Home >Backend Development >C#.Net Tutorial >Solution to using jquery to implement ajax based on asp.net
Solution to using jquery to implement ajax based on asp.net
- 高洛峰Original
- 2017-01-12 14:15:541359browse
Whether it is jquery or ajax, the discussion today is very backward. There is a lot of information on this aspect on the Internet, but many novices are still confused about it. This article uses the simplest method to demonstrate for novices how to use jquery to implement ajax technology (so this article is specially written for novices, veterans should not comment, experts will omit 10,000 words here). As for what is jquery and what is ajax, just Google it yourself.
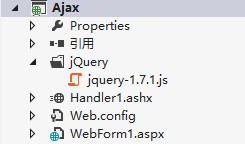
First create a new asp.net web empty application famous for Ajax. The project directory is as shown in the figure below.

The .ashx file is a general processing program. You don’t need to know what it is used for now. You will know it later.
Let’s first clarify the functions we want to implement: the WebForm1 page sends a request to the Handler1 handler every second, Handler1 returns data to the WebForm1 page, and the WebForm1 page achieves a partial refresh effect through ajax technology.
First, let’s take a look at the main code of Handler1:
public void ProcessRequest(HttpContext context)
{
Random rand = new Random();
int num = rand.Next(1,10);
context.Response.Write(num);
}Mainly changes the ProcessRequest method to the above, generating a random integer from 1 to 9 and returning it to the request page.
Let’s take a look at the main code of WebForm1.aspx:
<script type="text/javascript" src="jQuery/jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
function get() {
$.ajax({
type: "Post",
url: "Handler1.ashx",
data: "",
success: function (data) {
$("#dataShow").text(data);
}
});
}
setInterval(get, 1000);
})
</script>If we want to use jquery, we must quote the jqury-1.7.1.js file we just downloaded, the following code You should be able to understand, right? If you don’t understand this, then you need to first catch up on the basics of js.
Add this code on the page:
<p id="dataShow"></p>
is used to display the data returned by request Handler1.
It’s over! that is all! If it is normal, you can see a number that changes randomly from 1 to 9 on the browser. Note that the entire page is not refreshed here! If you don’t believe it, you can give the
tag a margin so that a scroll bar appears when it is displayed beyond the height of the browser. If the scroll bar does not return to the top when the data changes, it means a partial refresh.
As for more advanced functions, readers need to check the information and research by themselves. This is just a simple introductory article.
For more related articles on solutions to using jquery to implement ajax under asp.net, please pay attention to the PHP Chinese website!

