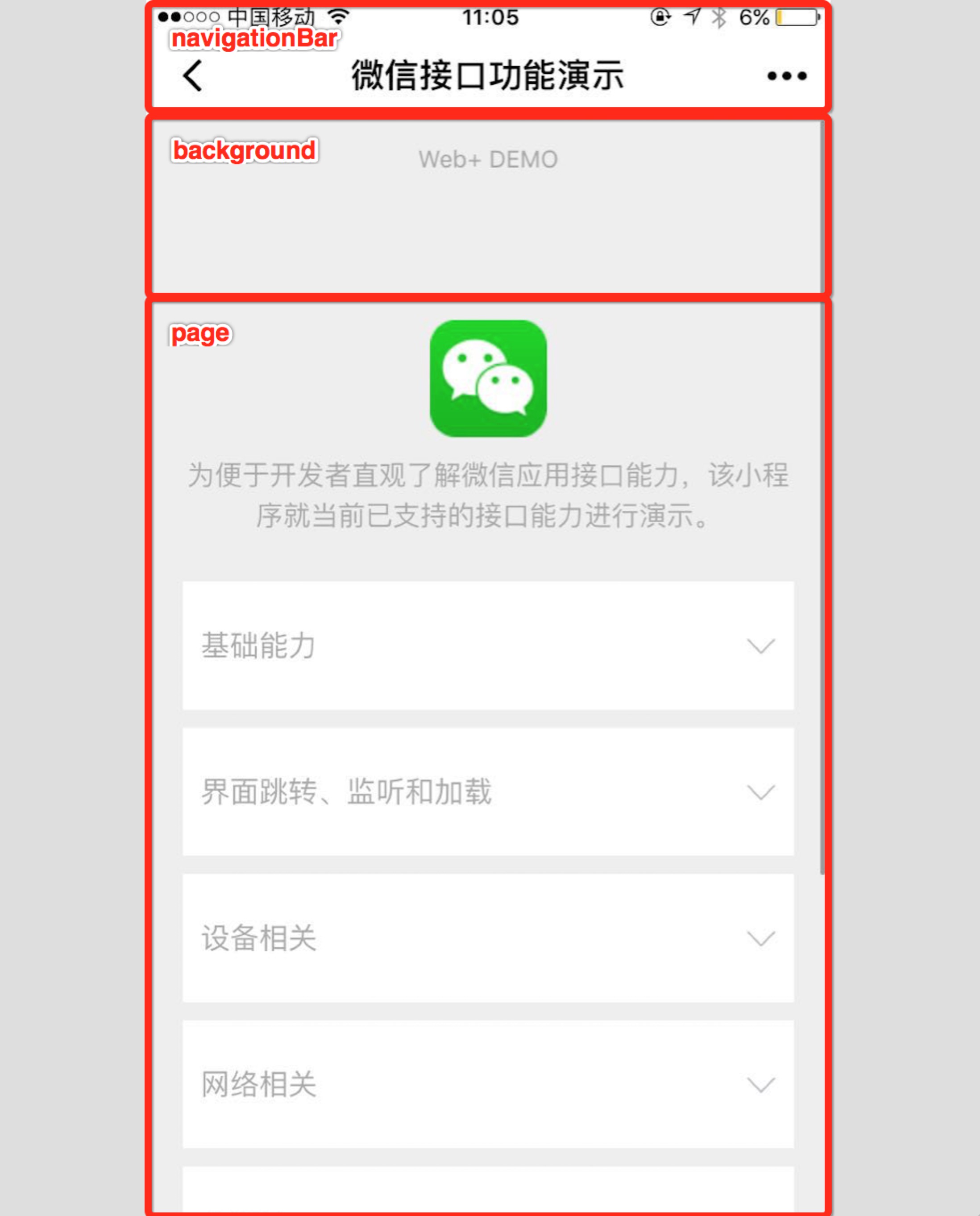
}window
in app.json to set the status bar of the mini program , navigation bar, title, window background color.
