Home >WeChat Applet >Mini Program Development >WeChat Mini Program Tutorial Registration Page
WeChat Mini Program Tutorial Registration Page
- 黄舟Original
- 2017-01-16 15:18:252747browse
WeChat Mini Program—Page
Page() function is used to register a page. Accepts an object parameter, which specifies the initial data, life cycle function, event processing function, etc. of the page.
Object parameter description:
Attribute Type Description
data Object Initial data of the page
onLoad Function Life cycle function--listen to page loading
onReady Function Life cycle function--listen for page rendering completion
onShow Function Life cycle function--listen for page display
onHide Function Life cycle function--listen for page hiding
onUnload Function Life cycle function--listen for page unloading
Others Any Developers can add any function or data to the Object parameter, which can be accessed with this
Sample code:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})Initialization data
Initialization data will be used as the first rendering of the page. The data will be transmitted from the logic layer to the rendering layer in the form of JSON, so the data must be in a format that can be converted into JSON: strings, numbers, Boolean values, objects, and arrays.
The rendering layer can bind data through WXML.
Sample code:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})Event processing function
In addition to initialization data and life cycle functions, Page can also define some special functions: event processing functions. In the rendering layer, event binding can be added to the component. When the trigger event is reached, the event processing function defined in the Page will be executed.
Sample code:
Page({
viewTap: function() {
console.log('view tap')
}
})Page.prototype.setData()
The setData function is used to send data from the logic layer to the view layer and change the corresponding value of this.data at the same time.
Note:
Directly modifying this.data is invalid and cannot change the status of the page. It will also cause data inconsistency.
The data set at a time cannot exceed 1024kB. Please try to avoid setting too much data at one time.
setData() parameter format
Accepts an object, in the form of key and value, to change the value corresponding to the key in this.data to value.
The key can be very flexible and given in the form of a data path, such as array[2].message, a.b.c.d, and does not need to be predefined in this.data.
Sample code:
<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
var changedData = {}
var index = 0
changedData['array[' + index + '].text'] = 'changed data'
this.setData(changedData)
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}You don’t need to understand the following immediately, but it will help later.
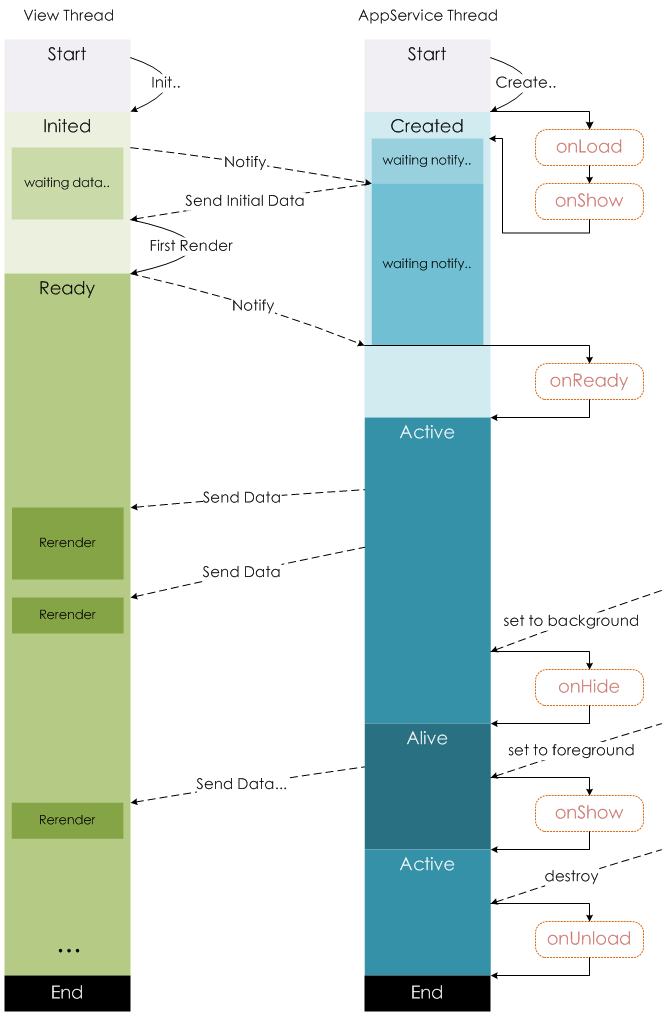
Life cycle function
The following figure illustrates the life cycle of a Page instance.

Page routing
In the mini program, the routing of all pages is managed by the framework. The triggering method of routing and the page life cycle function are as follows:
Routing method Trigger timing Post-routing page Pre-routing page
Initialization The first page opened by the mini program onLoad, onShow
Open a new page Call API wx.navigateTo or use component
Page redirection Call API wx.redirectTo or use component
Page return Call API wx.navigateBack or the user presses the return button in the upper left corner onShow onUnload
Tab switching In multi-Tab mode, the user switches tabs. Open onLoad, onshow for the first time; otherwise onShow onHide
The above is the content of the registration page of the WeChat applet tutorial. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