Default valueDescription
##navigationBarBackgroundColor HexColor #000000 Navigation bar background color, such as "#000000"
navigationBarTextStyle String white Navigation bar title Color, only supports black/white
navigationBarTitleText String Navigation bar title text content
backgroundColor HexColor #ffffff Background color of the window
backgroundTextStyle String dark Drop-down background font, loading image Style, only supports dark/light
Note: HexColor (hexadecimal color value), such as "#ff00ff"
such as app.json:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
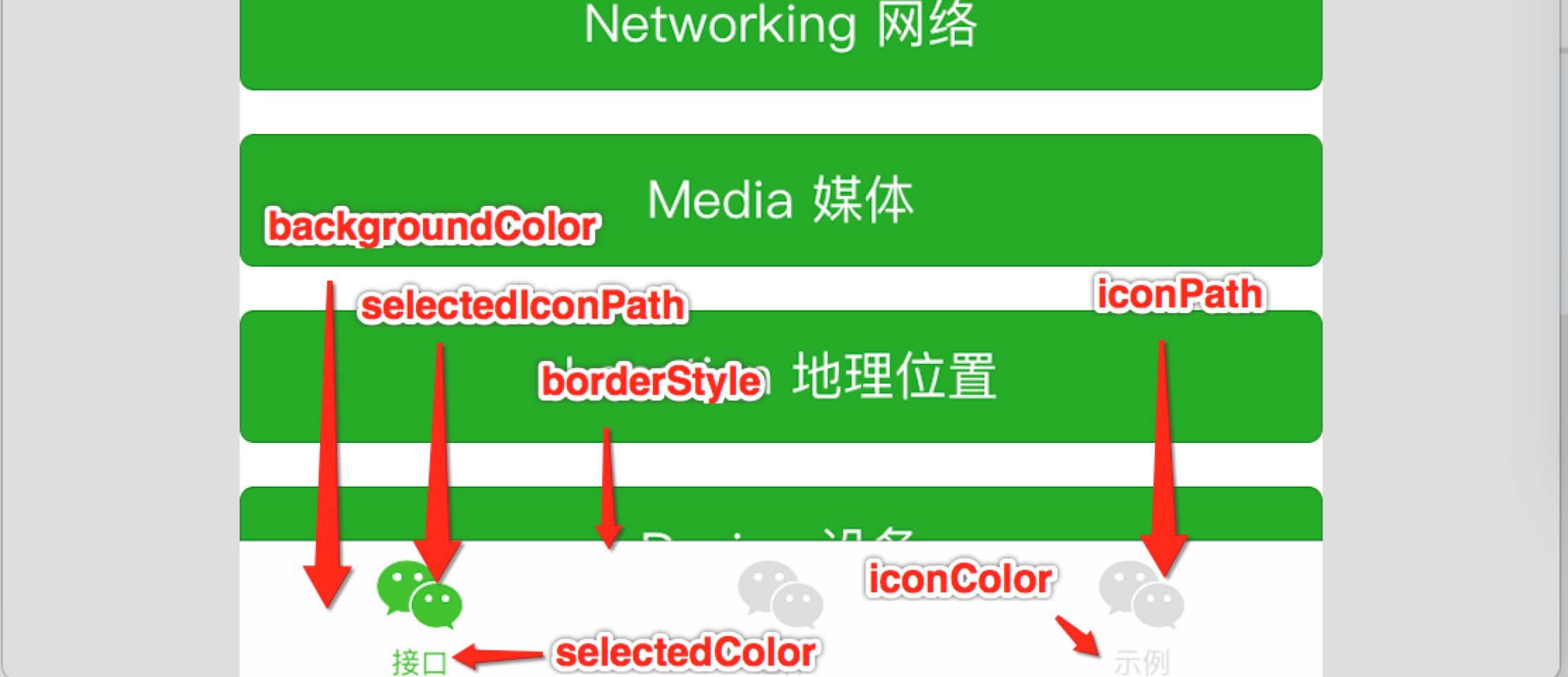
} tabBar
tabBar
If our applet is a multi-tab application (there is a tab bar at the bottom of the client window to switch pages), then we can specify the performance of the tab bar through the tabBar configuration item , and the corresponding page displayed when tab switching.
tabBar is an array, and only a minimum of 2 and a maximum of 5 tabs can be configured. The tabs are sorted in the order of the array.
Attribute description:
Type
Required
Description
##pagePath String Yes The page path must be defined first in pages text String Yes The button text on the tab iconPath String Yes The picture path, the icon size is limited to 40kb selectedIconPath String Yes The picture path when selected, the icon size is limited to 40kbnetworkTimeout
You can set the timeout for various network requests.
Attribute description:

Required
Description
request Number No The timeout of wx.request, in milliseconds
connectSocket Number 否 wx.connectSocket的超时时间,单位毫秒
uploadFile Number 否 wx.uploadFile的超时时间,单位毫秒
downloadFile Number 否 wx.downloadFile的超时时间,单位毫秒
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}以上就是微信小程序 教程之小程序配置的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Related articles
See more- Detailed explanation and simple usage of WeChat mini program textarea
- PHP WeChat public account development (2) Baidu BAE construction and database use
- php WeChat public account development (3) php implements simple WeChat text communication
- php WeChat public account development (4) php implements custom keyword reply
- PHP version of WeChat store calling api sample code

